상태 다이어그램(State Diagram)이란 ‘객체들 사이에서 발생하는 이벤트에 의한 객체들의 상태의 변화를 그림으로 시각화하는 것’입니다. 좀더 쉽게 말하면 하나의 객체를 대상으로 이 객체가 생존하는 기간 동안에 가질 수 있는 상태의 변화를 분석하는 다이어그램입니다. 상태 다이어그램을 정의하는 말들이 조금은 생소한 단어와 개념들이지만 아래에서 보다 자세한 개념 설명과 구성 요소, 중요성과 사용법 등을 소개해 이해를 돕도록 하겠습니다.
Part1:상태 다이어그램
1. 상태 다이어그램 개념 설명
상태 다이어그램은 제한된 시간 내에서 기계 등을 작동시킬 때 발생하는 프로세스를 시각화해 표현한 것을 말합니다. 특히 공학이나 전자 분야에서 많이 사용되는 UML 상태 다이어그램의 한 종류입니다.
이러한 상태 다이어그램은 주로 작업을 수행할 때 개체의 성능 등을 시각화하는 데에 사용됩니다. 이를 통해 기계가 모든 작동 단계에서 경험하는 다양한 상태에 대한 기계의 반응 등을 데이터화해서 보여주는 것입니다.

2.구성 요소
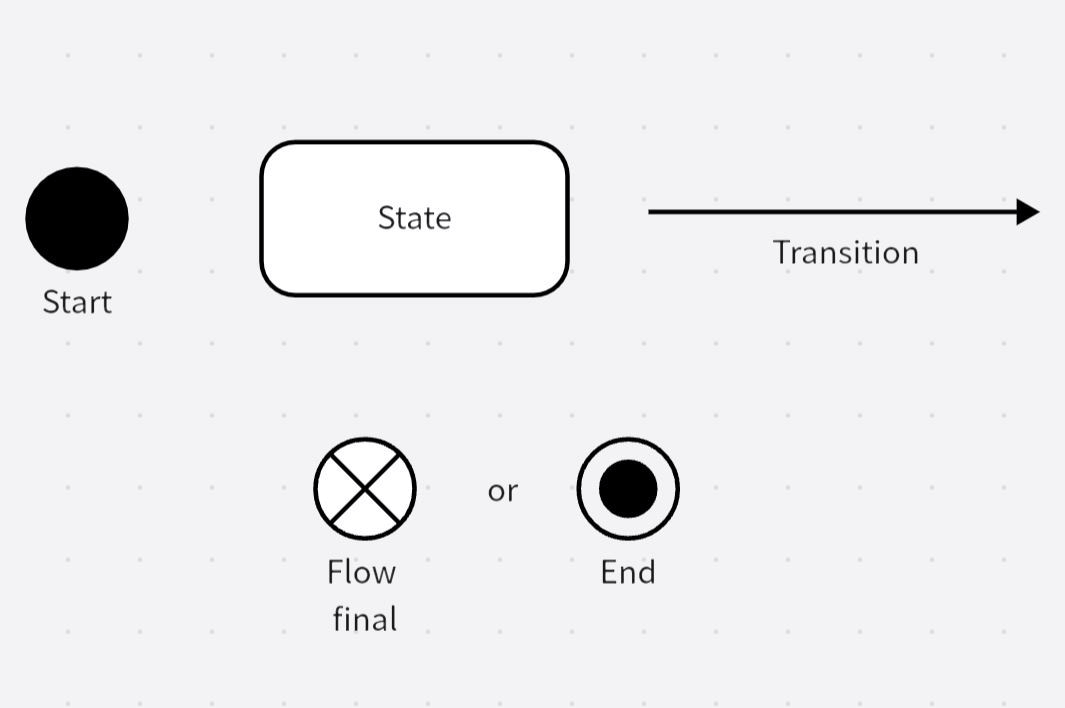
상태 다이어그램을 만들기 위해서도 여러 구성 요소가 필요합니다. 특히 필수적인 요소는 시작, 상태, 전환, 최종 상태 등이며 이외에도 이벤트, 신호 등 다양한 구성요소들이 상태 다이어그램에 활용됩니다.
시작 : 상태 다이어그램의 시작을 나타내는 요소로 보통은 이렇게 안이 꽉 차 있는 원 형태로 표현되며, 이 시작 요소 없이 작성되는 경우는 없습니다.
