Дизайн веб-сайта сложен; эксперты должны полагаться на различные инструменты, исследования и шаблоны, чтобы обеспечить эффективную работу сайта. Шаблон карты сайта позволяет разработчикам визуализировать его структуру и оптимизировать навигацию.
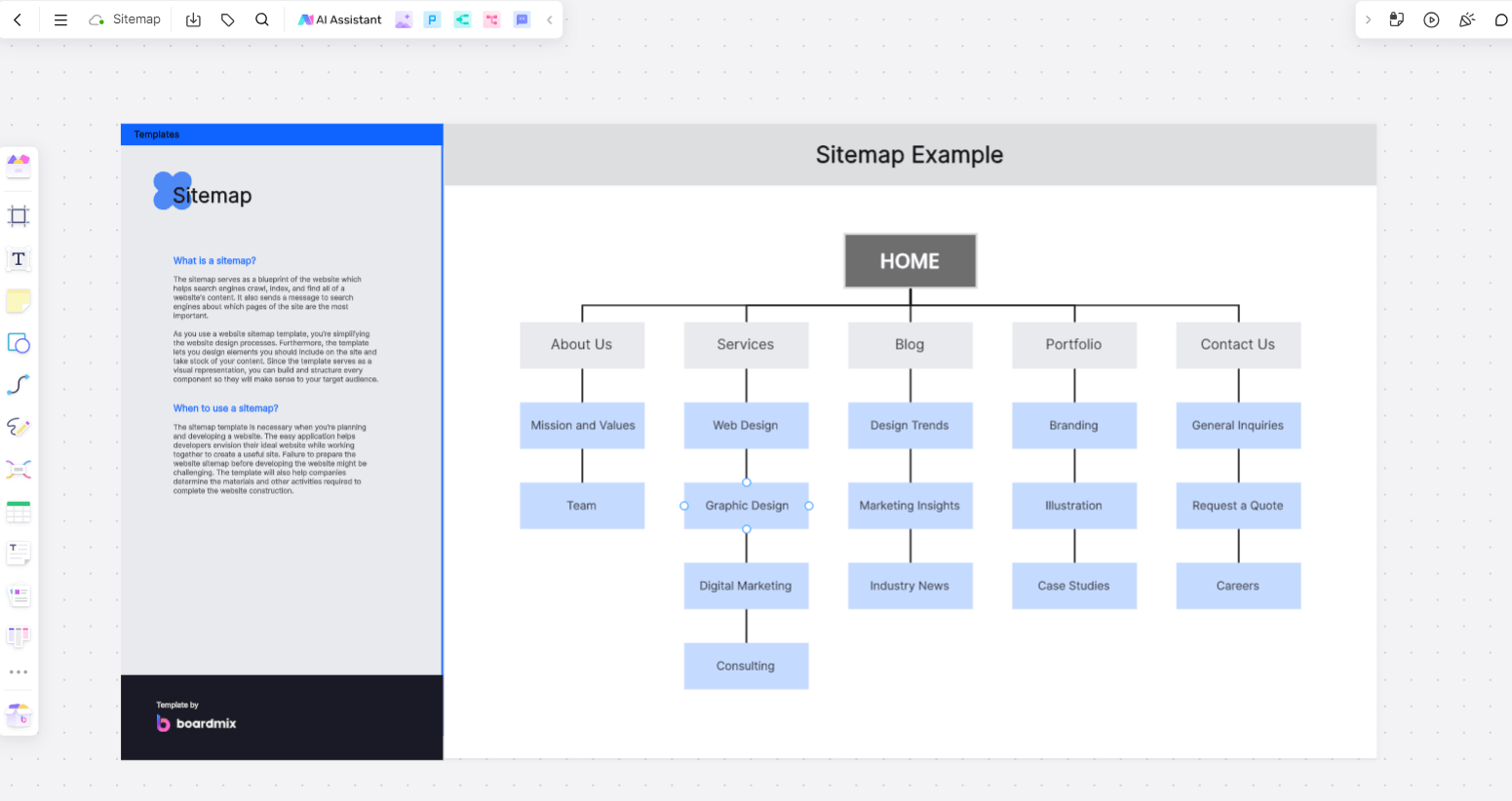
Когда вы видите шаблон карты сайта, в его структуре обычно есть стрелки и блоки, показывающие связи между веб-страницами и контентом. В результате вы можете визуально представить структуру веб-сайта и потребности в контенте.
Что такое карта сайта?

Карта сайта служит чертежом сайта, который помогает поисковым системам просматривать, индексировать и находить все содержимое сайта. Она также дает понять поисковым системам, какие страницы сайта являются наиболее важными.
