배너 디자인은 온라인 웹, 이메일, 소셜 미디어부터 야외 광고 등 다양한 매체에서 광고와 홍보를 목적으로 사용하는 그래픽 디자인을 의미합니다. 특히 온라인에서는 배너에 클릭 가능한 링크를 사용해 다른 웹이나 앱으로 사용자를 안내하는 역할을 합니다. 아래에서는 이러한 배너 디자인의 기본 요소와 유형, 형식을 알아보고 배너 디자인하는 방법을 단계별로 살펴보도록 하겠습니다.
Part1:배너 디자인 알아보기
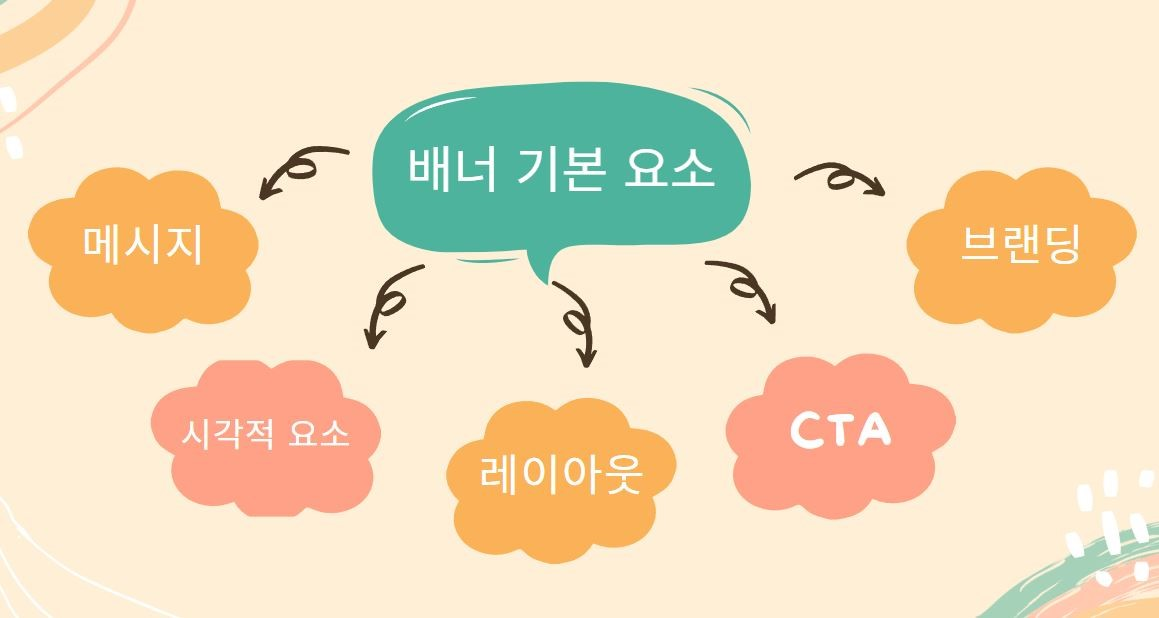
1. 배너 기본 요소
배너 디자인은 사용되는 목적과 매체의 특성에 따라 달라지지만 일반적으로 아래와 같은 요소를 기본으로 합니다.
1) 메시지
배너에 사용되는 메시지는 제목, 부제목, 본문으로 구분됩니다. 제목은 주목을 끄는 문구로, 부제목은 추가적인 정보를 제공합니다. 본문은 필요한 경우에만 제품이나 서비스 등에 대한 설명, 특별한 혜택 등의 내용을 나타냅니다.
2) 시각적 요소
이미지와 아이콘, 색상 등 시각적인 요소도 배너를 구성하는 중요한 요소입니다. 배너 메시지를 잘 표현할 수 있도록 매력적이 이미지와 컬러 조합을 선택하는 것이 중요합니다.
3) 레이아웃
배너의 레이아웃은 전달하는 정보를 고려하여 설계 되어야 합니다. 중요한 내용일수록 시선을 집중시킬 수 있는 위치에 배치하는 것이 좋습니다.