상태 : 모든 프로세스에서 관련된 개체는 한 지점에서 상태 또는 단계로 이어집니다. 상태는 보통 모서리가 둥근 직사각형 상자로 표현합니다. 이 상태 요소에서 주의해야 할 점은 행동 묘사가 아닌 상태를 의미해야 합니다. 예를 들어 문 열기와 같은 행동 묘사가 아니라 문 열림과 같이 대상의 현재 상태를 묘사해야 합니다.
전환 : 이 요소는 한 상태에서 다른 상태로의 전환되는 것을 의미합니다. 이는 상태 차트 내에서 화살표로 표시됩니다. 일반적으로 화살표는 한쪽만 표시하지만 이 것이 각각의 상태가 한 방향으로만 진행되거나 변화함을 의미하지는 않습니다.
최종 상태 : 시작과는 반대의 개념입니다. 최종 상태는 객체에서 예상되는 결과를 표시합니다. 일반적으로 반실선 원형 또는 꽉 찬 원 밖에 테두리를 그려서 나타내는 경우가 많습니다.

3. 중요성&사용법
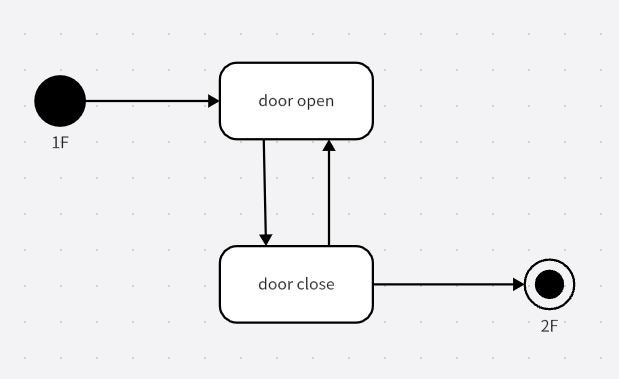
상태 다이어그램을 시스템이나 어떠한 객체가 특정 이벤트나 전환에 따라 어떻게 반응하고 상태 변화를 일으키는지를 모델링하기 위해서 작성하는 것입니다. 위에 소개한 구성요소를 잘 활용하는 것이 중요합니다. 위에서 언급한 필수적인 구성요소만 사용해서 간단한 상태 다이어그램 예시를 만들어 보겠습니다. 예를 들어 한 사람이 건물에 들어가 2층으로 가려고 합니다. 이때 문이 열려 있는 상태라고 가정하고 들어가는 사람이 문을 닫거나 열 수 있습니다.
이 때, 검은색 원은 시작하는 1층 지점을 의미하고 마지막 테두리가 있는 검은 점이 2층 마침을 나타냅니다. 이때 문을 열고 닫을 수 있으며, 이를 상태로 나타내며, 문의 상태를 변경할 수 있습니다.

Part2: Boardmix로 상태 다이어그램 작성법
이번에는 보드믹스를 사용해 상태 다이어그램을 보다 쉽게 만들어보려고 합니다. 보드믹스는 온라인 화이트보드 기반 협업툴로 재택근무나 원격수업에 사용하기 좋습니다. 또한 생산성 도구로서 다양한 기능들을 제공하고 있을 뿐만 아니라 카메라를 통한 화상회의 기능, 다양한 비즈니스 템플릿을 제공하고 있어 많은 사람들이 사용하기 시작한 툴입니다.
그리고 보드믹스는 특히 위에서부터 설명해온 상태 다이어그램 그리기에 필요한 구성요소들이 라이브러리 안에 기본적으로 탑재되어 있어 사용자들에게 더욱 편리합니다.