Используя шаблон карты сайта, вы упрощаете процесс разработки сайта. Кроме того, шаблон позволяет вам разработать элементы, которые следует включить на сайт, и проанализировать контент. Поскольку шаблон служит визуальным представлением, вы можете выстроить и структурировать каждый компонент так, чтобы он был понятен вашей целевой аудитории.
Когда следует использовать карту сайта?
Шаблон карты сайта необходим при планировании и разработке веб-сайта. Приложение easy помогает разработчикам представить свой идеальный веб-сайт, работая вместе над созданием полезного веб-сайта. Отсутствие карты сайта перед разработкой веб-сайта может привести к возникновению проблем. Шаблон также поможет компаниям определить материалы и другие действия, необходимые для завершения создания веб-сайта.
Преимущества использования шаблона карты сайта
Вы уже знаете, что шаблон карты сайта полезен для разработки веб-сайта. Вот еще несколько факторов, почему наличие такого шаблона обеспечивает лучшее создание сайта.
- Вы можете создать структуру своего веб-сайта. Веб-сайты сложны, и их сложно разрабатывать без предварительной подготовки. Использование шаблона экономит время и усилия разработчиков. С шаблонами вам не нужно начинать с нуля, так как у вас будет основа для работы, которую вы сможете настроить в соответствии с вашим бизнес-планом.
- Шаблон карты сайта позволяет быстро сообщать поисковым системам об изменениях. В большинстве случаев запрограммированные веб-сайты часто обновляются. Карта сайта может немедленно уведомлять поисковые системы о различных изменениях, обеспечивая более быстрый процесс индексации.
- Карта сайта позволяет быстрее и проще обмениваться данными о разрабатываемом сайте. Вместо того чтобы общаться по электронной почте или при личных встречах, вы можете набросать информацию на карте сайта.
- Взаимодействие с заинтересованными сторонами упрощается. Если у вас есть шаблон карты сайта, вам будет проще проводить сеансы взаимодействия с заинтересованными сторонами. Все вы можете видеть, как перемещаются компоненты по мере разработки веб-сайта. Шаблон служит эффективным и простым инструментом визуальной совместной работы.
Примеры карт сайта-Google, WordPress, Shopify
Понимание того, как карты сайта работают на различных платформах, таких как Google, WordPress и Shopify, может значительно повысить эффективность SEO вашего сайта.
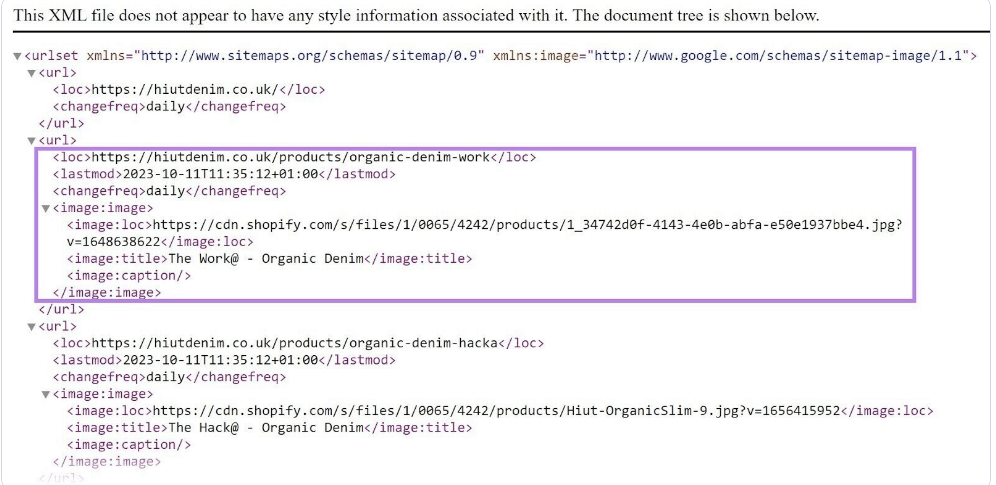
Вот упрощенный пример того, как может выглядеть базовая XML-карта сайта:
```
```
В этом примере тег `
Карта сайта Google

Google использует карту сайта для эффективного сканирования и индексации вашего веб-сайта. Вы можете создать XML-карту сайта с помощью различных инструментов или плагинов, а затем отправить ее через Google Search Console.
1. Войдите в Google Search Console.
2. Выберите свой веб-сайт.
3. На левой боковой панели нажмите "Карты сайта".
