みなさんがビジネスを行う上で、画面遷移図という言葉を聞いたことがある人は多いのではないでしょうか。ただ、聞いたことはあってもその詳しい意味やメリット、効果的な使い方について網羅している人は限られてきます。
今回はその画面遷移図の役割から、実際に遷移図を作成する際のツールまで一気に紹介していきます。ぜひご参考になれば幸いです。

1. 画面遷移図(画面フロー図)とは?
画面遷移図とは、ある状態がどのように移り変わるかで表しを図、視覚的に表現するもののことです。特にソフトウェアや機器生産業界でよく利用されています。
画面遷移図を作成するメリットには、以下のようなものがあります。
- サービスの全体像を掴むことができる
- 必要な画面の洗い出しを行うことができる
- 画面間の相互関係を示すことができ、画面設計する時に役立つ
- サービスの規模を掴むことができ、見積もりしやすくなる
このように、画面遷移図はサービス企画において様々な役割を果たし、優れたWebサイトやアプリケーションをチームで作成する場合には欠かせないものとなっています。

2. 画面遷移図の作り方
ここからは実際に画面遷移図を作るステップに入っていきます。
2.1 画面遷移図の種類
・画面名だけで作る
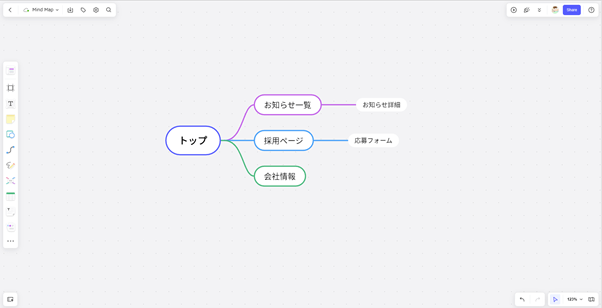
最もシンプルな画面遷移図が、画面名だけが書かれたボックスを線で結んで画面遷移図を作成する方法です。
一番最初のサービス設計のタイミングで作られる画面遷移図で、主にユーザーがアクションを行う流れを設計する時に使われます。ツールを使わなくても、紙とペンがあればすぐに作ることができますね。アイデア出しの段階でよく作られる画面遷移図です。

