In the fast-paced world of app development, creating a prototype is a crucial step to ensure the success of your project. App prototype creator tools play a pivotal role in bringing your ideas to life, allowing you to visualize and test your concepts before diving into full-scale development. In this article, we'll explore the top 7 app prototype creator tools that empower designers and developers to streamline their workflow and create compelling user experiences.
Part 1. Why Need an App Prototype Creator?
An app prototype creator is a tool or platform that helps developers and designers create a preliminary version of a mobile or web application. This prototype serves as a visual representation of the app's interface and functionality, allowing stakeholders to interact with and test the basic features before actual development begins.
Part 2. Best 7 App Prototype Creators in 2024
In this part, we will look into 7 app prototype makers and their features, pros and cons to help you choose the most suitable prototyping tool.
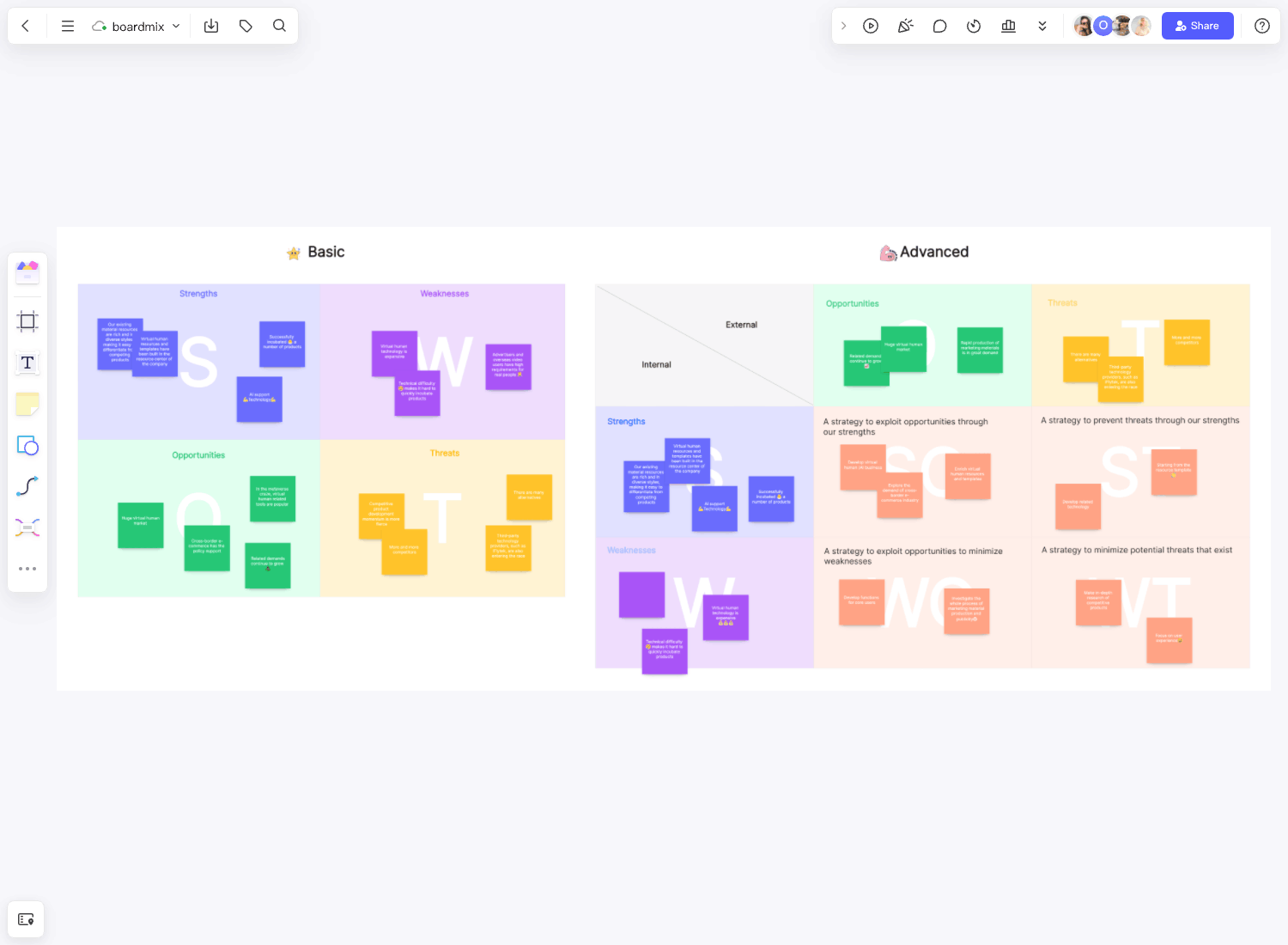
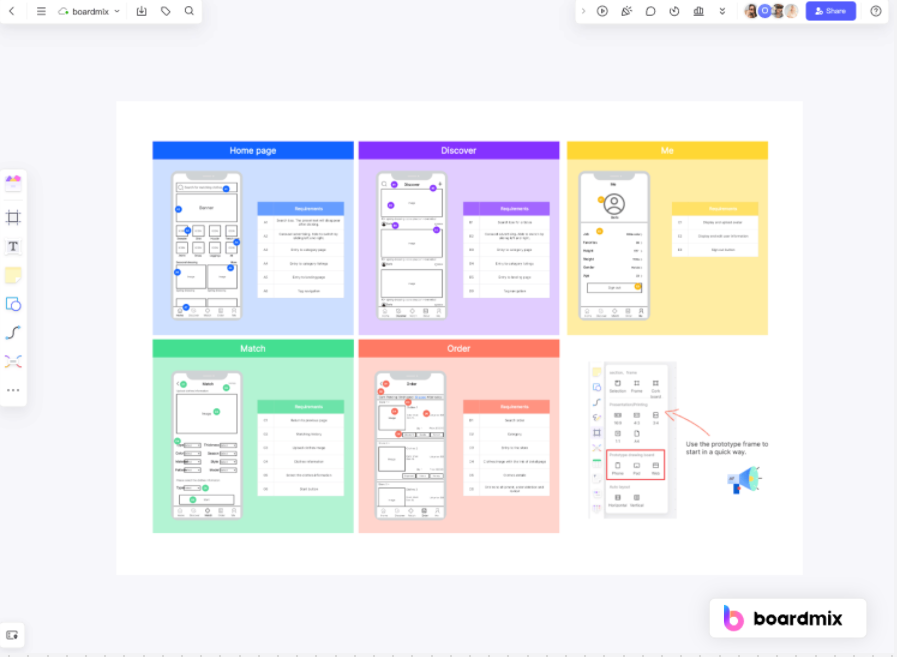
1. Boardmix
Boardmix is a cutting-edge app prototyping builder that enables developers, designers, and product managers to visualize their ideas and bring them to life. With its extensive library of drawing templates, Boardmix simplifies the process of creating interactive prototypes for mobile and web applications. Unlike traditional prototyping tools, Boardmix offers an intuitive online whiteboard interface that promotes collaboration and creativity. Whether you're sketching initial ideas or refining final designs, Boardmix provides the flexibility and functionality needed to streamline your app development process. And for the basic features and some templates, you can try it for free.

