In the digital age, tons of apps are available for your gadgets. Do you wonder where these apps come from? Like other projects, these apps start from an idea before reaching everyone's devices. You are also curious about how app developers and designers create their processes. Read through this article to learn more.
What is a prototype?

A prototype is an initial mockup of an app or product. It defines the structure, navigational details, and use flow without committing to any final details. This means it does not have a functional code yet; instead, all interactions and features are just simulated. For example, a prototype of a messaging app may not let users send an actual message, but it does have pre-set content and pre-generated clickable sections to present how the app will work in real life.
When creating an app prototype, you generally introduce a validation tool to verify if the app's user experience and visual elements are acceptable to potential users, investors, and stakeholders. Furthermore, it helps refine the app's user experience before committing additional resources.
What is an APP prototype template?
An app prototype template is a visual illustration of an app a developer wants to introduce. Creating a prototype can be an arduous process. It needs early and close collaboration between designers and developers. The template makes it easier for teams to illustrate the proposed app's flow and functions.
In most cases, you can utilize a customizable app prototype template online. It's easier to make the changes when necessary. While exploring the templates you must use, you must also familiarize the three most used prototypes.
A low-fidelity prototype focuses primarily on the app's functions and interactions. Designers on this level generally use fundamental shapes like squares to represent the user interface elements. Colors and graphics are rarely present. It looks like a sketch.
Meanwhile, the medium-fidelity prototype is an improved version of low-fidelity. There are more visual elements and graphics with this prototype. It's usually used during the design stage, where designers can further optimize the app's layout. Photos and graphics are also utilized in medium-fidelity prototypes to represent user interface elements giving more sense and visuals of the final app.
Finally, a high-fidelity prototype is the closest representation of the app's final version. It already has visual elements, behaviors, UI animation, and functionality. When placing the app's final version and your high-fidelity app prototype side-by-side, it will be impossible to tell their difference. But remember, though, that the prototype still needs to have working codes.
What can we do with the APP prototype template?
The app prototype is an essential tool to ensure the best functionality of an app before releasing it to specific users. Here are some elements of the app design and development process where the template is helpful.
Visual design
The app prototype is generally a visual representation of how an app looks when used by its target users. It's a framework that lets designers visually illustrate the app's layout and user interface. You can quickly build and adjust the UI using app prototype templates to optimize the user experience.
Interactive presentation
There might not be codes yet on an app prototype, but templates allow designers to simulate user interaction while navigating the application. You can make clickable buttons and links to demonstrate the functions and flow of an application. This way, you can assess and improve the user experience once presented to stakeholders. Digital templates are also easy to edit.
Communication and Collaboration
Since you have a visual illustration of how the app functions, it's easier for your audience and stakeholders to understand its flow and give some input if necessary. As a result, the app prototype template encourages better communication among designers and developers to create applications with the best functionality for end users.
Validation and testing
You can test the efficiency of your app's flow through an app prototype template. Before the final app development, you can use the template to collect user feedback, identify potential loopholes, and fix them. As a result, you can improve the application and guarantee the best user experience.
Documentation
The template surely provides excellent visuals for your applications. But besides that, you can also add design details on the template if there are sections on the app that need more specifications. It bridges communication gaps and allows everyone involved in creating the app to be on the same page.
Benefits of prototyping your APP
There are reasons why you must sketch your designs first before developing the app. Here are some of the advantages of prototyping your applications.
- Faster iterations. You might already have a clear vision of your app's concept and how it should work, but an app prototype allows you to utilize multiple drafts and app versions before you write any code. Furthermore, it helps validate concepts and quick iterations within the planning stage.
- Promotes clarity. Prototyping aligns creative ideas with project managers, developers, designers, and stakeholders. In short, you can ensure the entire app development team is on the same page. Using early prototypes can also be an advantage to gathering quick feedback before user tests and advanced market research.
- Enhanced selling. Some app designers opt to pitch their app concepts to investors to receive funding. The app prototype is an excellent tool to help you stand out among other presenters. It's easier for investors to fund a concept or idea after knowing the final app's structure and flow. Besides investors, prototyping helps you sell your app concept to prospective customers and your company's board of directors.
- Low risk. Having an early overview of your app through a prototype opens the opportunity to fail during the first stages of planning without risks. While prototyping, you may discover that the concept is impractical and will not turn out as your team originally envisioned. It's better to realize it early when there is little to no investment yet in the project.