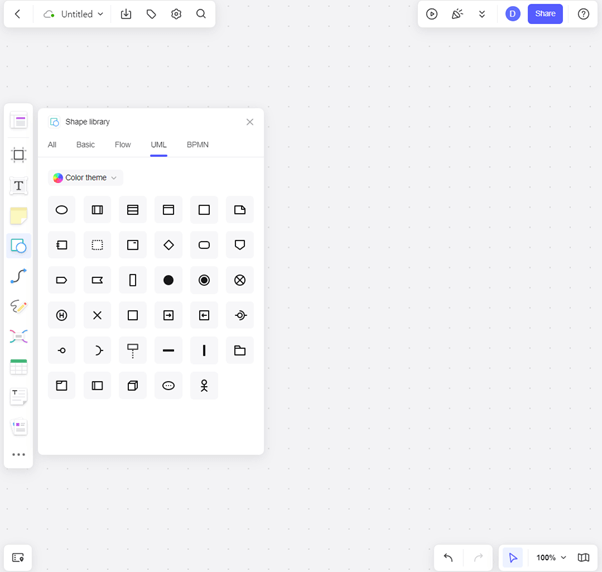
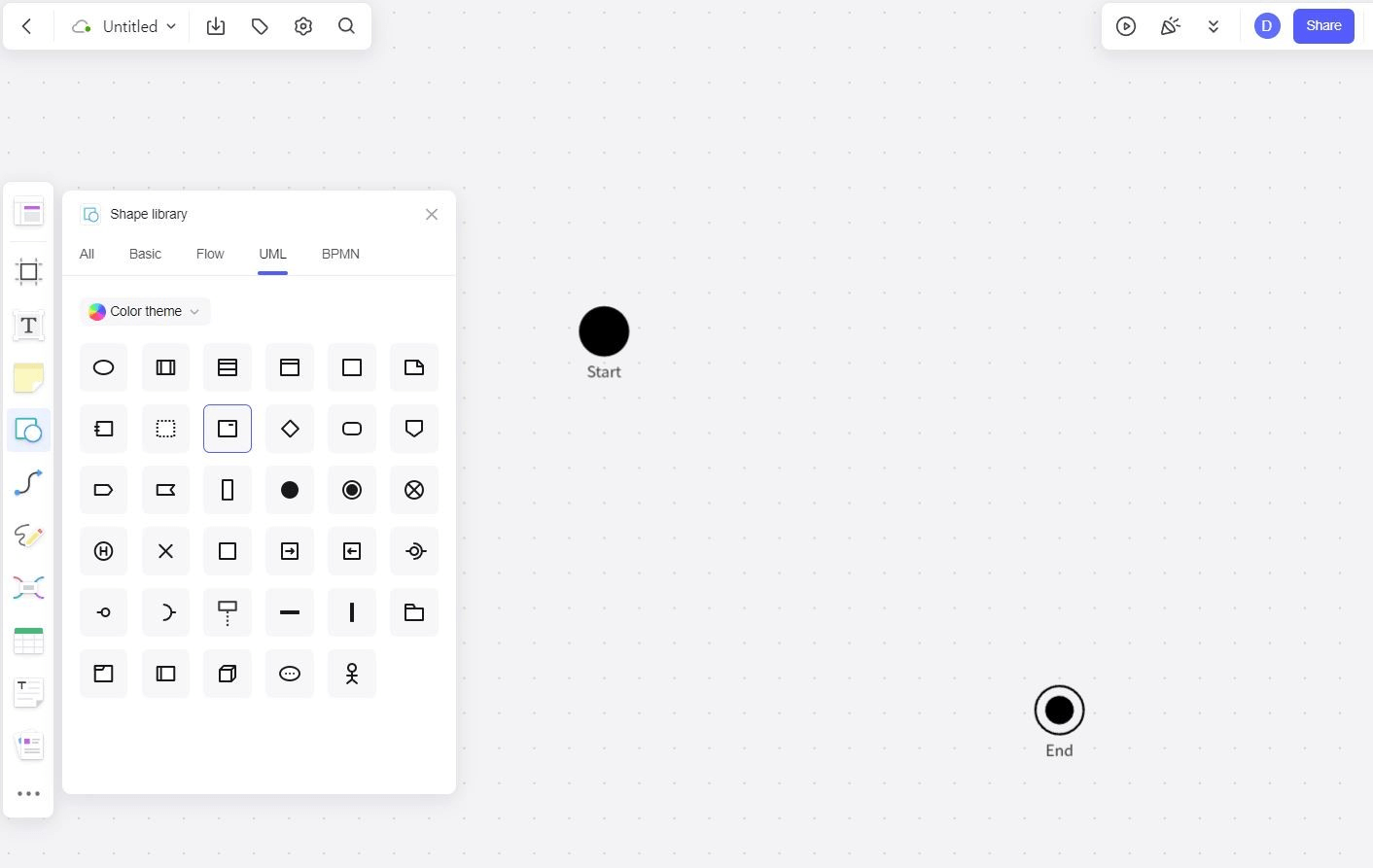
보드믹스는 작업 패널 메뉴 > shape library에서 다양한 다이어그램 그리기에 편리한 도형을 제공합니다. 라이브러리는 Basic, Flow, UML, BPMN으로 카테고리를 구분해서 도형을 보여줍니다. 상태 다이어그램을 만들 때는 UML 카테고리에 있는 도형들을 활용하면 편리합니다. UML 카테고리에서 시작과 마침을 나타내는 기본적인 구성요소 도형부터 신호 보내기, 컨포넌트 박스 등 응용하기 좋은 도형들도 제공하고 있습니다.
