一気にプログラムを作ろうとした時に、どのような状態を設定しなければいけないか、わからなくなりませんか。
プログラムを書く前に、設計は必要不可欠です。いかに事前に設計検討するかは、スマートなプログラムを書くのに欠かせません。設計の中でおススメしたいのが、状態遷移図となります。状態を表すことで、全体の動作の動きが俯瞰してみることができます。
本記事は状態遷移図の意味と書き方について解説します。状態遷移図をこれから書こうとしている人は必見です。
1. 状態遷移図(ステートマシン図)とは

状態遷移図とは、ステートマシン図とも呼ばれ、システムの挙動をグラフィカルに表現したもので、オブジェクトがその寿命の間にイベントに応じて通過する状態のシーケンスを示しています。ソフトウェア工学や制御工学などの分野で、複雑なシステムの挙動をモデル化し分析するためによく使われます。
状態の遷移を洗い出し、ある状態に移行することが表現されている図になります。とりえる状態がわかり、その状態の移行条件がわかることで、全体の状態の俯瞰に使えます。例えば、プログラムを作成する前に状態を洗い出すことで、取りえる状態の数や状態の遷移元や遷移先がわかり、プログラム上の状態を表す変数や遷移先の定義として表現できるようになります。
また、プログラムがわからない人へも状態遷移図を見ることで、ソフトウェアやシステムがどのような状態を持っているのか、概要がわかりやすくなります。状態遷移図は、全体設計を俯瞰的に見るのに役立つ図といえるでしょう。
1.1 状態遷移図とフローチャートとの違い
- フローチャートは、プログラムの流れを記載するものです。
- 状態遷移図は、状態の遷移を表したものになります。
フローチャートは、プログラムに近い形で分岐などを記載していきます。関数やモジュール単位となり粒度は、細かい傾向にあります。それに対して、状態遷移図は、状態とイベントの遷移を記載するので、対象がシステム全体になり、粒度は大きくなります。
その為、全体のシステムの検討などは状態遷移図を作成し、詳細設計になった場合にフローチャートが作られます。
1.2 状態遷移図を作成する目的
状態遷移図は、特に図がよく設計され、明確にラベル付けされている場合、システムの動作を表現する非常に効果的な方法となり得ます。しかし、表現するシステムの複雑さや見る人の技術的な専門性のレベルによって、理解の度合いが変わってくることがあります。
例えば、前回の回答で示したような、いくつかの状態と遷移しかない単純な状態遷移図は、図とシステムの動作に関する基本的な知識を持つほとんどの人が簡単に理解することができます。
一方、複数の決定点と多くの可能な経路を持つより複雑な図は、解釈が難しく、より高度な技術的専門知識が必要になる可能性があります。全体として、状態遷移図はシステムの動作を視覚化し理解するための貴重なツールとなり得ますが、その効果は図のわかりやすさや見る人の技術的知識のレベルによって異なります。
また、状態遷移図を作成することで、全体の状態を俯瞰してみることができます。全体を見ることで、足りない状態はないのか、遷移するイベントに矛盾がないのかわかります。例えば、Webページの入力受付画面の時の取りえる状態は、入力中、入力保存待ち状態、入力完了状態と想像できます。遷移するイベントは、保存ボタンや場合によってはキャンセルボタンで状態が入力画面に戻ることも考えるでしょう。

参照:Web入力画面の状態遷移図(boardmixで作成)
全体の状態と遷移するイベントを記載することにより、どのような状態があるのか、遷移するイベントはどのようなものがあるかわかります。
2. 状態遷移図(ステートマシン図)の書き方
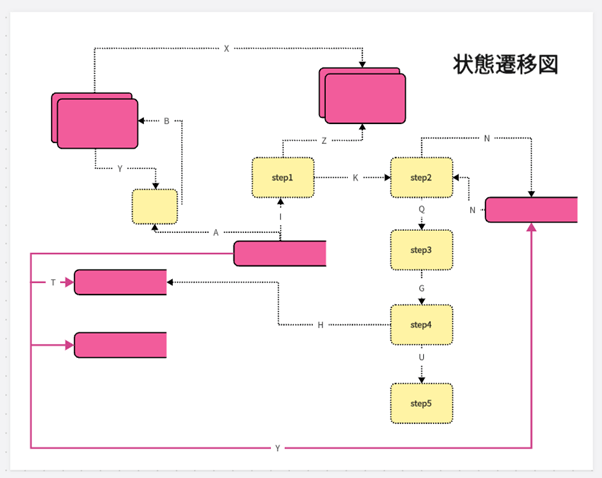
状態遷移図は、円形または長方形で表される状態の集合と、矢印で表される遷移の集合で構成され、イベントに応じてシステムがある状態から別の状態に移行する様子を示しています。各遷移には、それを引き起こすイベントと、その結果として実行されるアクションがラベル付けされています。
状態遷移図の書き方を以下に記載します。
- 状態名を四角で記載する
- 矢印で遷移を記入する
- 矢印に横にイベントを記入する
今回は、Web入力画面の状態遷移図を例として、作成します。
2.1 状態名を四角で記載する
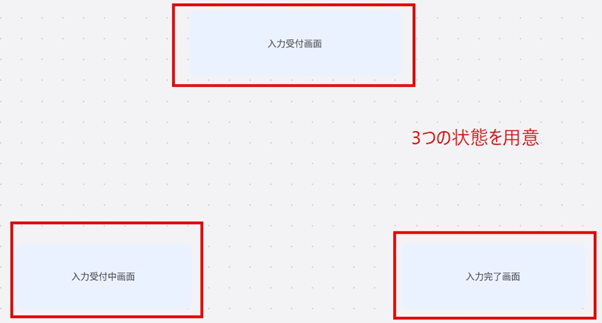
取りえる1つ1つの状態を四角で作り、その中に状態名を記載します。Web入力として、入力受付、入力受付中、入力完了という状態を3つ用意します。

