ワイヤーフレームという言葉は、Webサイトやアプリの制作現場では聞かないことはないと言っても過言ではありません。では、具体的にワイヤーフレームとはどのようなもので、どのように作成するのでしょうか?
本記事では、ワイヤーフレームの作り方と8つのオススメ無料ツールをご紹介します。ぜひ参考にして、ワイヤーフレームを簡単に素早く作成してみましょう。
1. ワイヤーフレームとは?

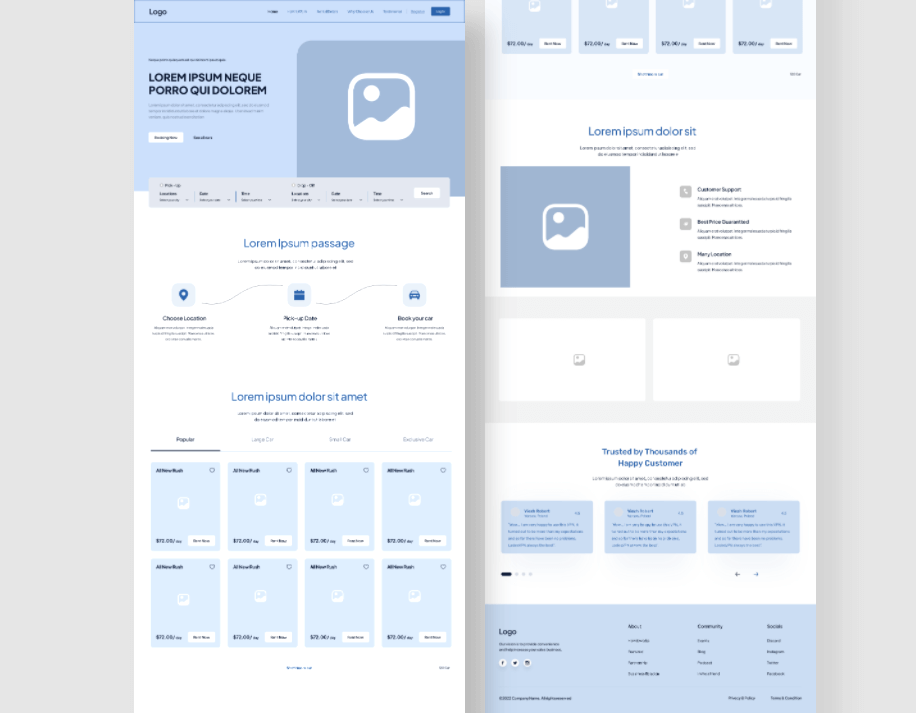
ワイヤーフレームとは、簡単にいえばWebページのレイアウトを決める設計図のことです。
実際にデザインやコーディングの作業に入る前に作成され、完成のイメージを可視化することが大きな目的です。ワイヤーフレームを作成しておくことで、作業に入ってからの欠陥の発見や、やり直しや修正などを防ぐことができます。例えると、本格的に絵を描く前のラフ画のイメージです。
2. ワイヤーフレームを活用する3つのメリット
ワイヤーフレームは、Webページの開発に欠かせないものですが、ワイヤーフレームを活用することで、どのようなメリットが得られるのでしょうか?ここでは、ワイヤーフレームを活用する3つのメリットを紹介します。
2.1 情報設計の視認ができる
Webページ制作において、クライアントに確認しなければならないことは多岐に渡ります。確認するべきことを順を追って確認していかなければ、クライアントからの指摘や修正が遅くなり、その分やり直しに多大なコストと時間をかけることになってしまいます。このようなトラブルを避けるためにも、ワイヤーフレームを活用しましょう。
ワイヤーフレームは、多岐にわたる確認事項の中でも情報設計の視認という役割を果たします。初期段階の情報設計の確認をクライアントとしっかりおこなうことで、のちの修正や指摘に素早く対応できるようになります。
2.2 指示書として使える
ワイヤーフレームは、このあとの工程であるデザインの指示書としても使用可能です。ワイヤーフレームから、デザインを進めるための骨組みや設計意図を知ることができます。
ただし、色やフォントなどのデザイン要素は、ワイヤーフレームには反映しないので、一緒にデザイン要素などの補足情報をデザイナーと共有するようにしましょう。
具体的には以下のような情報を共有するといいです。
- 目的
- ターゲットペルソナ
- トーンイメージがわかるキーワード
- 参考サイト
- クライアントからの要件
ワイヤーフレームと補足情報を組み合わせてデザイナーと共有することで、より良いページ開発が可能になります。
2.3 情報の共有化を図れる
ワイヤーフレームは、デザイナーへの指示書としてだけでなく、エンジニアへのコーディング指示書としても活用できます。つまり、ワイヤーフレームは、チーム全体での情報の共有化を図れるということです。前述のデザイナーへの指示と同じく、補足情報を付け足すことで制作プロセスの後半での大幅なやり直しなどのリスクを低減できます。
3. ワイヤーフレーム作成のコツ
ワイヤーフレーム作成とはいっても、どのように作るのか、デザインの知識なくてもできるのかなど、さまざまな疑問や不安がつきまといます。
しかし、ここで紹介するワイヤーフレーム作成のコツを知ることで、優れたワイヤーフレームを誰でも作成可能です。
3.1 関係各所に確認してもらう
実際に現場で働いている人に確認してもらうといいです。
例えば、営業であれば、実際の顧客の声や反応など営業にしかわからない有益な情報を持っています。また、よくある質問などの項目に関しては、コールセンターやお客様相談室、事務職の人たちが有益な情報をもたらします。
このように、ページの内容に精通してあるであろう関係各所に確認してもらうことで、さらに内容の濃いものが作成可能です。
3.2 デザイン性を持たせない
ワイヤーフレームを作成していると、より細かく作ろうとしてしまい、結果入れなくていいデザイン要素まで入れてしまうことがあります。デザイン要素を入れてしまうと、ワイヤーフレーム本来の目的を果たせなくなってしまいます。シンプルに何をどこに配置するか、必要な項目が漏れていないかだけを考えるようにしましょう。
3.3 競合サイトを参考にする
完成したサイトは、競合サイトと比較されることになります。そのため、事前に競合サイトを比較して、ワイヤーフレームをチェックしましょう。競合サイトを見ることで、自分のワイヤーフレームに足りないものや、こんな項目を追加するといいなど新たな発見をすることができます。
3.4 レスポンシブ対応の確認
現代では、携帯電話はスマホを持つ人が大半を占めています。そのため、サイトをスマホでみられることを想定しなければなりません。
開発は、パソコンでおこなわれるため、パソコンでの見た目は問題ないです。しかし、スマホは画面が小さく、通信機能も異なるため、スマホとパソコンでは大きく見た目も速度も変わります。必ず、レスポンシブ対応の確認をおこなうようにしましょう。
4. ワイヤーフレームの作り方(キャプチャ付)
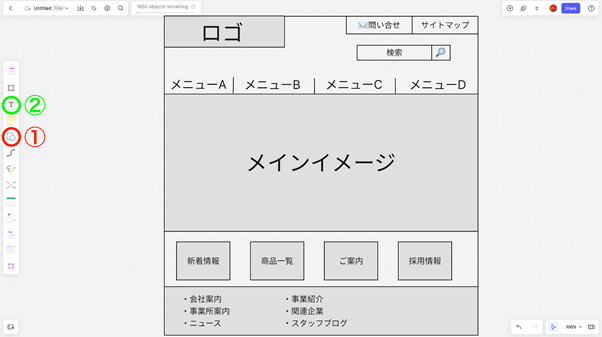
今回は、無料デザインツール「boardmix」を使ってワイヤーフレームの作り方を紹介します。