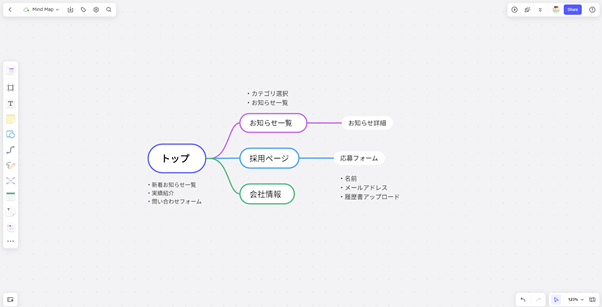
上の画像は筆者が実際に、boardmixという無料ツールを使って画面遷移図を作った際のものです。紙とペンだけでも作ることは出来ますが、このような便利なツールを使う事でも画面遷移図は作ることが出来ます。
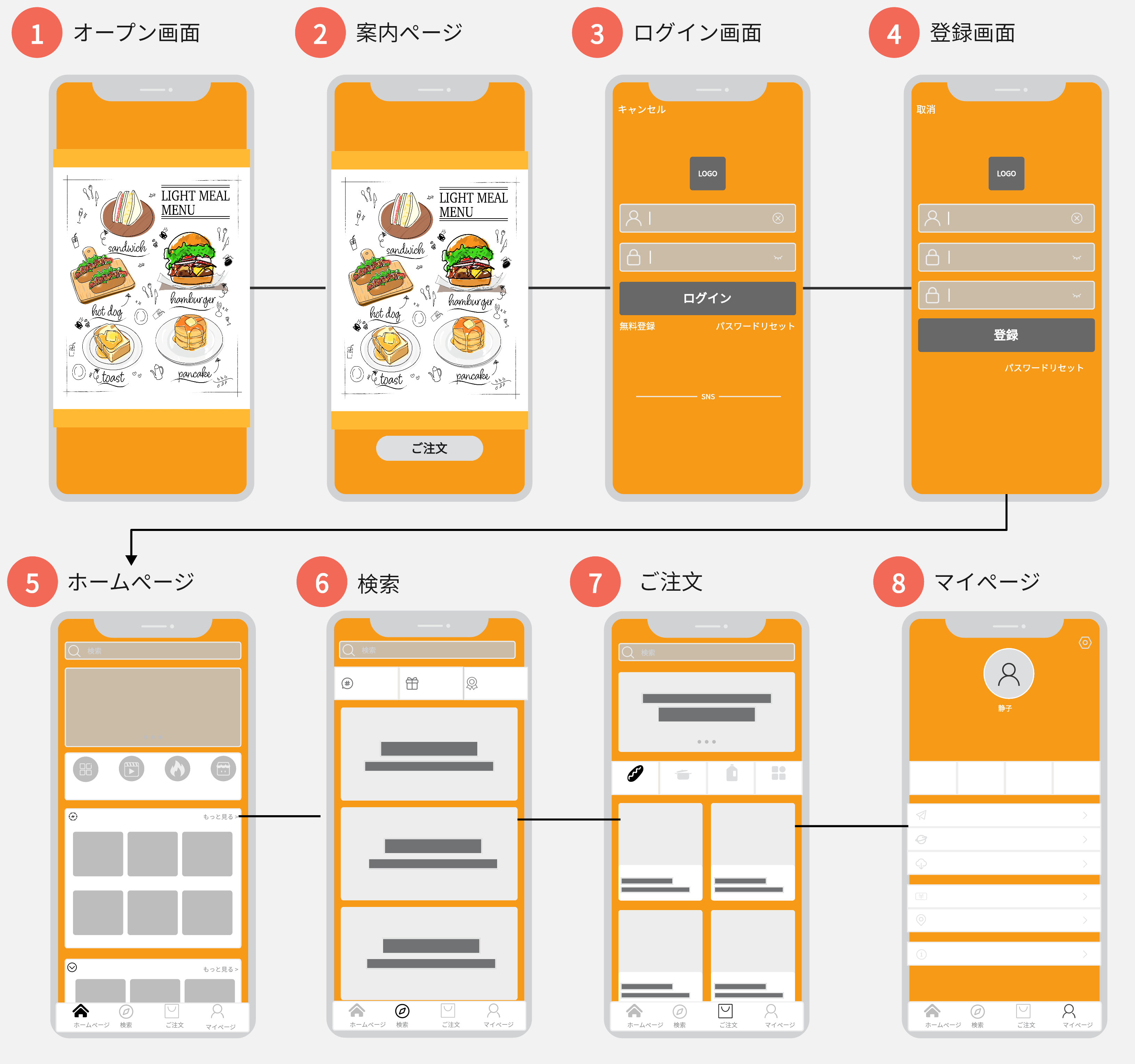
・画面名と機能で作る
続いて、画面名と機能を1つのボックスにまとめて、それらを線で結んで画面遷移図を作る方法です。
この画面遷移図は、サービスの提案段階で作られることが多く、ある程度サービスの概要が固まってきたタイミングで作る場合はこれがいいでしょう。画面名だけの場合に比べて、その画面で何ができるか明確になるので、サービスをより具体的にイメージしやすくなります。