시작 도형 불러오기
상태 다이어그램은 시작점을 찍는 거부터 시작됩니다. 보드믹스 라이브러리에서 시작 도형을 선택해 작업 패널에 불러옵니다. 클릭을 하면 생성됩니다.

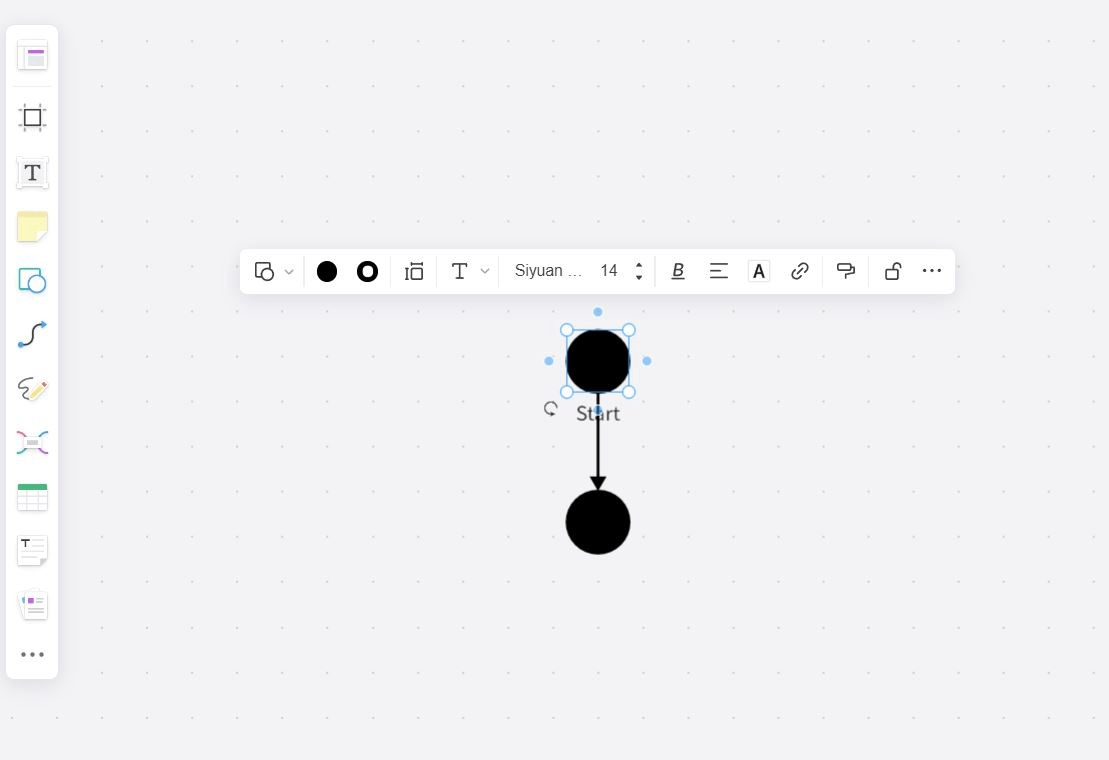
그리고 선택한 도형을 다시 편집하는 것도 가능합니다. 다른 도형으로 변환도 가능하며 사이즈, 글자 폰트 등 다양하게 수정이 가능합니다. 또한 같은 도형은 하나 더 만들고 싶다면 해당 도형을 선택하고 마우스로 호버 하면 + 버튼이 나타납니다. +버튼을 클릭하면 같은 도형과 함께 화살표가 생겨서 단계를 추가할 수도 있습니다.