4) CTA(Call-To-Action)
콜투액션은 사용자들에게 원하는 동작을 유도하기 위해 반드시 필요한 요소입니다. 텍스트를 포함한 버튼 또는 화살표나 기호 등으로 어디를 클릭해야 하는지를 알려주어야 합니다.
5) 브랜딩
사용자에게 해당 브랜드를 인식시키기 위해 로고를 적절한 위치에 배치합니다. 또한 일관된 브랜딩을 위해 해당 브랜드의 색상과 폰트를 활용하는 것이 좋습니다. 만약 개인이 블로그 배너 디자인이나 SNS 배너 디자인을 만들고자 한다면 자신의 컨텐츠를 잘 브랜딩할 수 있도록 제작해야 합니다.

2. 다양한 배너 유형&사이즈/형식
배너의 유형에 따라 권장하는 사이즈나 형식이 달라지게 됩니다. 때문에 각 광고 네트워크, 웹사이트 등 플랫폼의 가이드라인에 따라 적절하게 제작해야 합니다. 그리고 매체에 따라 사이즈나 형식이 변경되기도 하기 때문에 관련한 최신 정보를 확인해야 합니다.
| 배너 유형 | 권장 사이즈 | 권장 형식 |
|---|---|---|
| 리더보드 (Leaderboard) | 728 x 90 픽셀 | JPEG, PNG, GIF |
| 스카이스크래퍼 (Skyscraper) | 160 x 600 픽셀 or 120 x 600 픽셀 | JPEG, PNG, GIF |
| 미디어 직사각형 (Medium Rectangle) | 300 x 250 픽셀 | JPEG, PNG, GIF |
| 와이드 스카이스크래퍼 (Wide Skyscraper) | 160 x 600 픽셀 or 300 x 600 픽셀 | JPEG, PNG, GIF |
| 대형 리티나 디스플레이 | 440 x 900 픽셀 | JPEG, PNG |
| 모바일 리더보드 (Mobile Leaderboard) | 320 ×50 픽셀 | JPEG, PNG |
Part2: 배너 디자인 예시&주의점
1.성공하는 배너 예시
성공하는 좋은 배너 디자인을 기획하기 위해서는 콘텐츠의 가독성을 확보하는 것이 가장 중요합니다. 가독성이 좋은 배너는 사용자의 시선을 끌어 서비스 전환율을 높일 수 있습니다. 특히 모바일 환경에서는 배너 사이즈가 크지 않기 때문에 전달하고자 하는 콘텐츠와 메시지 간의 우선순위를 결정해야 합니다. 그리고 제일 강조해야 하는 내용을 명확하게 전달해야 합니다.
1) 배달의민족
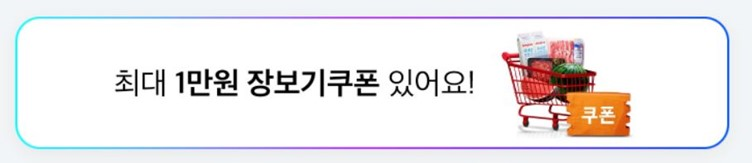
아래 이미지는 배달의민족 앱 상단에 표시되는 배너로, 전달하고자 하는 핵심 이벤트 내용을 중심으로 만들어졌습니다. 아래 배민 배너는 장보기 쿠폰을 홍보하는 배너이기 때문에 이벤트를 강조하기 위해 이미지나 그래픽 사용은 최소화하였습니다.
아래 배너 이미지처럼 문구를 강조하는 경우에는 글자 폰트를 고딕 계열이나 기본 폰트를 사용합니다. 그리고 가장 중요한 문구인 ‘1만원 장보기 쿠폰’ 부분을 볼드 처리해 한번 더 강조합니다.