参照:Web入力画面の状態遷移図(boardmixで作成)
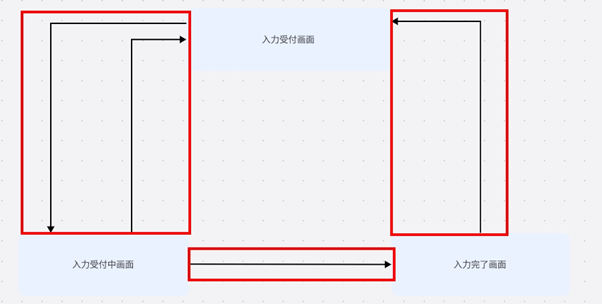
2.2 矢印で遷移を記入する
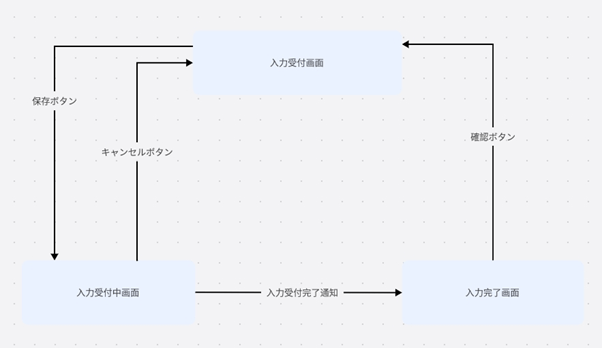
状態を記載したら状態から遷移する状態へ→でつなげていきます。入力受付と入力受付中、入力完了画面を→で繋げます。入力受付中状態ではキャンセルを受けつけることを考えて、入力受付画面への→も用意します。

参照:Web入力画面の状態遷移図(boardmixで作成)
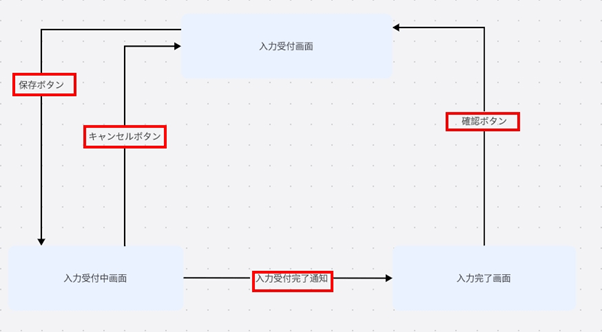
2.3 矢印に横にイベントを記入する
→には、遷移するトリガーとなるイベントを記入するようにします。状態を遷移するイベントとして、ボタン名を記載します。これで、状態遷移図は完成です。

参照:Web入力画面の状態遷移図(boardmixで作成)
3. わかりやすい状態遷移図のコツ
状態遷移図も複雑になるとわかりづらくなりますし、そもそも設計が悪くなります。わかりやすい状態遷移図は、設計もシンプルでどれがみてもわかりやすい図といえるのでプログラムも作りやすいといえます。
3.1 状態遷移図を細かく作りすぎない
状態遷移図には、複数の状態や遷移、決定点などの要素があり、より複雑なものになる可能性があります。しかし、基本的な構造は変わりません。システムの振る舞いを記述する状態と遷移のセットです。
状態遷移図は伝わらないと意味がありません。あまり細かい粒度で書いてしまうと、記載している図が大きすぎて、全体の俯瞰ができません。まずはA4用紙程度にまとめる内容を目指すとよいでしょう。
3.2 状態遷移表を事前に確認する
状態遷移図と同様に状態遷移表がありますが、状態とイベントのマトリクス表です。
状態遷移表は細かい遷移を記載しています。それを参考に状態遷移図を作成するとよいでしょう。状態の数やイベントの数や意味などが把握できます。
3.3 作業と並行して状態遷移図も更新していく
実際のプログラム作業は、多くの仕様変更が途中で発生します。状態遷移図も常にアップデートしないと、実際との乖離がでてしまいます。エンジニアにとっては、面倒かもしれませんが、ドキュメントの更新は必ず必要な作業です。常に現状と合うように状態遷移図をアップデートしていきましょう。
常にアップデートすることで、全体を俯瞰することができ、システムもわからないかたでも参照でき、エンジニア自身が説明することもなくなるでしょう。
4. 状態遷移図ツールを使ってスキルを上げていこう
本記事では状態遷移図について、説明していきましたがいかがでしょうか。
設計面でわかりやすい状態遷移図を作成することは、自身の思考を整理することにもなり、関係各位に説明するのに便利なツールです。状態遷移図の作成や説明を通して、自身の設計の確からしさを証明しましょう。
状態遷移図を作るのに適したツールは、「boardmix」です。

Webアプリとなっており簡単に状態遷移図を作成できます。何より大部分の機能が無料であり、操作も直感的にできるので、忙しいエンジニアにおススメのツールです。ぜひboardmixで状態遷移図を作成して、技術スキルをあげていきましょう。