Why Choose Boardmix as Your App Prototyping Tool
- Interactive Prototyping: Boardmix allows users to create dynamic, interactive prototypes that can simulate the functionality of a real app. This feature helps in testing the user experience before actual development begins.
- Extensive Template Library: With a wide range of pre-designed templates, Boardmix makes it easy for users to start their design process. These templates cater to various industries and use-cases, making it a versatile tool for all your prototyping needs.
- Collaborative Online: Boardmix's online whiteboard feature promotes real-time collaboration among team members. Users can sketch, annotate, and share ideas on a shared canvas, fostering creativity and teamwork.
- Mobile and Web App Design: Whether you're designing for mobile or web platforms, Boardmix has got you covered. Its flexible design tools allow for seamless transition between different device layouts.
- Version History: Boardmix automatically save the version history for you. So, you can easily revert to the previous version.
- Easy to Use: Despite its advanced features, Boardmix maintains an intuitive interface and relatively simple operation that is easy to navigate even for beginners.
2. Figma
Figma is a cloud-based design and prototyping tool that has gained immense popularity for its collaborative features. It allows multiple team members to work on a project simultaneously, making it an ideal choice for teams spread across different locations. Figma's intuitive interface and real-time collaboration make it a go-to tool for many designers.

Pros:
- Collaboration: Figma excels in real-time collaboration, allowing multiple team members to work on a project simultaneously. This feature is beneficial for teams working remotely or across different locations.