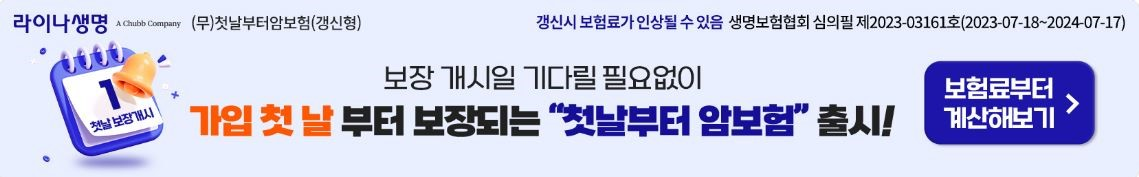
2) 라이나생명
아래 배너는 CTA버튼을 활용한 디자인입니다. 보험 사용자가 가장 궁금해할 보험료 계산하기를 버튼 문구로 활용해 잠재 고객들을 랜딩페이지로 유도하고 있습니다. 또한 심리학 원칙을 반영한 배너 디자인이기도 합니다. 일반적으로 사람의 시선이 왼쪽에서 오른쪽으로 이동합니다. 때문에 강조하고자 하는 내용은 배너 왼쪽에 배치해 고객이 자연스럽게 시선을 이동하면서 전달하고자 하는 핵심 내용을 집중하게 합니다.

그리고 더 많은 <시각적 아름다움을 담기 위한 다양한 배너 디자인 스타일> 여기에 모이고 참고하셔도 됩니다.
2. 배너 디자인 주의점
- 간결하고 명확한 메시지 전달:일반적으로 배너는 소비자가 한눈에 보고 이해할 수 있는 간결하고 명확한 메시지를 전달해야 합니다. 정보가 너무 많으면 복잡하게 느껴져, 소비자는 배너에 있는 내용을 즉시 이해하지 못할 수 있습니다. 따라서 주요 메시지는 가능한 한 단순하고 명확하게 유지해야 합니다.
- 눈에 띄는 비주얼 요소 사용:배너는 눈길을 끌기 위해 만들어졌으므로 눈에 띄는 비주얼 요소를 사용하는 것이 중요합니다. 이는 사람들이 처음 배너를 보았을 때 바로 관심을 가질 수 있게 해줍니다. 배너의 색상, 이미지, 타이포그래피 등은 모두 중요한 비주얼 요소입니다.
- 적절한 사이즈 및 배치:배너의 크기와 위치는 매우 중요합니다. 크기가 너무 크면 사람들이 기분 나빠하거나, 공간을 차지해서 다른 중요한 내용을 가리게 됩니다. 반대로 너무 작으면 메시지 전달이 제대로 이루어지지 않을 수 있습니다. 따라서 배너의 크기와 배치는 주변 환경과 어울리면서도 눈에 잘 띄게 해야 합니다.
- 브랜드 일관성 유지:마지막으로, 배너 디자인은 항상 브랜드의 톤, 스타일, 색상 등과 일관성이 있어야 합니다. 이는 브랜드 신뢰성과 인식도를 높이는데 큰 도움이 됩니다. 브랜드 일관성은 고객이 브랜드를 쉽게 인식하고 기억하는 데 중요합니다.
- 적시에 업데이트:시장의 변화에 따라 꾸준히 배너를 업데이트하는 것이 중요합니다. 신제품 출시, 특별 행사, 시즌별 변화 등 다양한 이유로 배너를 업데이트해야 합니다. 이렇게 함으로써 소비자는 항상 최신 정보를 얻을 수 있고, 기업은 최신 트렌드를 반영하여 소비자와의 연결을 유지할 수 있습니다.
특히, 최근에는 사용자들이 다양한 기기를 사용하고 있습니다. PC 뿐만 아니라 핸드폰, 태블릿, 스마트워치 등 다양한 화면 크기에 대응할 수 있도록 반응형 디자인 원칙을 고려해야 합니다.
Part3: 배너 디자인 해볼까?
화이트보드 기반 협업툴인 보드믹스는 다이어그램 만들기부터 프로젝트 관리까지 다양한 기능을 제공하는 유용한 도구입니다. Boardmix를 활용하면 무료 배너 디자인을 쉽고 빠르게 만들 수 있습니다. 아래에서는 이러한 보드믹스로 모바일 배너 디자인을 만들어 보도록 하겠습니다.