How to prototype a mobile app?
You must be curious about how app designers create their prototypes for mobile applications. The processes may differ, but here are the standard steps a design team performs to create a visual illustration of a mobile app.
- Understand the problem. Like any other concept, you develop an app because you must provide solutions to your target users, so there's no question that the first step is to identify the underlying issue your team is trying to create solutions for. The problem may range from corporate requirements to as simple as people's boredom. Understanding the issue also allows you to uncover the purpose of why you're prototyping a mobile app.
- Specify the key functionalities. In this stage, you must list all the possible features your app should have. There are no wrong answers here as you brainstorm with your team on product requirements. For example, a social networking app might need features like comments and likes, search functionality, online advertising, photo capture, and more.
- Sketch the primary screens. You can organize the app into three primary screens: dashboard, matches, and profiles. Once you have these three, you can go into detail building out the screens.
- Transform your sketches into wireframes. This is where low-fidelity prototyping comes in. It's a simplified illustration of the app with boxes, lines, words, and descriptions. The goal is to visualize the app's framework.
- Translate the wireframe into an app prototype. You can make a basic prototype to share with target users, managers, your boss, friends, and colleagues from whom you can ask for initial feedback.
- Create the final design. Ensure you consider the inputs and feedback given during step five. Remember that this is not the development stage yet; you're refining your prototype here while collaborating with your team for a seamless final app prototype.
APP Prototype Templates
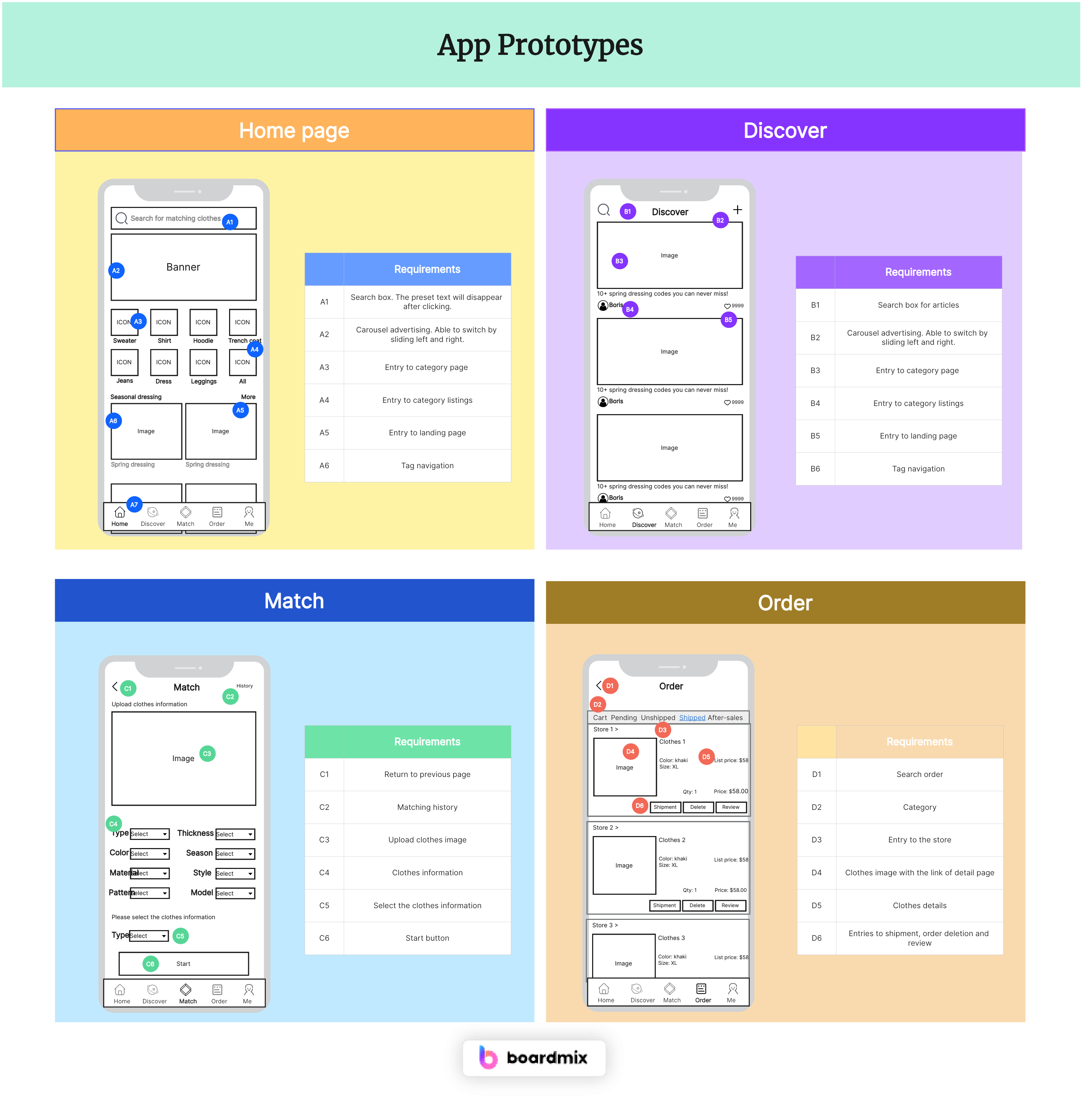
E-commerce App Prototype
Home Screen:
Carousel of featured products/promotions;
Category menu for easy navigation to product sections;
Shortcut to the shopping cart and personal account;
Product Page:
High-quality images of the product;
