디지털 시대에는 가제트에 수많은 앱을 사용할 수 있습니다. 이러한 앱이 어디에서 왔는지 궁금하십니까? 다른 프로젝트와 마찬가지로 이러한 앱은 모든 사람의 장치에 도달하기 전에 아이디어에서 시작됩니다. 앱 개발자와 디자이너가 프로세스를 만드는 방법도 궁금합니다. 자세한 내용은 이 기사를 참조하십시오.
프로토타입이란 무엇입니까?
프로토타입은 앱이나 제품의 초기 모조품입니다. 최종 세부 사항에 커밋하지 않고 구조, 탐색 세부 사항 및 사용 흐름을 정의합니다. 이것은 아직 기능 코드가 없다는 것을 의미합니다. 대신 모든 상호 작용과 기능은 시뮬레이션됩니다. 예를 들어, 메시징 앱의 프로토타입은 사용자가 실제 메시지를 보낼 수 없도록 할 수 있지만, 앱이 실제 생활에서 어떻게 작동하는지 보여주기 위해 미리 설정된 콘텐츠와 미리 생성된 클릭 가능한 섹션이
앱 프로토타입을 만들 때 일반적으로 유효성 검사 도구를 도입하여 앱의 사용자 경험과 시각적 요소가 잠재적 사용자, 투자자 및 이해 관계자에게 허용되는지 확인합니다. 또한 추가 리소스를 사용하기 전에 앱의 사용자 환경을 개선하는 데 도움이 됩니다.
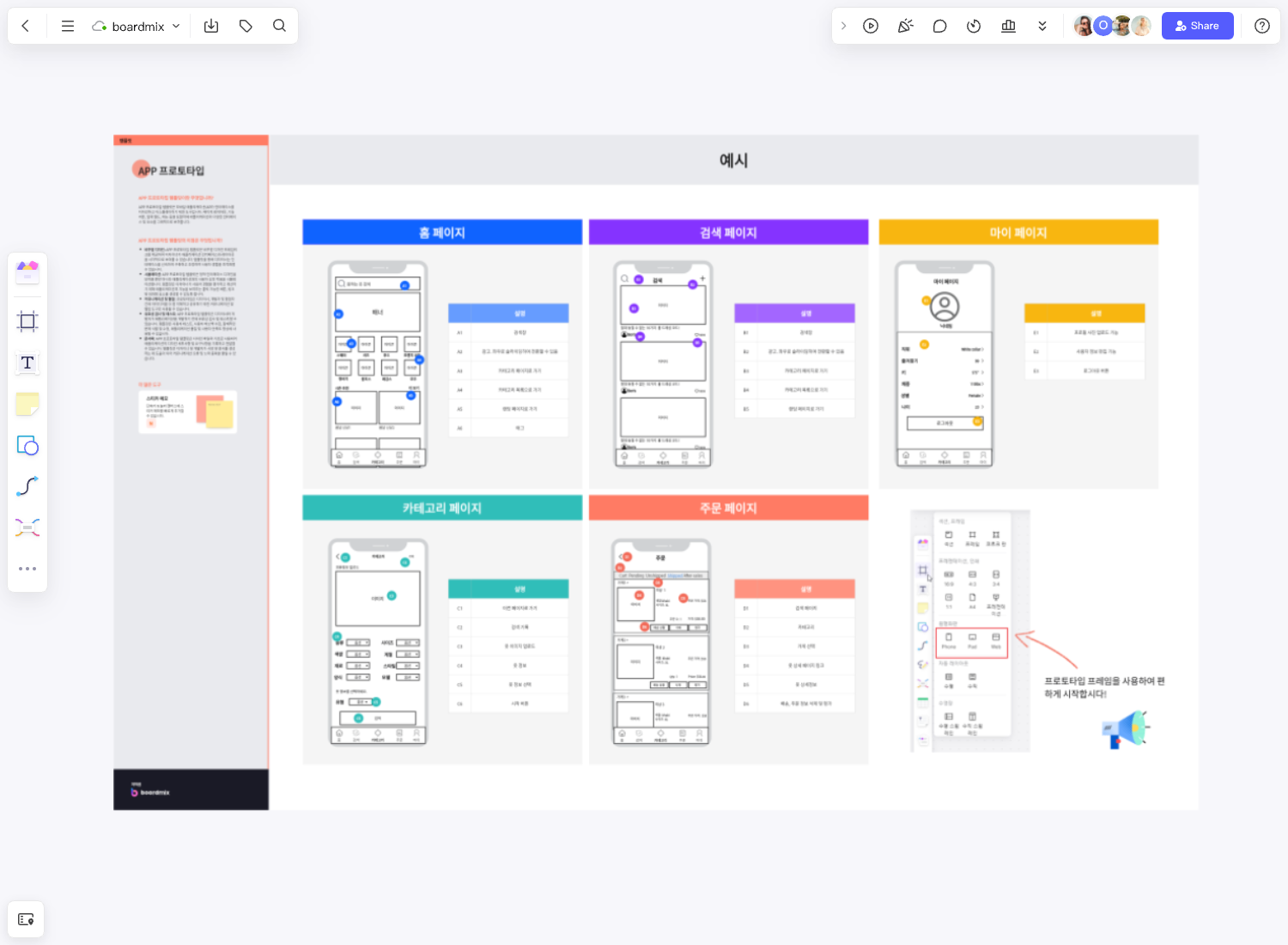
APP 프로토타입 템플릿이란?
