ネットが一般化した現代、HPは一番ポピュラーな情報収集場所と言っても過言ではありません。ビジネスにおいても、HPのクオリティが収益に影響を及ぼすことは間違いなく、HPは企業の顔とも言える存在です。
そのHPが顧客にとって不便な物であれば、企業全体のイメージダウンにも繋がるでしょう。今回は、HPを閲覧する上で最も良く利用されるサイトマップについて解説します。

1. サイトマップとは ?
サイトマップはドメイン内におけるウェブサイトのページの一覧です。簡単に言えばホームページ内の案内板と言えます。本記事では「HTMLサイトマップ」について紹介します。
1.1 サイトマップを作成する目的
HTMLサイトマップは、企業や団体が管理するホームページの情報を訪問者に分かりやすく伝えるためのもので、ホームページ内の各コンテンツへのリンクがまとめられたページを指します。
ホームページを訪問したユーザーを目的地まで導くために必要な物がHTMLサイトマップです。しっかりと把握して活用しましょう。
1.2 サイトマップデザイン
前述したように、HTMLサイトマップは訪問したユーザーがわかりやすいデザインでなければなりません。わかりやすいデザインのサイトマップを作成するポイントとは何でしょう。特に重要な要素として、以下の2点が挙げられます。
・コンテンツに適した設計にする。
・初見でも理解しやすいデザインにする。
訪問ユーザーに分かりやすいHTMLサイトマップをデザインするための、具体的な考え方をご紹介しましょう。
2. わかりやすいサイトマップを作成するコツ

2.1 カテゴリごとに色で分類する
視覚的に最も判別しやすい要素の一つに色があります。HTMLサイトマップ内のカテゴリを色ごとに分けることで、一目でカテゴリを判別可能になります。これはサイトマップに限らず、表や図においても取り入れられている手法となります。
ただし、色を使えば良いと言う物ではなく、あくまでもホームページ全体のイメージを考慮した色遣いを心掛ける必要が有ります。葬儀場のホームページがあまりにカラフルだと、違和感を感じますよね。
2.2 階層構造を意識する
階層構造とは、特定の事象において建築物のごとく各階を下層から上層へと順に積み重ねている構造のことです。ピラミッド型をイメージして頂けるとわかりやすいですね。
ホームページにおける階層構造とは、大きなカテゴリに対して、中小のカテゴリが存在します。外食店に「メニュー」という大カテゴリーがあり、その中に「定食」があり、更にその中に「日替わり定食」「焼肉定食」があるといったイメージです。この階層構造をわかりやすく表示することも非常に大切です。
2.3 イラストや写真で視覚的な変化を作り出す
HTMLサイトマップに限らず、文字だけの画面は非常に把握し辛く、人によっては見る気を無くしてしまうことも有り得ます。そのため、適度にイラストや写真を文字の間に挿入することで、ページ全体に変化をつけ、直感的な情報を提供出来るでしょう。
テキスト内容にそぐわないイラストや写真を掲載してしまうと本末転倒になるので、イラストや写真の選定は慎重に行いましょう。
3. サイトマップの具体的な参考事例
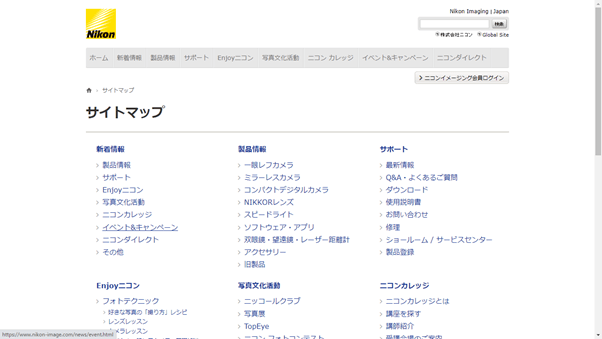
1. ニコン

カメラでお馴染み、株式会社ニコンのHTMLサイトマップです。文字のみのシンプル型で、カテゴリー別に分けられています。
2.早稲田大学

こちらは早稲田大学ホームページのHTMLサイトマップです。階層構造を上手く視覚化したデザインを取り入れています。
3.ひらかたパーク

こちらは大阪府のアミューズメントパーク。「ひらかたパーク」のHTMLサイトマップです。カテゴリごとに色分けすることで、視覚的に判別がしやすくなっています。
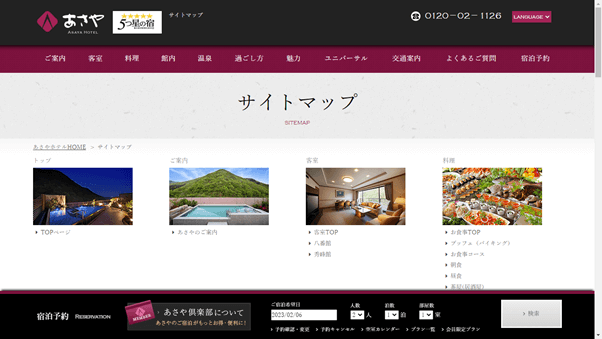
4.鬼怒川温泉あさやホテル

宿泊施設、鬼怒川温泉あさやホテルのサイトマップです。画像を使用したグラフィカル型で、現地をイメージしやすくなっています。
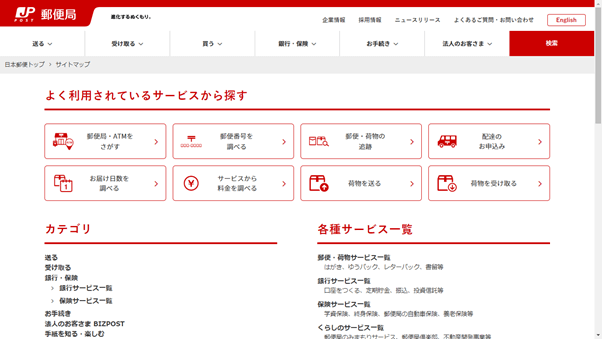
5.日本郵便株式会社