こちらの画像もboardmixを使用して作成したものになります。先程の画像にテキストが追加されていますよね。これが機能ということです。
2.2 画面遷移図を作る上でのルールとコツ
画面遷移図の作成は、基本的に下記のルールに則って行われます。
- 矢印の向きは必ず1方向
- 矢印の隣に必ずどのような変化があるのかを文字で説明する
- 状態遷移図を書く前に状態遷移表を作成して確認する
- 作業の進みに応じて遷移図を更新する
そして、これらのルールに基づいたコツがあるため、以下に紹介します。
① なるべく用紙一枚に収める
画面遷移図が多くなってしまうと、A4用紙1枚では収まりきらなくなってとても小さい画面か、複数枚になってしまうこともあります。画面遷移図は、サービス全体の画面の移動を見たい場合がほとんどなので、A3用紙を使うか1つ1つの画面を小さくするなど工夫して1枚に収めた方が見やすくなります。
② 画面の移動は左から右に流す
画面遷移図を書きなれていない場合に、失敗しがちなのがメイン画面を中央に置いてそこから放射状に画面の遷移を描いてしまうことです。
画面の流れを把握したいので、左から右へ、上から下に画面が移動した方がわかりやすい画面遷移図になります。ただし、アプリやシステムによっては流れが複雑な場合もあるので、必ずしもこれが当てはまらない場合もあります。
③ 画面名や条件はわかりやすい名前にする
画面名を「画面1」→「画面2」などと実装に近い名称になっていると製造する場合にはそのまま作れるので便利ですが、ユーザーに説明したり、全体の概略を説明する資料としては読みにくくなります。「顧客一覧」→「顧客情報詳細」といったように機能の名称を日本語で書く方が後で見やすいでしょう。
④ 階層構造を正しく設計する
画面遷移図作成の基本中の基本ですが、ボックスは階層構造を作って並べることがポイントです。
例えば、一番左の列には第一階層の画面(トップページ)を、2番目の列には第二階層画面、3番目の列には第三階層の画面、といったように順番に並べていくと、サービスの全体像がとても分かりやすくなります。階層構造を正しく設計することは、画面遷移図が見やすくなるだけでなく、UXを検討する上でも役立つため、ここの作業はしっかり考えて進めるようにしましょう。
⑤ 無理に矢印を引こうとしない
色々な画面に飛ぶことができる要素が画面上にあることがありますが、それらをすべて画面遷移図上に矢印として引いてしまうと、とても見づらい画面遷移図になってしまいます。
画面遷移図で重要なことは、「サービスの全体像が分かること」、「画面間の相互関係が分かること」なので、それらがしっかりと伝わる場合には無駄な矢印を増やしていく必要はありません。
⑥ コメントを書き込む
画面遷移図は、ボックスと矢印だけでシンプルに作るイメージが強いかもしれませんが、もっと分かりやすい画面遷移図を作りたければ、そこにコメントを書き込んでいきましょう。
例えば、矢印の隣にどういう条件で遷移するのか、どういった情報を保持して遷移するのか、などのコメントを書き込んでおけば、開発チームが制作する時に認識の齟齬が起きづらくなります。
3. 画面遷移図の無料作成ツールboardmix

画面遷移図を作成する際に、手書きで行ったり、PowerPointを使って作成している方も多いと思いますが、画面遷移図の作成に特化したツールを使うことによって、より簡単に分かりやすい画面遷移図を作成することができます。
そこで、ここでは画面遷移図を作成するのにおすすめな無料のツールである「boardmix」を紹介します。画面遷移図の種類についての解説でも少し触れましたが、今回の記事を書くにあたって筆者は実際にboardmixを使って画面遷移図を作成しました。そこで感じたメリットを挙げていきます。
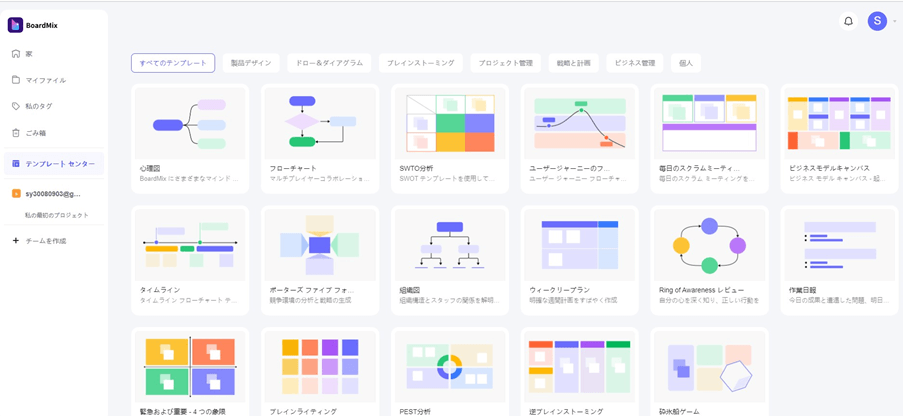
3.1 テンプレートが豊富である
なんといってもboardmixは利用できるテンプレートの数がとても充実しています。筆者が使った画面遷移図のテンプレートの他にも多くあり、違ったテイストでの画面遷移図や、ビジネスでよく用いられるタイムラインなど、様々なシチュエーションに対応出来るでしょう。

上の画像がboardmixで利用出来るテンプレートですが、無料でここまで使えるなら十分ですよね。
3.2 クラウド上での保存、共有が可能
boardmixは専用のクラウド上に作ったファイルを保存することが可能です。また、作成してすぐに仲間に共有することも可能となっています。プロジェクトのメンバー達に作成した画面遷移図を見せたい時も、クラウド上で簡単に出来ます。
まとめ
画面遷移図を書く方法やコツ、画面遷移図を書くときに使うツールについて紹介しました。画面遷移図はキレイに書くかではなく、見る人にとって見やすい、わかりやすく書くことが大切です。今回紹介した書き方のコツや、図の作成に便利なboardmixのようなツールを利用して、ビジネスを加速させていきましょう。