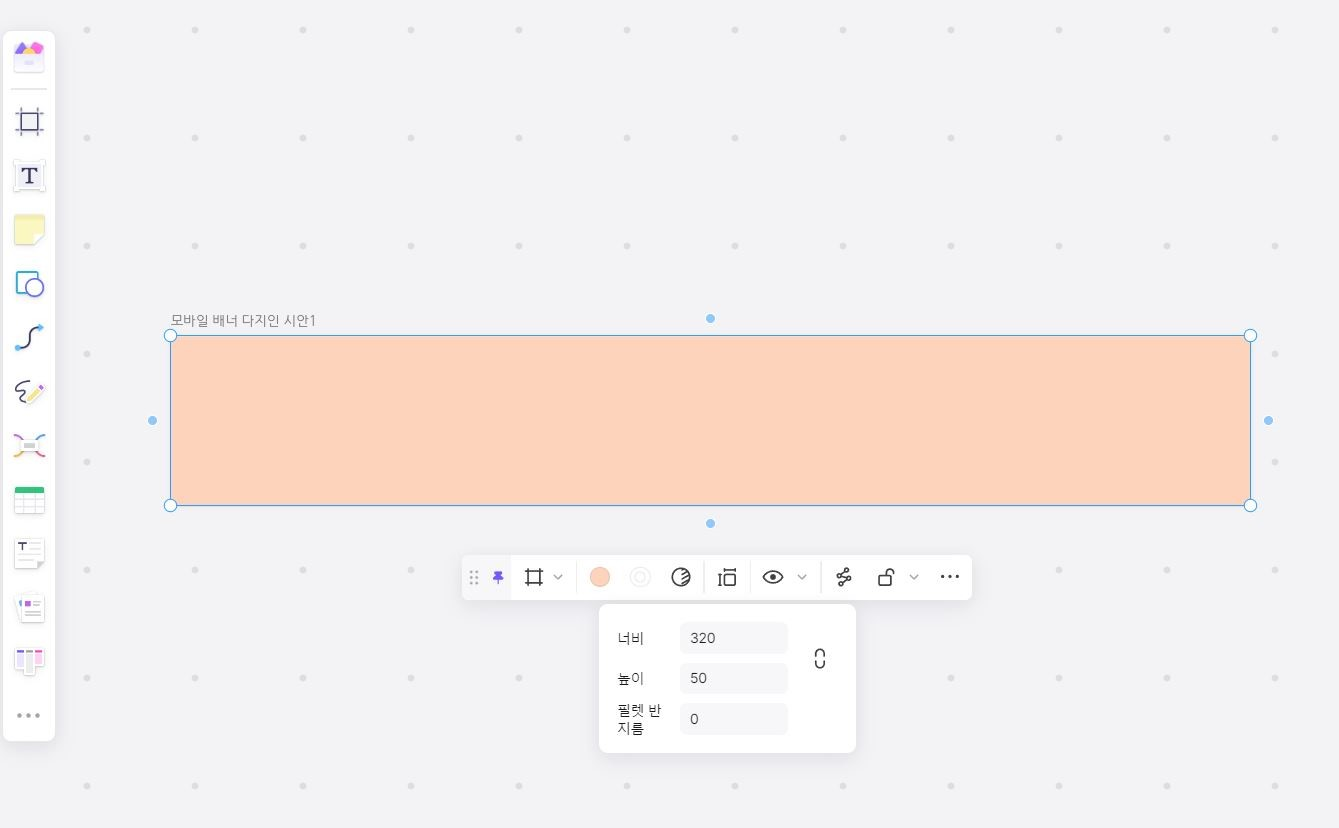
1. 사이즈 정하기
배너 디자인을 활용하는 화면 사이즈에 맞춰 디자인 되는 것이 중요합니다. 모바일 화면을 기준으로 제작될 때는 일반적으로 320 ×50 픽셀을 주로 사용합니다. 보드믹스 작업 캔버스에 프레임을 만들어 사이즈를 수정하고 배경 컬러를 선택합니다.