- Cloud-Based: Figma is entirely cloud-based, eliminating the need for manual file transfers. Projects are stored in the cloud, making it easy to access and work on designs from any device with an internet connection.
- Prototyping Features: Figma offers robust prototyping features, allowing designers to create interactive and animated prototypes. This includes transitions, overlays, and interactive components to simulate user interactions.
- Version History: Figma maintains a version history, enabling users to review and revert to previous versions of a design. This feature is valuable for tracking changes and collaborating on design iterations.
- Responsive Design: Figma supports responsive design, making it easy to create designs that adapt to different screen sizes and orientations.
Cons:
Learning Curve: While Figma is user-friendly, there might be a learning curve for users new to design tools, especially those transitioning from traditional design methods.
Offline Use Limitations: Figma is primarily a cloud-based tool, and while it offers offline mode, certain functionalities may be limited without an internet connection.
Advanced Interactions: While Figma's prototyping features are robust, some designers may find it lacking in more advanced interaction capabilities compared to specialized prototyping tools.
Performance on Large Files: Working with large and complex design files in Figma may lead to slower performance, especially when dealing with intricate animations and interactions.
Exporting Code: While Figma allows for design-to-code handoff, some users may find the process less seamless compared to specialized tools focused on this aspect.
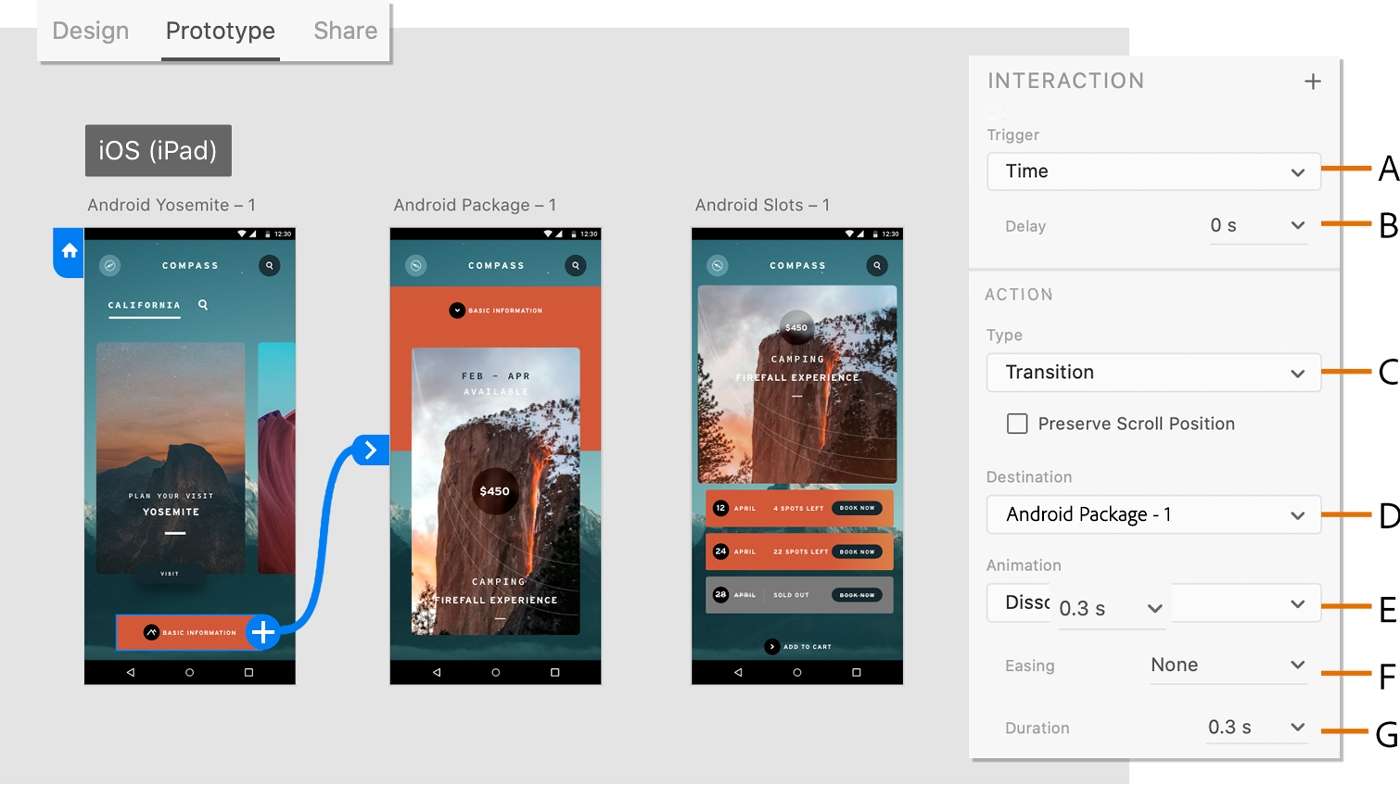
3. Adobe XD
Adobe XD is part of the Adobe Creative Cloud suite and is known for its seamless integration with other Adobe products. It offers a range of features for designing, prototyping, and sharing user experiences. With a user-friendly interface and advanced prototyping capabilities, Adobe XD caters to both beginners and seasoned designers alike.