多くの方が利用経験があるでしょう。日本郵便株式会社のサイトマップです。こちらは説明付属型でリンク先の内容が表示されています。
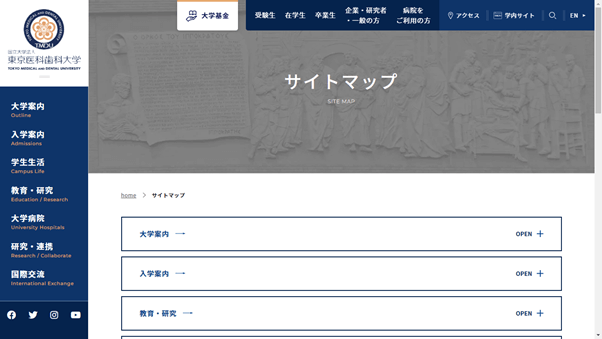
6.東京医科歯科大学医学部附属病院

東京医科歯科大学医学部附属病院のサイトマップです。こちらは、カテゴリー別で記載されています。病院の利用者が目的地まで迷わないような工夫がされています。
4. サイトマップテンプレート
Web制作を行う場合、サイトマップが必須になります。しかし初めて作成するとなれば、戸惑うことも多いでしょう。ただし初めての人でもテンプレートを使うと、スムーズに作成することができます。テンプレートを使う利点は2つあります。
・細かいデザインを考えずに作成を始められる
・一定のクオリティを保つことができる。
サイトマップはとても重要ですが、ホームページの主役はサイトマップから移動した先のページです。移動先に訪問ユーザーが求める情報がなくてはなりません。
つまり、注力すべきはサイトマップの先にあると言えます。しかしサイトマップも手を抜く訳にはいきません。そんな時にテンプレートを使用することで、作成時間を短縮し、一定のクオリティを保ったサイトマップを作成することができるのです。
5. サイトマップ作成ツールboardmix
boardmixは、オンラインホワイトボードにより共同での編集や閲覧を可能にした次世代型無料ツールです。多くのテンプレートを備えており、サイトマップ作成にも適しています。
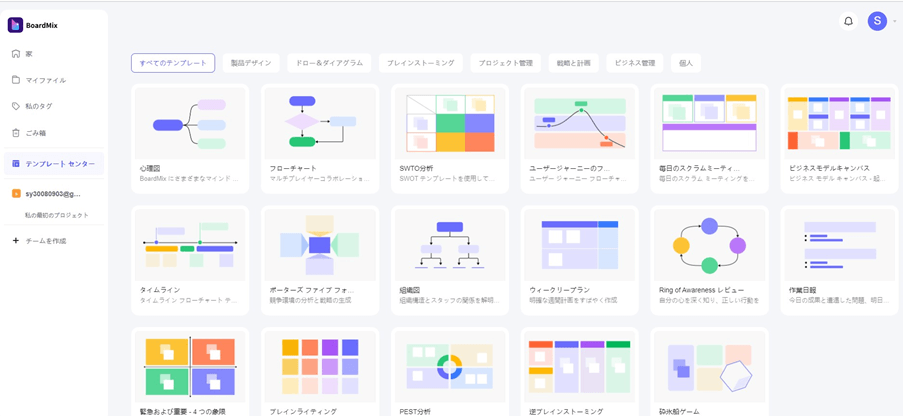
では、具体的にどのように制作すればよいか。下記にboardmixを使用した、実際の作成手順とテンプレートをご紹介します。
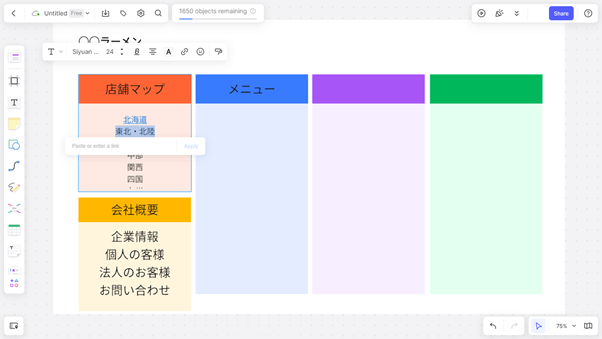
- 新しいホワイトボードを登録します。

- 複数のテンプレートから、アナタのイメージと合致する物を選択します。

- テンプレート内に必要事項を記入したのち、それぞれの項目にリンク先のURLを設定します。

以上がサイトマップの基礎的な作成手順です。既存のサイトマップをお手本に、顧客のニーズにあったサイトマップ作成を目指しましょう。
サイトマップ作成でboardmixを使うメリット
boardmixを利用する上で、三つのメリットを挙げることができます。
・基本利用料金無料
・編集者が無限
・クラウドファイルも無制限
サイトマップ初心者には、とてもお勧めです。
まとめ
HPの利便性はサイトマップが握っていると言っても過言ではありません。HPは企業の顔、使う側にとって快適であればある程、企業にとっては間違いなくプラスとなります。
これからサイトマップを作成しようとお考えの方も、既に作成されているサイトマップをお持ちの方も、一例としてご紹介したサイトマップと比較してみましょう。訪問ユーザーにとってより良いサイトマップとは何かを今一度考えてみてはいかがでしょうか。