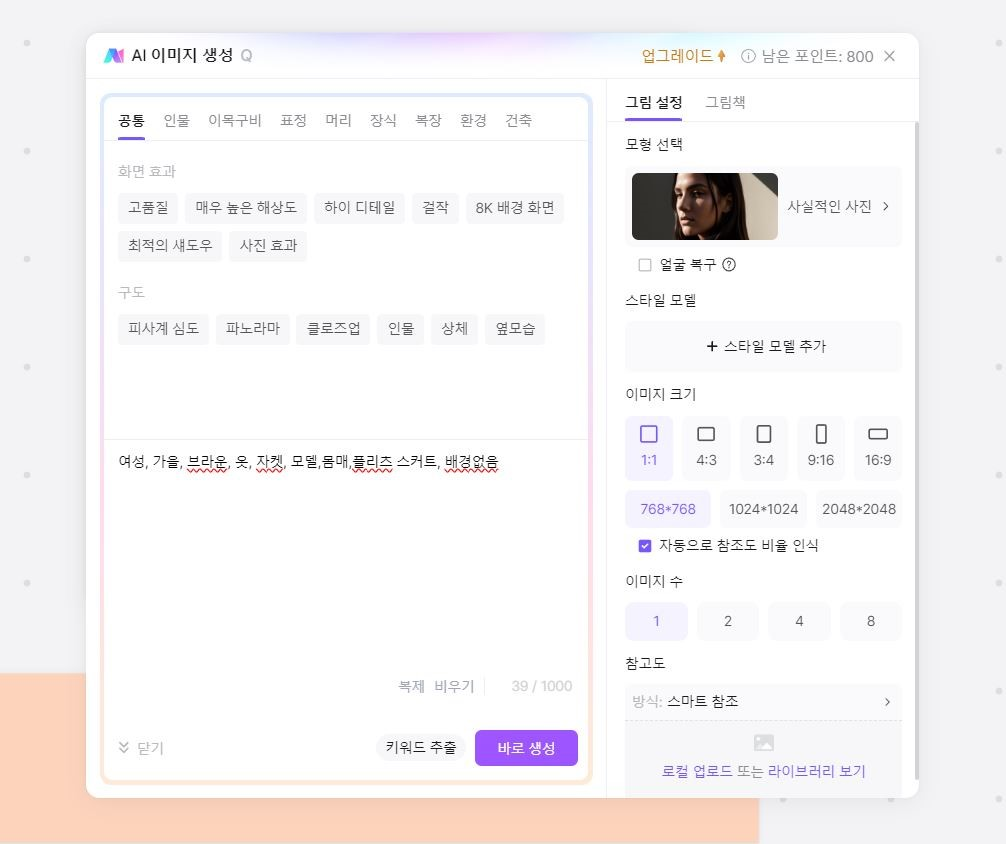
2. 이미지 만들기
보드믹스는 생성형 AI 기능을 업데이트 해서 더욱 강력한 도구입니다. AI 도우미 > 이미지 생성 기능을 선택해 제작하고자 하는 배너와 어울리는 고퀄리티의 이미지를 만들 수 있습니다.

구체적인 키워드를 입력할수록 사용자가 원하는 이미지를 생성할 수 있으며 사진, 인물 초상화, 이차원 2.5D 랜더링, 산업 디자인 등 여러 종류의 이미지를 만들 수 있습니다. 생성된 이미지는 저장할 수 있고 보드믹스 캔버스에 옮겨 원하는 대로 편집해 활용할 수 있습니다.