Pros:
- Seamless Integration: Adobe XD integrates seamlessly with other Adobe Creative Cloud applications, facilitating a smooth workflow for designers already using Adobe products like Photoshop or Illustrator.
- Prototyping Features: Adobe XD provides powerful prototyping features, allowing designers to create interactive and animated prototypes. It supports transitions, overlays, and micro-interactions to simulate the user experience.
- Repeat Grid: The Repeat Grid feature in Adobe XD makes it easy to create and maintain consistent design elements, such as lists or grids, saving time and effort during the design process.
- Design and Prototype in One Tool: Adobe XD allows designers to both create the design and prototype within the same tool, streamlining the design-to-prototype transition.
- Auto-Animate: The Auto-Animate feature enables designers to create smooth animations and transitions between artboards, enhancing the overall user experience.
- Adobe Fonts Integration: Adobe XD seamlessly integrates with Adobe Fonts, providing designers with an extensive library of typefaces to enhance the typography in their prototypes.
Cons:
- Learning Curve: While Adobe XD is designed to be user-friendly, there might be a learning curve for users new to design tools, especially those unfamiliar with the Adobe Creative Cloud ecosystem.
- Feature Set Limitations: Some advanced features available in other design tools may be limited in Adobe XD. However, the tool is continually evolving, and updates may address these limitations over time.
- Interaction Complexity: While Adobe XD is suitable for many types of interactions, more complex interactions may be challenging to achieve compared to some specialized prototyping tools.
- Collaboration Features: While Adobe XD has introduced collaboration features, they may not be as robust as those in other collaborative design tools like Figma.
- Limited Platform Support: While Adobe XD supports both Windows and macOS, it does not have a Linux version, which may be a consideration for users on that platform.
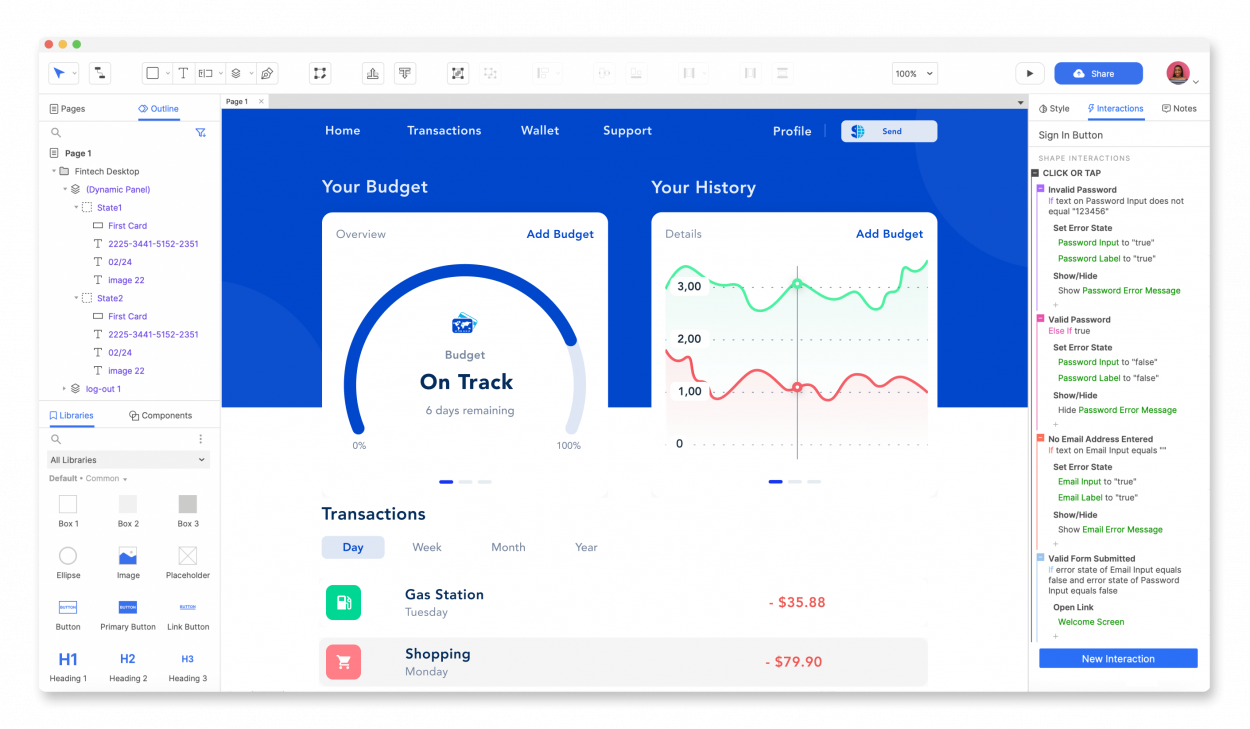
4. Axure RP