4. Вставьте конечную часть URL-адреса вашей карты сайта (например, sitemap.xml) в указанное поле.
5. Нажмите "Отправить".
Это позволяет Google легко находить все страницы вашего сайта и понимать его структуру.
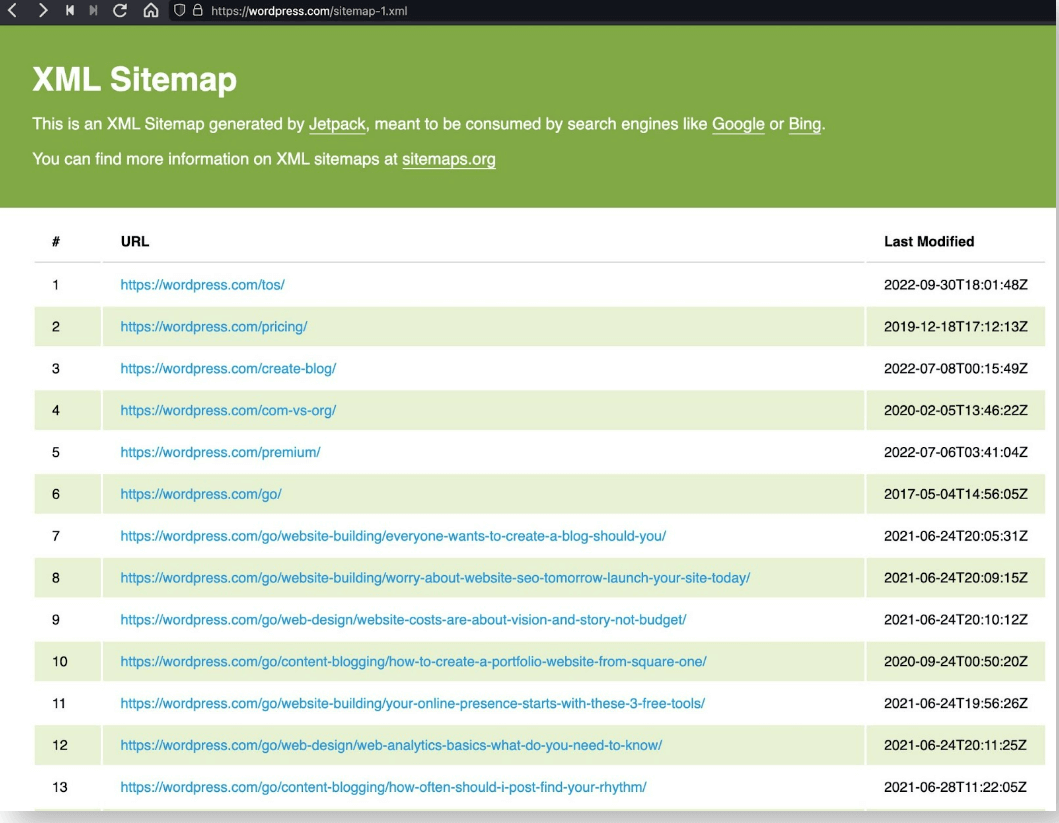
Карта сайта WordPress

Если ваш сайт работает на WordPress, вы можете легко создать карту сайта с помощью SEO-плагинов, таких как Yoast SEO или All-in-One SEO Pack.
После установки эти плагины автоматически генерируют карту сайта для вашего сайта и указывают для нее URL (обычно yourdomain.com/sitemap.xml). Если вы подключили Google Search Console к Yoast или All-in-One SEO Pack, они могут даже автоматически уведомлять Google о том, что карта сайта обновлена.
Карта сайта Shopify

Для владельцев магазинов Shopify создание карты сайта еще проще. Shopify автоматически создает карту сайта для вашего интернет-магазина, к которой вы можете получить доступ, набрав /sitemap.xml в конце URL-адреса вашего магазина (например, www.yourstore.com/sitemap.xml). Эта автоматически созданная карта сайта включает в себя веб-страницы, записи в блоге и страницы товаров.
Наличие точной и обновленной карты сайта имеет решающее значение для успеха SEO на любой платформе. Это не только помогает роботам поисковых систем эффективно сканировать и индексировать ваш веб-сайт, но и предоставляет посетителям дорожную карту для эффективной навигации по вашему сайту.
Как создать карту сайта?
Если вы занимаетесь созданием блок-схем, вам будет проще создать карту сайта. Однако шаблон карты сайта визуализирует веб-сайт, а не конкретный процесс. Посмотрите, как это делается, в приведенном ниже руководстве.