上の図は、実際にboardmixを使ってワイヤーフレームを作成したものです。基本的に、図にある①と②の機能のみで作成ができます。
- ①で図形を挿入して、項目の配置先を決めます。挿入した図形の中には文字を入れ込むことができますので、それぞれに項目の名前を入れましょう。
- 図形以外の部分には②のテキストボックスから文字を挿入します。
5. ワイヤーフレーム作成ツールオススメ8選
ワイヤーフレームの制作できるツールは多数存在しますが、今回はその中でも8つのオススメツールを紹介します。それぞれ特徴がありますので、参考にして自分にあったツールを探してみてください。
5.1 Figma

Figmaはオンラインで簡単にワイヤーフレームを作成できるツールで、時間や場所を選ばずに使用できます。無料のアカウントを取得すれば、どこでも作業をおこなえるので、作業の効率アップにつながります。リモートワークを推奨している企業でも導入可能です。
Figmaの特徴は以下になります:
- プロトタイプを作成することで、完成形をイメージできる
- 一つのファイルを複数人で共有・編集できる
- 2人までであれば、フリープランで利用できる
Figmaの料金プランは以下になります:
- 無料
- Figmaプロフェッショナル(編集者一人当たり年払い月額1800円、月払い月額2500円)
- Figmaビジネス(編集者一人当たり年払い月額5922円のみ)
- Figmaエンタープライズ(編集者一人当たり年払い月額9869円のみ)
5.2 Cacoo (カクー)

Cacooは、ヌーラボ社が提供する、ワイヤーフレームやフローチャート、マインドマップなど各種を作図できるオンライン作図ツールです。共同作業の機能が豊富で、100種類以上のテンプレートが用意されているため、効率的に作図ができます。
Cacooの特徴は以下になります:
- テンプレートの種類は豊富
- ビデオ通話やチャットで、リアルタイムでの共同編集ができる
- 個人で使えるフリープラン、無料トライアルがある
Cacooの料金プランは以下になります:
- プロプラン(月額660円)
- チームプラン(月額1980円)
5.3 Sketch