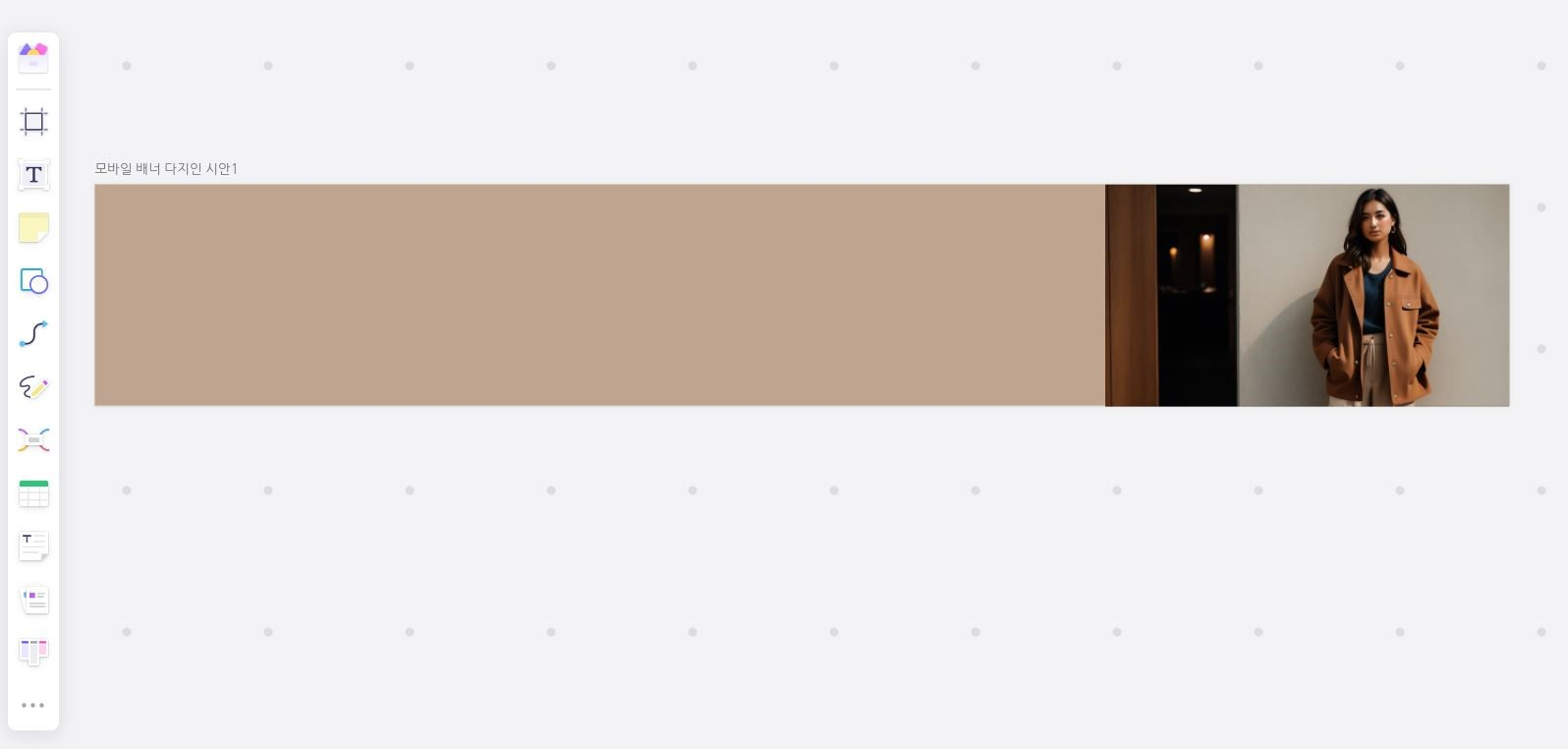
앞에 만들어둔 프레임에 보드믹스 AI도우미로 생성한 이미지를 배치하고 이미지와 어울리는 컬러로 배경색도 변경합니다.