단계 추가해서 상태 다이어그램 예시 템플릿 만들기
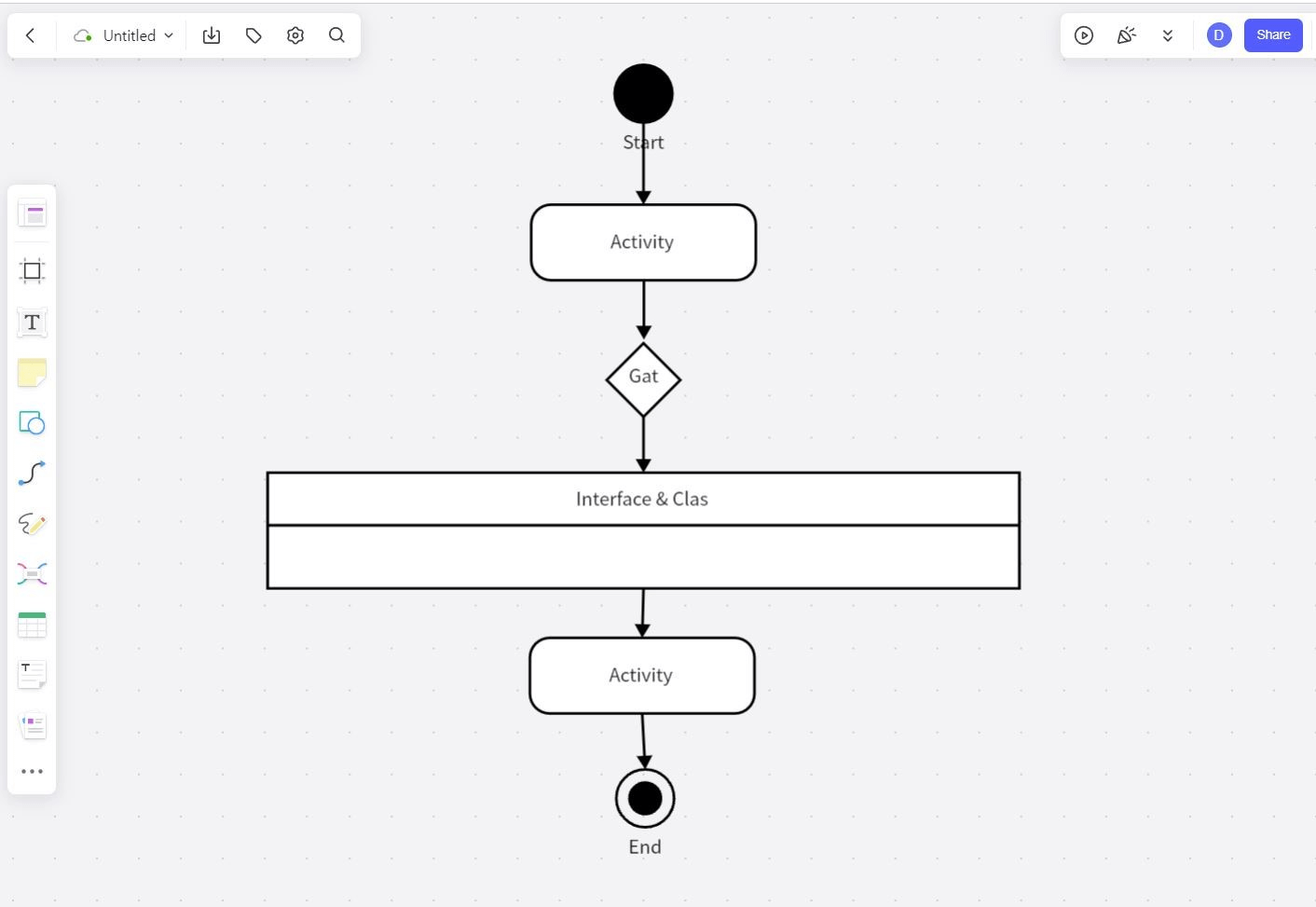
시작 지점에 도형을 몇가지 추가해보겠습니다. 상태 다이어그램의 모양은 프로젝트 차원에서 정의하기 따라 다를 수 있지만 일반적으로 도형이 의미하는 것을 보드믹스에서 텍스트로 표기되기 때문에 사용하기 더욱 편리합니다.
예를 들어 아래 예시 이미지의 둥근 직사각형은 일반적으로 상태나 활동을 의미하는데 도형과 함께 텍스트로 activity라고 표현되어 있습니다.
보드믹스에서 기본적으로 제공하는 라이브러리를 활용하면 아래와 같은 간단한 상태 다이어그램 템플릿을 어렵지 않게 빠른 시간 안에 제작할 수 있습니다.

마무리
상태 다이어그램은 기계나 제조업 분야 뿐만 아니라 소프트웨어 개발이나 사이트 기획까지 매우 다양한 영역에서 활용되고 있습니다. 다만 객체의 개념을 정리하고 상태 다이어그램으로 만드는 것이 다소 복잡한 과정이기 때문에 이를 도와줄 효과적인 도구를 활용하는 것이 중요합니다.
Boardmix는 상태 다이어그램을 손쉽게 만들 수 있도록 각종 구성요소 도형과 이미지들을 기본 내장된 라이브러리를 통해 제공하고 있으며 초보자도 쉽게 완성할 수 있도록 도와줍니다.



![[2023년] 프로젝트 관리를 위해 칸반 툴 Top7](https://cms.boardmix.com/images/kr/articles/cover/top7-kanban-tools-for-project-management.png)