Sketchは、Mac専用のワイヤーフレームツールで、直感的な操作性が特徴です。テンプレートやショートカット機能を使うことで、作業時間の短縮が可能になります。
Sketchの特徴は以下になります:
- Webデザインに特化したツールで、初心者でも使いやすい
- iOSアプリを通して、デバイス上のデザインを確認できる
- 全ての機能を30日間無料で試すことができる
Sketchの料金プランは以下になります:
- 標準プラン(月額9ドル)
- 仕事プラン(月額20ドル)
5.4 Mockingbird

Mockingbirdは、ブラウザ上で編集作業ができるワイヤーフレームツールです。必要な素材をドラッグするだけで簡単にレイアウトをデザインできます。PDFやPNGファイルの書き出しも可能なため、データとして保存も可能です。アカウント作成なしで始められるので、試しに導入してみたい企業に向いています。
Mockingbirdの特徴は以下になります:
- ショートカットキーの使用で、作業時間の短縮ができる
- 完成がイメージしやすい素材が豊富
- 一部機能が制限された無料版を試すことができる
Mockingbirdの料金プランは、現在無料お試しのみです。
5.5 moqups

Moqupsは、直感的な操作性のうえ、素材が豊富に揃っているため、細かくレイアウトを設計できます。デザインにこだわって、クオリティの高いWebページを作成したい人は、無料プランで試してみましょう。
Moqupsの特徴は以下になります:
- ショートカットキーで作業時間を削減できる
- 画像のアップロード機能で、オリジナルのデザインが可能
Moqupsの料金プランは以下になります:
- ソロプラン(年払い月額13ドル、月払い月額17ドル)
- チームプラン(年払い月額23ドル、月払い月額32ドル)
- 無制限プラン(年払い月額67ドル、月払い月額89ドル)
5.6 Prott

Prottは、デフォルトの素材をドラッグアンドドロップするだけでワイヤーフレームを作成できるツールです。動くプロトタイプも作成可能で、完成形をイメージしやすく、作業がスムーズに進みます。ワイヤーフレーム作成に必要な機能が揃っているので、初心者でも安心して利用できます。
Prottの特徴は以下になります:
- 素材を登録することで、いつでも利用できる
- URLを発行して、Prottを利用していない人とでも共有できる
- 30日間無料で全ての機能を利用できる
Prottの料金プランは以下になります:
- フリープラン
- スタータープラン(年払い月額1881円、月払い月額2090円)
- プロプラン(年払い月額3861円、月払い月額4290円)
- チームプラン(年払い月額7326円、月払い月額8140円)
5.7 Marvel

Marvelは、直感的な設計やプロトタイピングツールによって、簡単に早くワイヤーフレームを作成することが可能です。スマートフォンやタブレットにも対応していて、あらゆるデバイスから設計が可能です。
Marvelの特徴は以下になります:
- 数百種類のワイヤーフレームやテンプレートが用意されている
- アプリを使用し、手書きのワイヤーフレームをスマートフォン内でプロトタイプ化できる
- 無料プランでも無制限にプロジェクトを作成できる
Marvelの料金プランは以下になります:
- 無料プラン
- プロプラン(年払い月額12ドル、月払い月額16ドル)
- チームプラン(年払い月額42ドル、月払い月額48ドル)
5.8 boardmix

boardmixは、無料でありながら、さまざまな機能を備えている無料のデザインツールです。オンラインホワイトボードにより、共同での編集や閲覧を可能にしました。
boardmixの特徴は以下になります:
- 無料で使用可能
- オンラインでの共有が可能
- シンプルな設計で、直感的な操作性である
- チームでの共同編集・共有が可能
boardmixの料金プランは以下になります:
- スタータープラン(無料)
- プロプラン(年額36ドル)
6. まとめ
本記事では、ワイヤーフレーム作成方法と8つのオススメツールを紹介しました。内容をまとめると以下のようになります。
- ワイヤーフレームは、大幅な修正を防ぐことのできるWebページの設計図である
- ワイヤーフレームを活用すると3つのメリットが享受できる
- 作成のコツを知ることで、誰でも優れたワイヤーフレームを作成可能
- ツールを使うことで、作業時間が削減でき、簡単にワイヤーフレームを作成可能
制作過程の後半になってからの修正ややり直しは大きな損害です。クライアントにも迷惑をかけることになりますので、ワイヤーフレームを活用し、初期段階でしっかりと方向性を決めましょう。そのためには、しっかりと制作意図の伝わる優れたワイヤーフレームの作成が必要です。ぜひ本記事を参考にして、boardmixでワイヤーフレームを作成してみてください。