導入部
何らかのプロジェクトを遂行する際、正確にイメージの共有をすることはとても重要です。しかし視覚的な構造を他者に伝えようとする場合、言葉だけで伝えることは非常に困難となります。そんな時に力を発揮するのがワイヤーフレームです。ワイヤーフレームとは何ですか?今回はその特性と作成手順を解説します。ワイヤーフレームを活用し、イメージの表現と円滑な共有を目指しましょう。

ワイヤーフレーム
1.ワイヤーフレームとは
ワイヤーフレームとは、Webサイトやアプリケーションのデザインをシンプルに表現したものです。ワイヤーフレームはサイトのレイアウトや構造、コンテンツ内容などを示す役割を果たします。いわばWebサイトの設計図と言えるもので、アイデアやイメージを他者に伝えるためによく利用されます。
2.ワイヤーフレームの重要性
ワイヤーフレームはWebデザインの設計図として利用されていますが、ホームページなどに掲載する情報を整理したり、プロジェクトメンバーと情報を共有するのに欠かせない手法です。Webサイト作成の第一歩と言っても過言ではありません。
3.ワイヤーフレームとモックアップ
ワイヤーフレームに近いものとしてモックアップがあります。ワイヤーフレームとモックアップの相違点は以下のとおりです。
使用目的
1.ワイヤーフレームの使用目的
ワイヤーフレームの使用目的として、制作者のイメージをプロジェクトメンバーと共有することが挙げられます。イメージを共有することでメンバー間の意思統一をはかるだけでなく、デザインや構成に関する意見を募ることもできます。
一方で、モックアップは模型という意味があり、工業製品でいえば完成品の外観だけを再現したサンプルのことをさします。ワイヤーフレームよりも更に詳細な設計や構成を把握することが可能です。ソフトウェアでは、ワイヤーフレームに比べて、完成品により近い物と考えて良いでしょう。
2.作成のタイミング
ワイヤーフレームは、プロジェクトの初期に制作されるのが一般的です。そのため、非常にシンプルな図になることが多く、プロジェクト開始の際にメンバー間で大まかな構成を共有するために用いられます。
モックアップはプロジェクトの中盤以降に作成され、想定される機能や構造などを含めたものになります。
3.視覚的な違い
ワイヤーフレームでは特に色を使用せず、シンプルに白黒で表示される場合が多く、テキストも概要などを掲載するのみです。プロジェクトの進捗にあわせて、画像などを追加する場合もあります。
モックアップは色を使用し、画像やイラストなどを掲載します。テキストも原稿に近い物を記入し、より完成品に近い内容になります。
4.作成時間
ワイヤーフレームは掲載する情報も最小限となるため、時間を掛けずに作成することができます。プロジェクト内容により変化するため一概には言えませんが、おおよそ短時間で作成し共有することが可能です。
5.作図ツール
ワイヤーフレームはシンプルな線画で作成される場合が多く、一般的なデジタルツールは勿論、紙とペンだけで作図される場合もあります。シンプルだからこそ手軽に作成できるのが強みで、パソコンなどが苦手な人にも作成が可能です。
しかしモックアップはワイヤーフレームよりも複雑であるため、専門知識が必要な上に、高度なツールを必要とする場合があります。また完成品に近い表現を必要とされるため、作成にも時間を要します。
6.担当者
ワイヤーフレームの作成に専門的な知識は必要なく、多くの人が作成可能です。プロジェクトを行う場合は、中心となるプロジェクトマネージャーが作成するのが一般的でしょう。プロジェクトマネージャーはプロジェクトの初期にワイヤーフレームでアイデアを可視化し、チーム内の情報共有をはかります。またWebサイトのデザインを担当するデザイナーがいれば、デザイナーがワイヤーフレームを作成する場合もあります。
それに対してモックアップの作成に専門的なスキルを要するため、知識と技術を持ったデザイナーが作成します。勿論、プロジェクトマネージャー自身がスキルを有していれば、それはまた別の話です。
7.共同作成の有無
ワイヤーフレームはシンプルな構成であるため、担当者一人で作成することが可能です。
しかしモックアップは複雑な構成になる場合が多く、プロジェクトメンバーの協力を必要とする可能性があります。作成に必要なスキルだけでなく、プロジェクト参加者の知見を用いなければならないからです。ワイヤーフレームよりも手間と時間はかかりますが、精度の高いモックアップを作成することはプロジェクトの成否につながります。
BoardMixでワイヤーフレームを作成
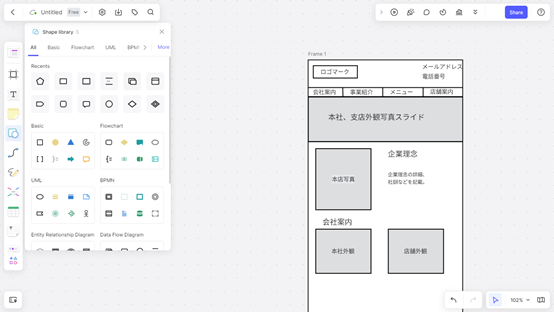
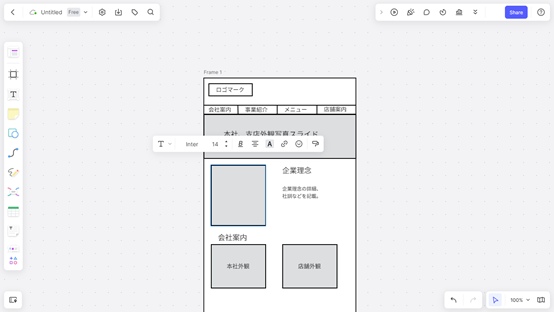
実際に無料作画ツールBoardMixを使ってワイヤーフレームを作成してみましょう。