Detailed description, price, and reviews;
Add to cart or buy now buttons;
Shopping Cart:
List of products added to the cart with individual pricing and the total amount;
Option to increase/decrease the quantity, remove the product;
Proceed to the checkout button;
Check-out Process:
Form for shipping details;
Selection of payment method;
A confirmation screen with a summary of the order;
Learning App Prototype
Home Screen:
Selection of subjects/courses;
Progress report on current courses;
Notifications about new content or tests;
Course Content Page:
List of topics in each course with video lectures and study materials;
Quiz after each topic to test understanding;
Forum for discussions and doubt-clearing;
Test Section:
Time-bound tests based on course content;
Instant results with correct answers and explanations;
Performance tracking over time;
Food Delivery App Prototype
Home Screen:
Search bar to find restaurants or cuisines
Carousel showcasing offers or popular restaurants
Easy access to order history and user profile
Restaurant Page:
Menu with food images, descriptions, and prices
Option to add dishes to the cart, select a quantity, or add extras
Cart Page:
Display of selected dishes with the total amount
Option to add promo code
Place order button
Order Tracking:
Live tracking of delivery on a map
Estimated delivery time and updates
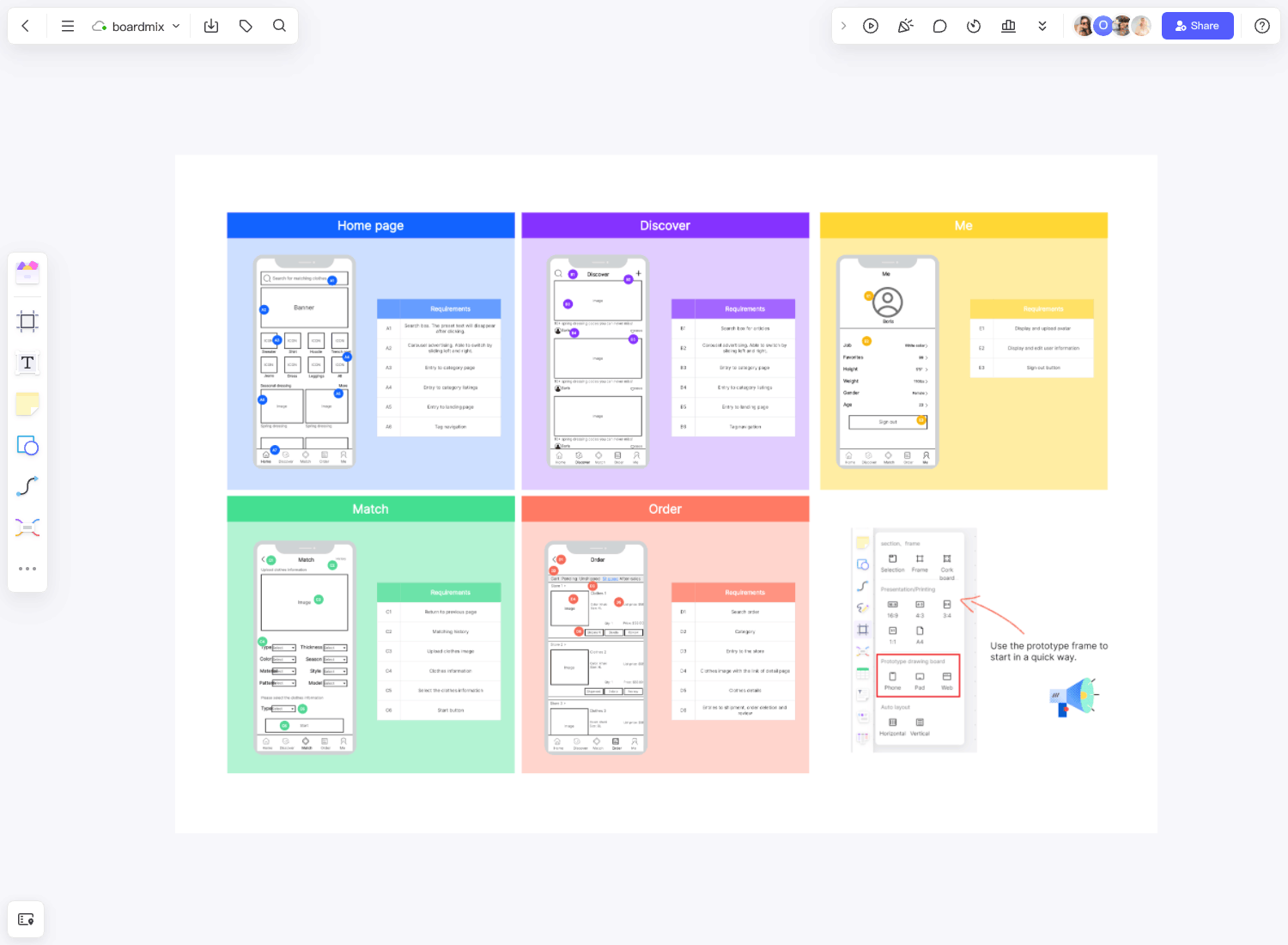
How to Use APP Prototype Template on Boardmix
With the APP prototype Template from Boardmix, planning and executing activities become much more organized, transparent, and efficient. Here is the step-by-step guide on using the APP prototype Template for free on Boardmix.
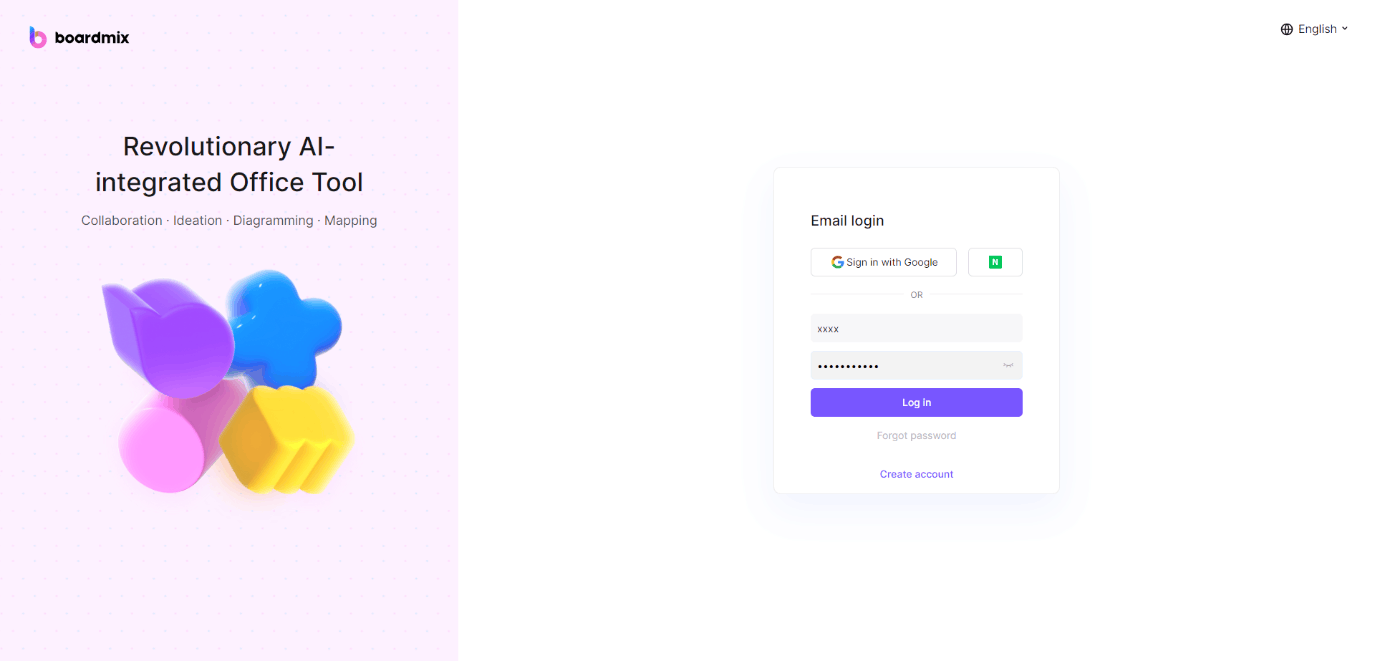
Step 1: Log in to Your Boardmix Account
To begin, you'll need to access your Boardmix account. Go to the Boardmix website and enter your login credentials. If you don't have an account yet, you can sign up for a new one for free.

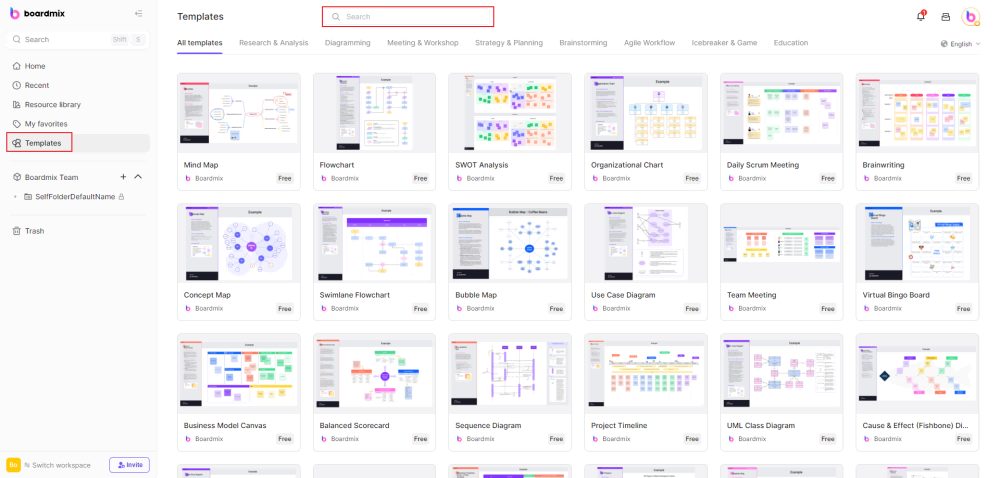
Step 2: Search and Choose App Prototype Template
Once you're logged in, head over to the Template library. You can find this in the main dashboard. Search for the App Prototype Template and click to use it for free.