Axure RP is a comprehensive prototyping tool that goes beyond simple interactions. It enables designers to create complex, dynamic prototypes with conditional logic and adaptive views. While it has a steeper learning curve compared to some other tools, Axure RP is a powerful choice for creating sophisticated app prototypes.

Pros:
- Advanced Interactions: Axure RP excels in providing a wide range of advanced interaction capabilities. Designers can create complex and dynamic prototypes with conditional logic, adaptive views, and interactions based on user input.
- Conditional Logic: Axure RP allows designers to implement conditional logic, enabling the creation of interactive prototypes that respond to specific user actions or conditions.
- Adaptive Views: Designers can create prototypes that adapt to different screen sizes and orientations, making it suitable for designing responsive applications.
- Dynamic Content: Axure RP supports the creation of dynamic content, allowing designers to simulate data-driven interactions and content updates.
- Team Collaboration: Axure RP offers collaboration features that facilitate teamwork, allowing multiple designers to work on a project simultaneously.
- Comprehensive Widget Library: Axure RP includes a comprehensive library of pre-built UI elements and widgets, saving time and effort during the prototyping process.
Cons:
- Learning Curve: Axure RP has a steeper learning curve compared to some other prototyping tools, especially for beginners or those new to interaction design.
- Interface Complexity: The interface can be overwhelming for users who are not accustomed to the extensive feature set of Axure RP. Some users may find it less intuitive compared to simpler prototyping tools.
- Cost: Axure RP is a paid software, and the cost may be a consideration for individual designers or small teams with budget constraints.
- Prototyping Speed: While Axure RP is powerful, creating prototypes with intricate interactions may take more time compared to tools with simpler and more streamlined workflows.
- Exported File Size: Prototypes exported from Axure RP can have larger file sizes, which may impact sharing and collaboration, especially in situations with limited bandwidth.
- Limited Collaboration in Cloud: While Axure RP has a cloud option for collaboration, it may not offer the same level of real-time collaboration as cloud-native tools like Figma.