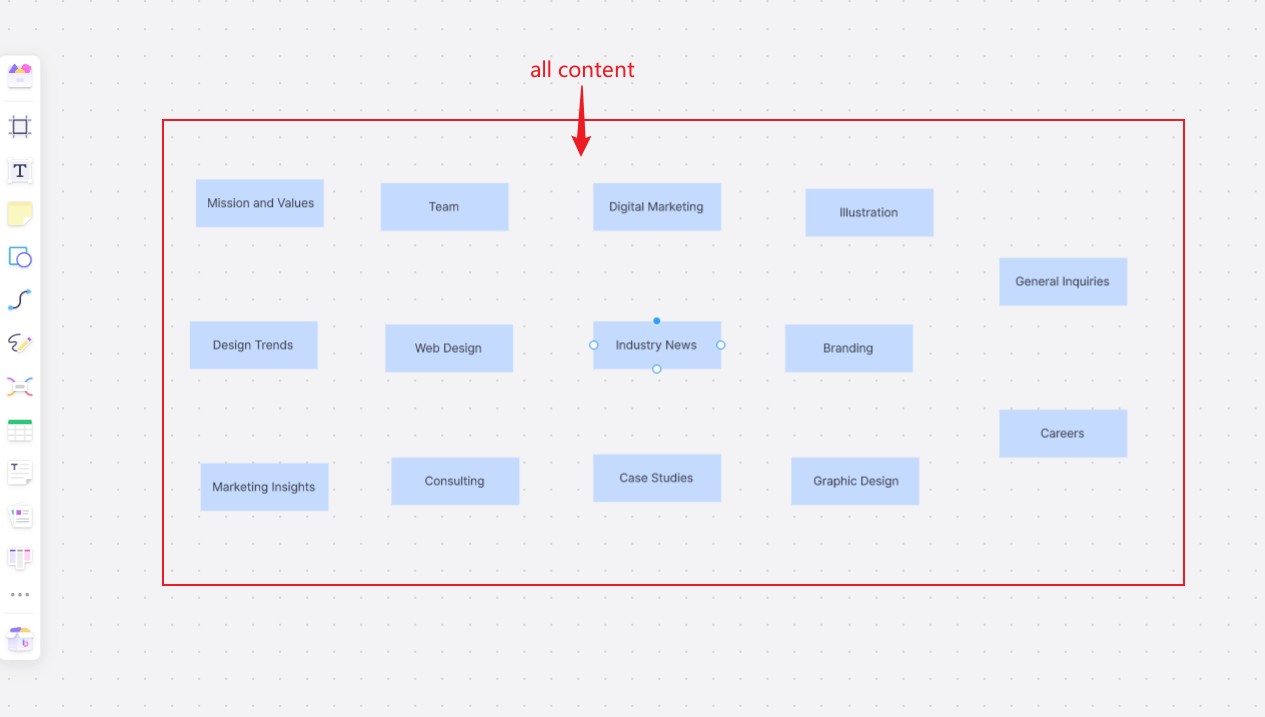
Шаг 1: Перечислите все содержимое вашего сайта
Перечислите страницы веб-сайта. Обязательно определите цель создания сайта, основные задачи и целевую аудиторию. Вы можете использовать липкие заметки для подпапок главной страницы сайта и каждой основной страницы.