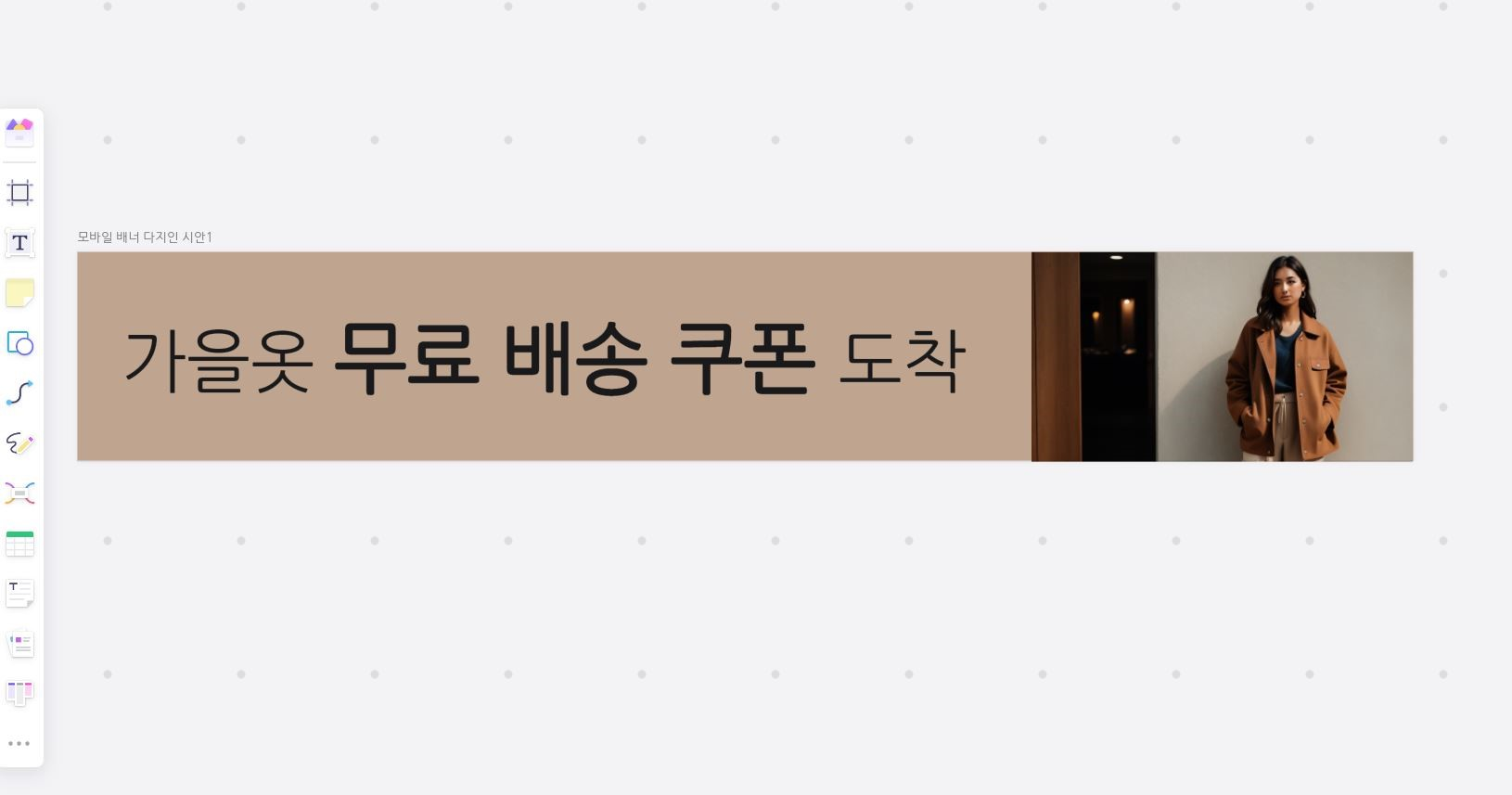
3. 문구 입력하기
마지막으로 알리고 싶은 내용을 텍스트로 입력합니다. 모바일 배너는 특히 화면 공간이 한정적이기 때문에 핵심적인 내용을 간결하게 전달하는 것이 중요합니다. 그리고 가장 중요한 내용이나 키워드를 볼드 처리해 강조해 주면 배너 만들기가 완성됩니다.
마무리
배너 디자인을 잘 작성하기 위해서 가장 중요한 것은 배너를 제작하는 목적과 용도, 전달되는 매체가 무엇인지를 파악해야 합니다. 특히 모바일 사용자가 많기 때문에 모바일 환경에서 친화적인 디자인을 제작하는 것이 좋습니다. 그 외에 부가적으로 사용한 이미지나 폰트의 저작권과 배너 디자인 관련 법률 가이드, 문법과 철자 등을 꼼꼼하게 체크해야 하기 때문에 보드믹스와 같은 툴을 사용하는 것도 추천합니다.








![[2023년] 프로젝트 관리를 위해 칸반 툴 Top7](https://cms.boardmix.com/images/kr/articles/cover/top7-kanban-tools-for-project-management.png)