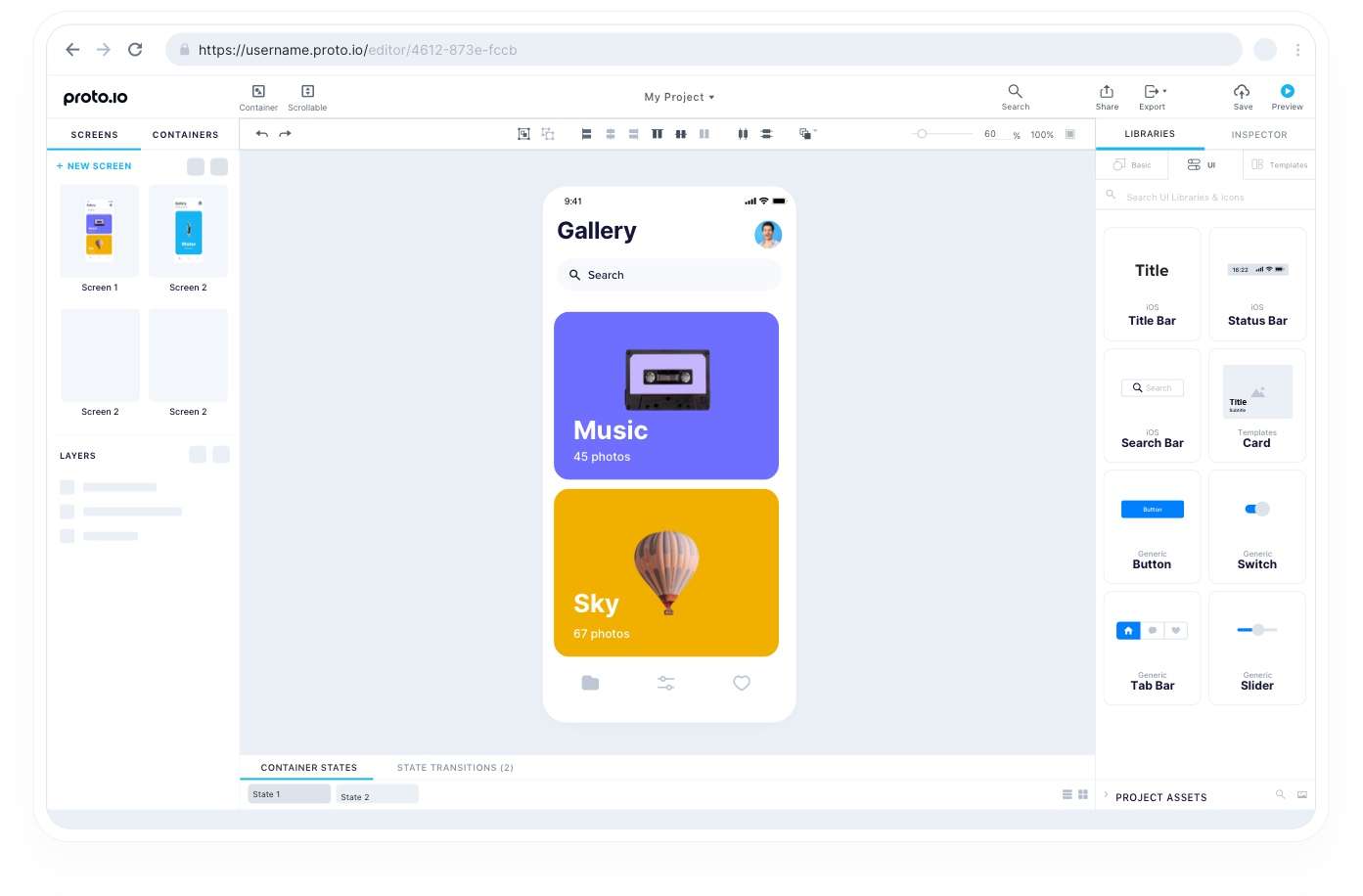
5. Proto.io
Proto.io is a web-based prototyping tool that caters to both designers and product managers. It supports various platforms, including web, mobile, and wearables, allowing users to create high-fidelity prototypes. With features like user testing and collaboration, Proto.io is a valuable asset in the prototyping toolkit.

Pros:
- High Fidelity Prototypes:io allows for the creation of high-fidelity prototypes, enabling designers to simulate the look and feel of the final product.
- Rich Interactions: It supports a wide range of interactive elements and animations, providing a more dynamic and realistic user experience.
- Collaboration:io facilitates collaboration among team members and stakeholders, allowing for real-time feedback and comments.
- Device Compatibility: Prototypes created with Proto.io can be viewed on various devices and screen sizes, helping designers test the responsiveness of their designs.
- Offline Mode: io offers an offline mode, allowing designers to work on their prototypes without an internet connection.
- Integration: It integrates with popular design tools like Sketch and Photoshop, making it easier to import design assets.
- User Testing: io enables user testing and feedback collection, helping designers gather valuable insights before finalizing the design.
Cons:
- Learning Curve: Like any sophisticated tool, Proto.io has a learning curve, especially for users new to prototyping tools.
- Subscription Cost: While Proto.io offers a free trial, the full range of features and extended collaboration options may require a subscription, which might be a consideration for budget-conscious users.
- Occasional Lag: Some users have reported occasional lags or delays in the tool's performance, especially when working on complex and large projects.