앱 프로토타입 템플릿은 개발자가 도입하 하는 앱의 시각적 그림입니다. 프로토타입을 만드는 것은 힘든 과정이 될 수 있습니다. 디자이너와 개발자 간의 조기적이고 긴밀한 협업이 필요합니다. 템플릿을 사용하면 팀이 제안된 앱의 흐름과 기능을 더 쉽게 설명할 수 있습니다.
대부분의 경우 사용자 지정 가능한 앱 프로토타입 템플릿을 온라인으로 활용할 수 있습니다. 필요할 때 변경하는 것이 더 쉽습니다. 사용해야 하는 템플릿을 탐색하는 동안 가장 많이 사용되는 세 가지 프로토타입도 숙지해야 합니다.
낮은 충실도의 프로토타입은 주로 앱의 기능과 상호 작용에 초점을 맞춥니다. 이 수준의 디자이너는 일반적으로 사용자 인터페이스 요소를 나타내기 위해 정사각형과 같은 기본 모양을 사용합니다. 색상과 그래픽은 거의 존재하지 않습니다. 스케치처럼 보입니다.
한편, 중간 충실도의 프로토타입은 낮은 충실도의 개선된 버전입니다. 이 프로토타입에는 더 많은 시각적 요소와 그래픽이 있습니다. 일반적으로 설계 단계에서 사용되며 설계자가 앱의 레이아웃을 더욱 최적화할 수 있습니다. 사진과 그래픽은 또한 중간 충실도의 프로토타입에 활용되어 사용자 인터페이스 요소를 표현하여 최종 앱의 감각과 비주얼을 더 많이 제공합니다.
마지막으로, 높은 충실도의 프로토타입은 앱의 최종 버전을 가장 가깝게 표현한 것입니다. 이미 시각적 요소, 행동, UI 애니메이션 및 기능을 갖추고 있습니다. 앱의 최종 버전과 높은 충실도의 앱 프로토타입을 나란히 배치하면 차이점을 구분할 수 없습니다. 하지만 프로토타입에는 여전히 작동 코드가 필요하다는 것을 기억하십시오.
APP 프로토타입 템플릿으로 무엇을 할 수 있을까요?
앱 프로토타입은 특정 사용자에게 공개하기 전에 앱의 최상의 기능을 보장하는 필수 도구입니다. 다음은 템플릿이 유용한 앱 설계 및 개발 프로세스의 몇 가지 요소입니다.
비주얼 디자인
앱 프로토타입은 일반적으로 대상 사용자가 사용할 때 앱이 어떻게 보이는지 시각적으로 표현한 것입니다. 설계자가 앱의 레이아웃과 사용자 인터페이스를 . 앱 프로토타입 템플릿을 사용하여 UI 를 신속하게 구축하고 조정하여 사용자 환경을 최적화할 수 있습니다.
대화형 프레젠테이션
앱 프로토타입에는 아직 코드가 없을 수 있지만 템플릿을 사용하면 설계자가 애플리케이션을 탐색하는 동안 사용자 상호 작용을 시뮬레이션할 수 있습니다. 클릭 가능한 버튼과 링크를 만들어 애플리케이션의 기능과 흐름을 시연할 수 있습니다. 이렇게 하면 이해관계자에게 제시된 사용자 경험을 평가하고 개선할 수 있습니다. 디지털 템플릿도 편집하기 쉽습니다.
커뮤니케이션 및 협업
앱의 기능에 대한 시각적 그림이 있기 때문에 청중과 이해 관계자가 앱의 흐름을 이해하고 필요한 경우 입력을 제공하는 것이 더 쉽습니다. 결과적으로 앱 프로토타입 템플릿은 최종 사용자를 위한 최고의 기능을 갖춘 애플리케이션을 만들기 위해 디자이너와 개발자 간의 더 나은 커뮤니케이션을 장려합니다.
검증 및 테스트
앱 프로토타입 템플릿을 통해 앱 흐름의 효율성을 테스트할 수 있습니다. 최종 앱 개발 전에 템플릿을 사용하여 사용자 피드백을 수집하고 잠재적인 허점을 식별하고 할 수 있습니다. 결과적으로 애플리케이션을 개선하고 최상의 사용자 경험을 보장할 수 있습니다.