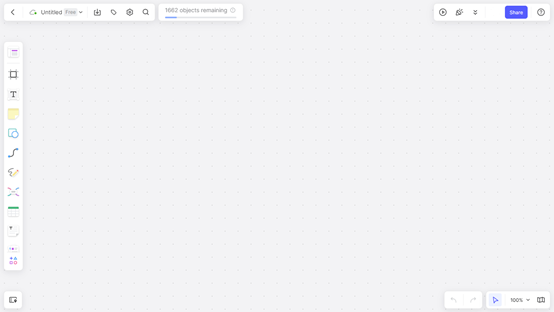
・新規のホワイトボードを開きます。

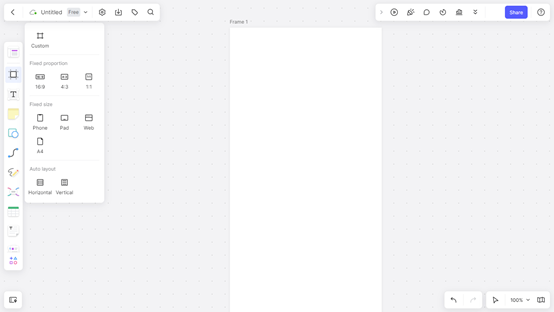
・適したフレームを選択します。

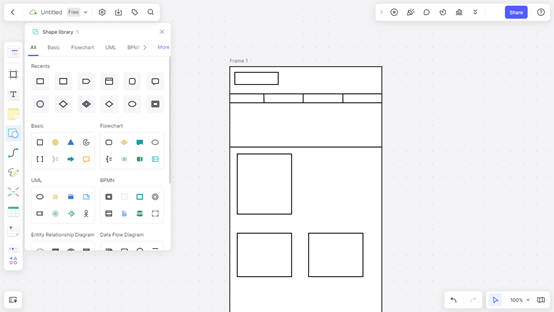
・構想しているレイアウトに則した枠組み(アイコン)をフレーム内に挿入します。

・枠内に内容を記入します。

これで基本的なワイヤーフレームは完成です。
可能であれば画像などを挿入しても良いでしょう。
ワイヤーフレーム作成おすすめツール7選
1.Cacoo
Cacooは日本語に対応しているのが大きなメリットです。現代のビジネスシーンに則した、非常に利便性の高いツールです。
特徴
・日本語仕様で理解しやすい。
・SNSアカウントで利用可能。
・インターネットに接続しないと使用できない。
2.moqups
Web上で使用可能なツールで、無料でワイヤーフレームを作成することができます。
特徴
・豊富なアイコンやフォントを搭載している。
・オリジナルデータをアップロードすることで引用が可能。
・無料プランもあるが、機能が制限される。
3.wireframe.cc
wireframe.ccは非常にシンプルなワイヤーフレームツールで、手軽にワイヤーフレームを作りたい方に適したツールです。
特徴
・直感的な操作が可能。
・初心者でも扱いやすい。
・無料プランがない。
4.Justinmind Prototyper
Webおよびモバイルアプリ用のツールで、無料で使用可能です。
特徴
・作成中のプロトタイプを確認できる。
・シンプルなワイヤーフレームから、高度な作図まで幅広く利用可能。
・無料プランでは機能が制限され、複雑な作図は難しい。
5.mockingbird
ワイヤーフレームからモックアップまで作成できるツールです。ドラッグ&ドロップで手軽に操作できるため、慣れれば初心者でもモックアップの作成が可能です。
特徴
・ドラッグで手軽にレイアウトの作成が可能。
・ショートカットキーが使用できる。
・無料プランではPDFの書き出しなどに制限がある。
6.POP
スマホで使用できるワイヤーフレームツールです。手書きのワイヤーフレームを撮影するだけで取り込むことが可能で、PCに不慣れな人でも作成することができます。
特徴
・スマホで手軽にワイヤーフレームの作成が可能。
・手書きのワイヤーフレームをカメラで取り込むことができる。
・他のツールとは大きく異なる独特の操作性。
7.BoardMix
BoardMixはクラウドを利用し、リアルタイムでの情報共有・共同作業を可能にしたツールです。BoardMixは基本無料で使用できるため、初めての方でも安心して始めることができます。
特徴
・メンバーとの共有に優れる。
・多彩なテンプレートやアイコンが使用可能。
・サイトは日本語にも対応しているが、ツール自体は未対応。
まとめ
ワイヤーフレームはWebサイトのレイアウトを表現する最も簡単な手法と言えます。総じていえば、ワイヤーフレームからWebサイトの作成が始まると言っても良いでしょう。閲覧者を引きつける魅力的なサイトを作成するため、ワイヤーフレームを活用してプロジェクトメンバーとイメージを共有しましょう。