- Limited Vector Editing: While Proto.io supports importing vector assets, it may not have the same level of vector editing capabilities as dedicated design tools.
- Dependency on Internet Connection: While an offline mode is available, certain features may require an internet connection, which could be a limitation in certain situations.
6. InVision
InVision is a dedicated prototyping tool that allows designers to create interactive and animated prototypes. With features like real-time collaboration, user testing, and seamless integration with other design tools, InVision facilitates a smooth transition from design to development.

Pros:
- Real-Time Collaboration: It supports real-time collaboration, allowing multiple team members to work on the same project simultaneously and providing a platform for effective feedback.
- Interactive Prototyping: InVision enables the creation of interactive prototypes, allowing designers to showcase user flows and interactions.
- Version Control: InVision supports version control, allowing designers to keep track of changes and iterations throughout the design process.
- Cloud-Based: Being cloud-based, InVision allows users to access their projects from anywhere, facilitating remote collaboration.
Cons:
- Limited Design Features: InVision is primarily a prototyping and collaboration tool and may lack some advanced design features compared to dedicated design tools.
- Learning Curve: While it's user-friendly, there might be a learning curve for users new to prototyping tools, especially if they want to explore advanced features.
- Freehand Drawing Limitations: The freehand drawing feature in InVision is relatively basic compared to some other tools.
- Subscription Cost: While there is a free version, some of the more advanced features, collaboration options, and design system management may require a subscription.
- Limited Animation Control: InVision's animation capabilities may not be as extensive as those in tools specifically focused on animation.
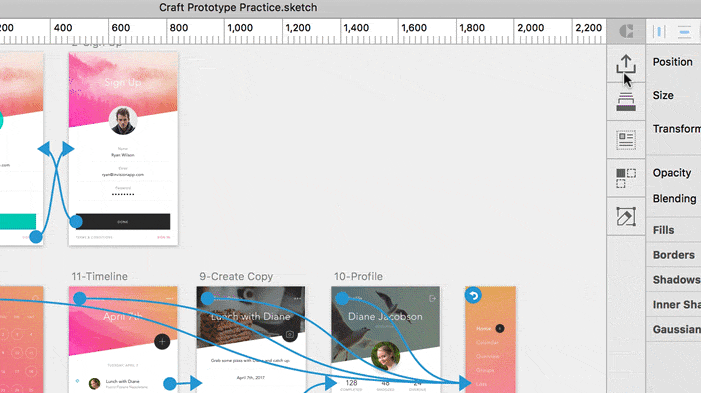
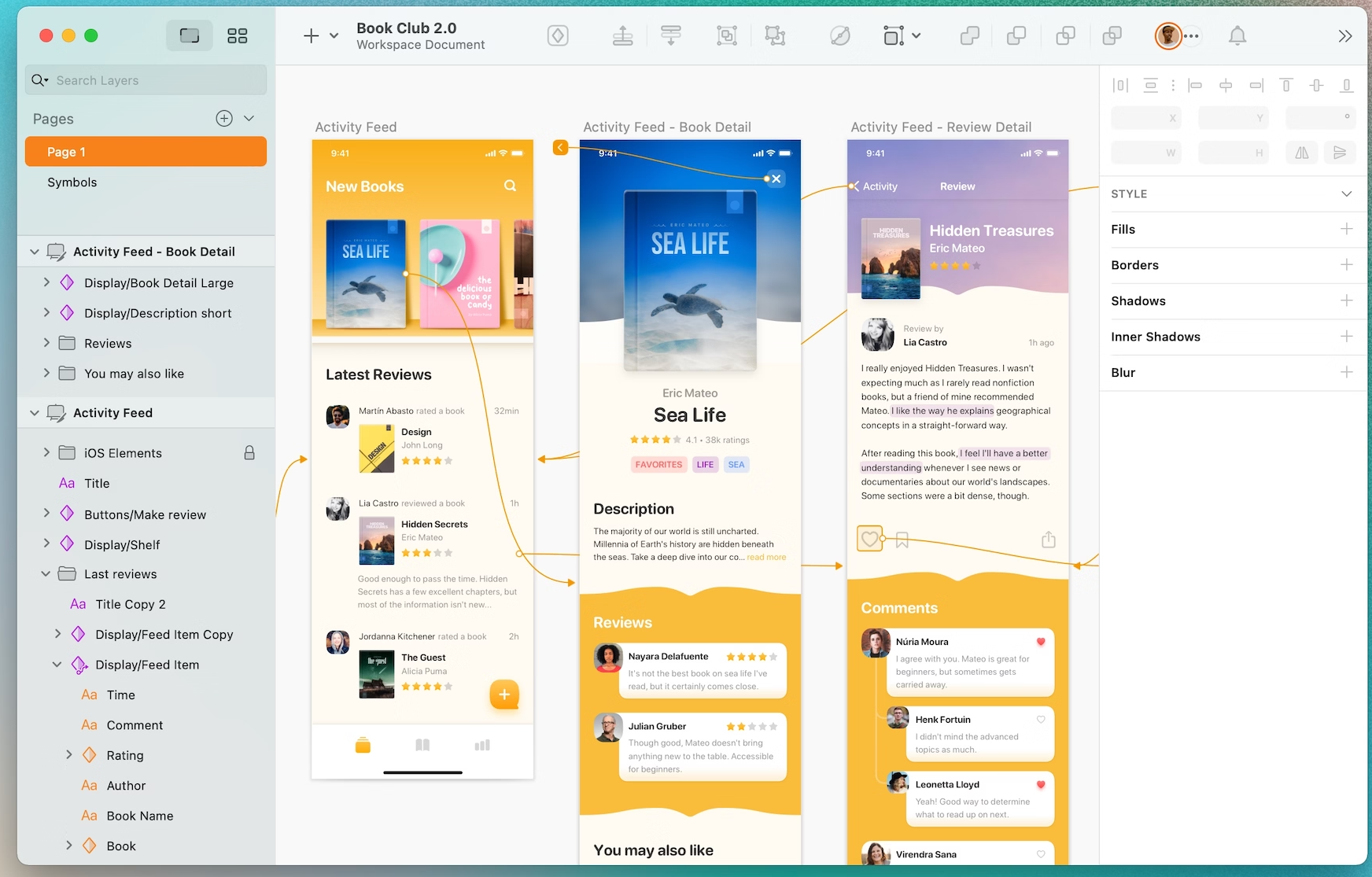
7. Sketch
Sketch is a vector-based design tool that has gained popularity within the design community. While it doesn't offer built-in prototyping features, third-party plugins like InVision and Marvel seamlessly integrate with Sketch, allowing users to create interactive prototypes. Its focus on simplicity and ease of use makes it a favorite among UI/UX designers.