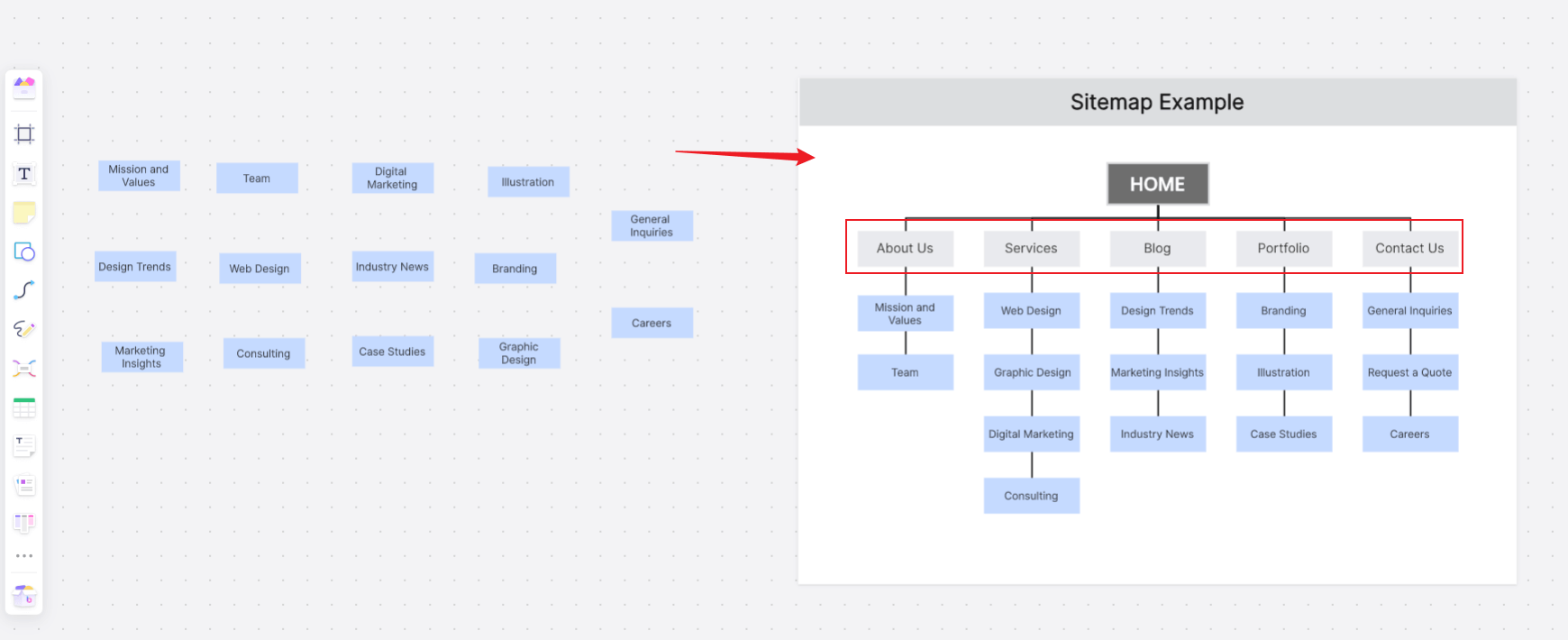
Шаг 2: Организуйте страницы по категориям
Добавьте иерархию и структуру. Установите порядок между различными категориями и страницами. Это заложит основу для создания интуитивно понятного пользовательского интерфейса и удобной навигации. Определите, какие страницы будут главными, какие - подстраницами, а какие - подкатегориями. Используйте стрелки и линии, чтобы соединить эти элементы и показать, как они связаны между собой.

Шаг 3: Добавьте больше деталей
Добавьте иерархию и структуру. Установите порядок между различными категориями и страницами. Это заложит основу для создания интуитивно понятного пользовательского интерфейса и удобной навигации. Определите, какие страницы будут главными, какие - подстраницами, а какие - подкатегориями. Используйте стрелки и линии, чтобы соединить эти элементы и показать, как они связаны между собой.
Шаг 4: Создайте свою карту сайта
Определите возможности для создания дополнительных страниц. Визуализируя структуру сайта, обратите внимание на возможные пробелы или возможности для создания дополнительных страниц. Посмотрите, будет ли недостающий контент важен для достижения ваших целей или других разделов, где дополнительная информация может ускорить путешествие пользователя.
Шаг 5: Подтвердите свою карту сайта
Итерация и обновление по мере появления новых страниц. По мере разработки сайта вы можете ожидать появления дополнительных возможностей, функций и контента. Регулярно просматривайте шаблон карты сайта и обновляйте новые страницы.
Разработка веб-сайта ведется на основе сотрудничества, поэтому при создании шаблона не забудьте привлечь все заинтересованные стороны. Самое главное, чтобы карта сайта была краткой и всеобъемлющей.
Часто задаваемые вопросы о картах сайта
Существуют ли различные типы карт сайта?
Как правило, существует два типа карты сайта. Первый называется HTML, который в первую очередь ориентирует посетителей. Второй тип - XML, который управляет ботами поисковых систем, гарантируя, что они найдут URL-индекс сайта.
Что должна включать в себя карта сайта?
Обычно при структурировании вашего веб-сайта используются следующие разделы. Эти элементы также будут присутствовать в шаблоне карты сайта вашего веб-сайта.
-Домашняя страница
-Особенность
-История бренда
-Ценообразование
-Блог
-Отзывы
-Команда
-Контакт
-Нижний колонтитул
-Часто задаваемые вопросы
-Поддержка
Конечно, при необходимости вы можете добавить больше. Как вы знаете, цель шаблона - показать новые возможности страницы, чтобы вы могли лучше обслуживать своих целевых пользователей.