문서
템플릿은 확실히 애플리케이션에 훌륭한 비주얼을 제공합니다. 그러나 그 외에도 앱에 더 많은 사양이 필요한 섹션이 있는 경우 템플릿에 디자인 세부 정보를 추가할 수도 있습니다. 통신 격차를 해소하고 앱 제작에 참여하는 모든 사람이 같은 페이지에 있을 수 있습니다.
APP 프로토타이핑의 이점
앱을 개발하기 전에 먼저 디자인을 스케치해야 하는 이유가 있습니다. 다음은 애플리케이션 프로토타이핑의 몇 가지 장점입니다.
더 빠르게 사용하기. 이미 앱의 개념과 작동 방식에 대한 명확한 비전을 가지고 있을 수 있지만 앱 프로토타입을 사용하면 코드를 작성하기 전에 여러 초안 및 앱 버전을 사용할 수 있습니다. 또한 계획 단계에서 개념과 빠른 반복을 검증하는 데 도움이 됩니다.
명확성을 촉진하기. 프로토타이핑은 창의적인 아이디어를 프로젝트 관리자, 개발자, 디자이너 및 이해 관계자와 일치시킵니다. 간단히 말해서, 전체 앱 개발 팀이 같은 페이지에 있는지 확인할 수 있습니다. 초기 프로토타입을 사용하면 사용자 테스트 및 고급 시장 조사 .
판매 강화. 일부 앱 디자이너 선택 을 선택합니다. 앱 프로토타입은 다른 발표자들 사이에서 두각을 나타낼 수 있는 훌륭한 도구입니다. 투자자들은 최종 앱의 구조와 흐름을 알고 나서 개념이나 아이디어에 자금을 대는 것이 더 쉽습니다. 투자자 외에도 프로토타이핑은 앱 개념을 잠재 고객과 회사의 이사회에 판매하는 데 도움
위험도가 낮다. 프로토타입을 통해 앱에 대한 초기 개요를 제공하면 위험 없이 계획의 첫 번째 단계에서 실패할 수 있습니다. 프로토타입을 제작하는 동안 개념이 비현실적이며 팀이 원래 생각했던 대로 되지 않는다는 것을 알게 될 수 있습니다. 아직 프로젝트에 대한 투자가 거의 또는 전혀 없을 때 일찍 깨닫는 것이 좋습니다.
모바일 앱을 프로토타입하는 방법
앱 디자이너가 모바일 애플리케이션을 위한 프로토타입을 만드는 방법에 대해 궁금하실 것입니다. 프로세스는 다를 수 있지만 다음은 디자인 팀이 모바일 앱의 시각적 그림을 만들기 위해 수행하는 표준 단계입니다.
문제를 이해하십시오. 다른 개념과 마찬가지로 대상 사용자에게 솔루션을 제공해야 하기 때문에 앱을 개발합니다. 따라서 첫 번째 단계는 팀이 솔루션을 만들려고 하는 근본적인 문제를 식별하는 것입니다. 문제는 기업의 요구 사항에서 사람들의 함만큼 간단할 수 있습니다. 또한 이 문제를 이해하면 모바일 앱을 프로토타이핑하는 이유의 목적을 파악할 수 있습니다.
주요 기능을 지정합니다. 이 단계에서는 앱에 있어야 할 가능한 모든 기능을 나열해야 합니다. 제품 요구 사항에 대해 팀과 함께 브레인스토밍을 할 때 여기에는 오답이 없습니다. 예를 들어 소셜 네트워킹 앱에는 댓글 및 좋아요, 검색 기능, 온라인 광고, 사진 캡처 등과 같은 기능이 필요할 수 있습니다.
기본 화면을 스케치합니다. 앱을 대시보드, 일치 항목 및 프로필의 세 가지 기본 화면으로 구성할 수 있습니다. 이 세 가지가 있으면 화면을 자세히 만들 수 있습니다.
스케치를 와이어프레임으로 변환합니다. 여기서 낮은 충실도의 프로토타이핑이 제공됩니다. 상자, 줄, 단어 및 설명이 있는 앱의 단순화된 그림입니다. 목표는 앱의 프레임워크를 시각화하는 것입니다.
와이어프레임을 앱 프로토타입으로 변환합니다. 초기 피드백을 요청할 수 있는 대상 사용자, 관리자, 상사, 친구 및 동료와 공유할 수 있는 기본 프로토타입을 만들 수 있습니다.
최종 디자인을 만듭니다. 5단계 동안 주어진 입력과 피드백을 고려하십시오. 이것은 아직 개발 단계가 아니라는 것을 기억하십시오. 원활한 최종 앱 프로토타입을 위해 팀과 협력하면서 여기에서 프로토타입을 다듬고 있습니다.