Pros:
- User-Friendly Interface: Sketch is known for its clean and intuitive interface, making it easy for designers to create visually appealing designs.
- Vector Editing: As a vector-based tool, Sketch excels in creating scalable and resolution-independent designs, making it suitable for various screen sizes and resolutions.
- Third-Party Plugins: Sketch has a vibrant ecosystem of third-party plugins, including InVision, Marvel, and Craft by InVision, which seamlessly integrate with Sketch to add prototyping capabilities.
- Symbol Libraries: Sketch allows designers to create and use symbol libraries, enabling the easy reuse of design elements across different screens and projects.
Cons:
- No Native Prototyping Features: Sketch lacks native prototyping features, requiring designers to rely on third-party plugins for creating interactive prototypes. This may lead to a less integrated and cohesive prototyping experience compared to tools with built-in capabilities.
- Limited Collaboration: While Sketch has introduced some collaboration features, it may not offer the same level of real-time collaboration as cloud-based tools like Figma.
- Platform Limitations: Sketch is available exclusively for macOS, which may be a limitation for designers and teams working on Windows or other operating systems.
- Learning Curve for Plugins: Some designers may find a learning curve when working with third-party plugins, and the quality of plugins can vary.
- Offline Collaboration Challenges: Collaborative features in Sketch may be limited when working offline or in environments with restricted internet access.
- Exporting for Development: While Sketch provides tools for design-to-code handoff, the process may not be as seamless as in tools with built-in development features.
Part 3. Which is the Best App Prototype Creator?
Choosing the right app prototype creator tool is essential for turning your ideas into successful applications. Whether you prioritize collaboration, simplicity, or advanced features, the tools mentioned above offer a variety of options to suit your needs. Experiment with a few to find the one that aligns best with your workflow and design preferences, and elevate your app development process to new heights. And in our list, we highly recommend Boardmix. It’s the most cost-effective choice for you. Start from the free trial today!