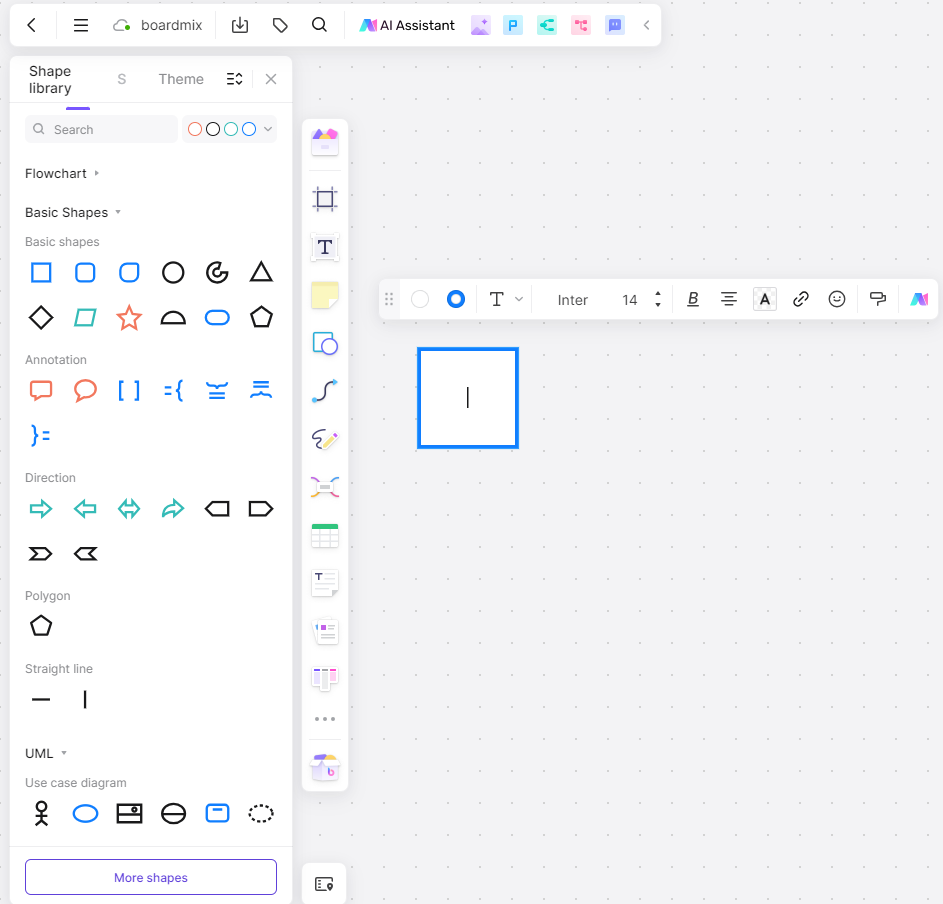
Step 3: Customize and Edit Your App Prototype
Now that you've chosen the template, it's time to customize it according to your needs. You can use shapes, lines, drawing pens, icons, and other tools to decorate your template. The APP prototype Template comes with several sections that you can fill out.

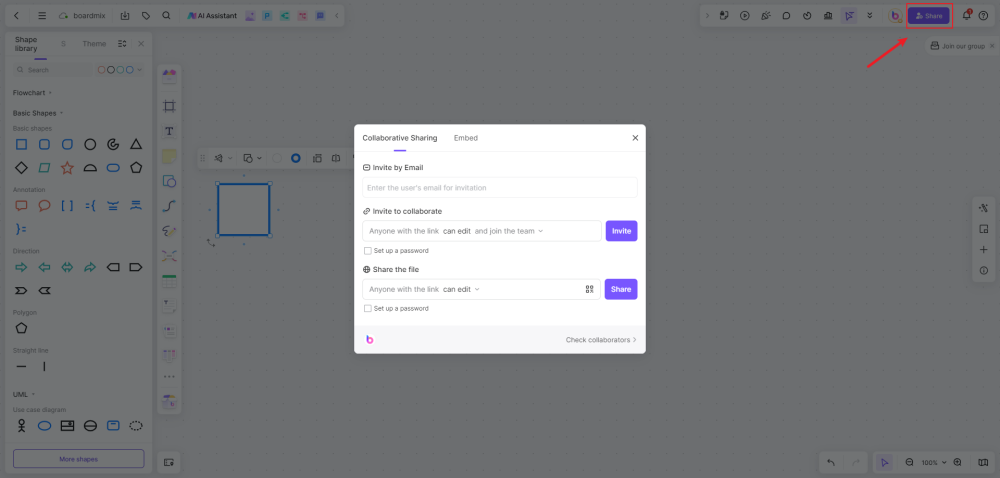
Step 4: Save Your Work, Share and Collaborate
When customizing your APP prototype Template, Boardmix autosaves your progress, but it's good practice to manually save before exiting.
Next, share your APP prototype to collaborate with your team. Click on the "Share" button on the top right corner of the screen, copy the sharing link, and send it to anyone whom you want to collaborate with. People can join this file to edit and collaborate on this file in real-time by clicking this sharing link. We encourage your team to leave comments, suggest edits, or ask questions online so you can adjust it in time.

Experience the future of app prototyping today with Boardmix. Our online whiteboard tool is packed with features designed to streamline your design process and foster collaboration among teams. Don't wait, start your free trial now and discover how Boardmix can revolutionize the way you create app prototypes.