In software development, understanding the logic and flow of a program before delving into actual coding can save time, reduce errors, and enhance efficiency. A common method to visualize a program's structure and workflow is through a flowchart, and when combined with pseudocode, it offers an effective way to break down complex processes into simpler, manageable tasks.
This post will introduce a complete pseudocode guide that lead you through every necessary aspects and steps. Let’s dive in.
What Is a Pseudocode Flowchart
A pseudocode flowchart is a diagrammatic representation that combines the features of both pseudocode and flowcharts. Pseudocode refers to an informal high-level description of the operating principle of a computer program or algorithm. It uses the structural conventions of programming languages but omits detailed syntax and underlying code.

In a pseudocode flowchart, the flow of control is depicted through different shapes and arrows, representing various operations like input/output operations, process instructions, decision-making structures, and loop constructs. Each operation is accompanied by corresponding pseudocode to offer a quick overview of what happens at that stage.
Why Use a Flowchart for Pseudocode
There are several reasons why developers choose to use flowcharts for pseudocode:
- Simplified Understanding: A flowchart for pseudocode offers a simple and easy-to-understand representation of the program’s logic and functionality, thus reducing the complexity of the problem.
- Streamlined Debugging: With a visual representation of code, identifying errors or logical problems becomes more straightforward, helping in efficient debugging.
- Improved Communication: Flowcharts make it easier to communicate ideas or logic to non-programmers, like project managers or clients, making the whole development process more transparent.
- Better Documentation: Flowcharts for pseudocode serve as excellent documentation resources, which are useful when onboarding new team members or maintaining legacy systems.
- Aids in Code Writing: Since pseudocode is closer to real programming languages, once the flowchart is finalized, it provides a guideline for writing the actual code.
Overall, a pseudocode flowchart is an essential tool for any programmer that aids in planning, coding, debugging, and maintaining software efficiently.
Benefits of Pseudocode Flowcharts
There are numerous benefits of using pseudocode flowcharts in software development:
- Increased Efficiency: By planning the program structure with a pseudocode flowchart, developers can save time during the coding stage, resulting in increased efficiency.
- Effective Error Identification: With a visual representation of the program logic, errors and potential issues can be identified and rectified before actual coding begins.
- Enhanced Collaboration: Flowcharts facilitate better understanding among team members, leading to improved collaboration and communication.
- Simplified Complexity: Complex processes can be broken down into simpler tasks using flowcharts, making it easier to understand and manage the coding process.
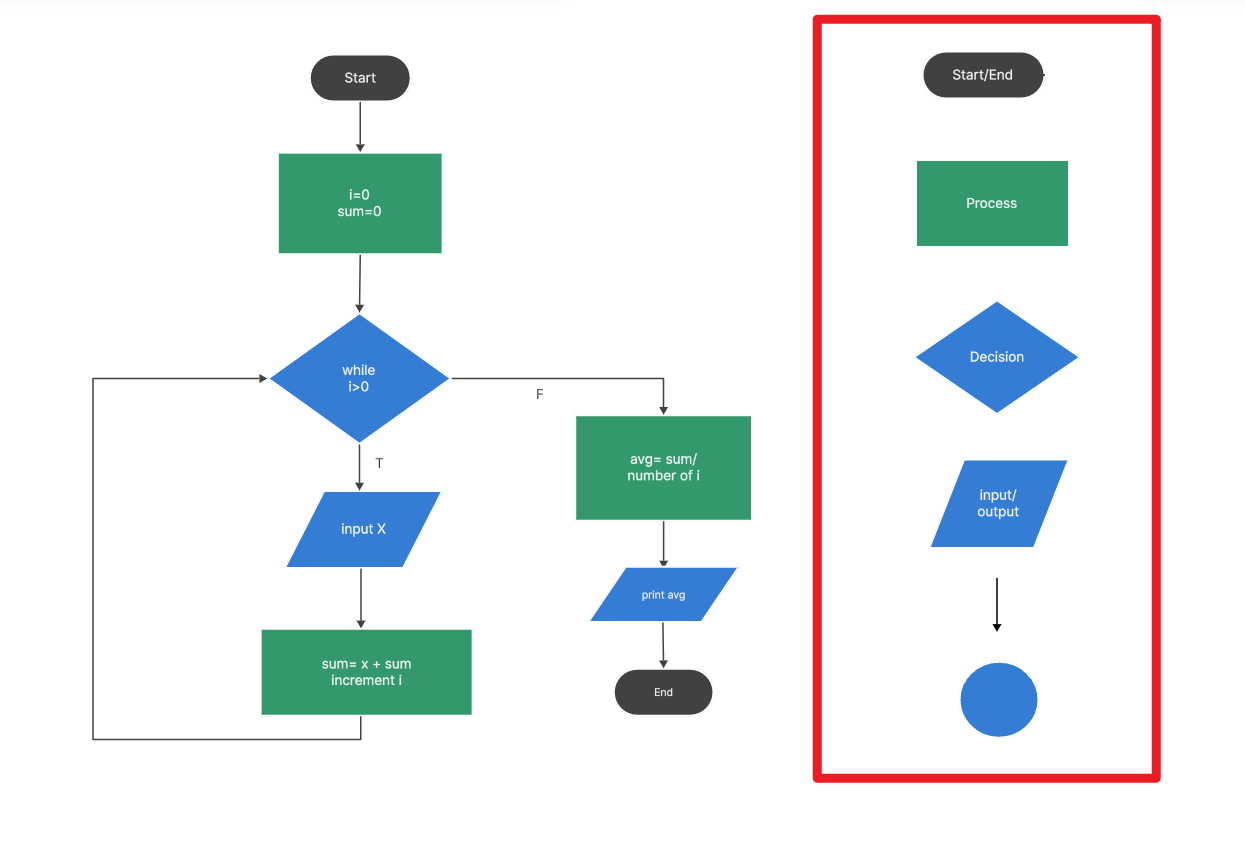
Pseudocode Flowchart Symbols
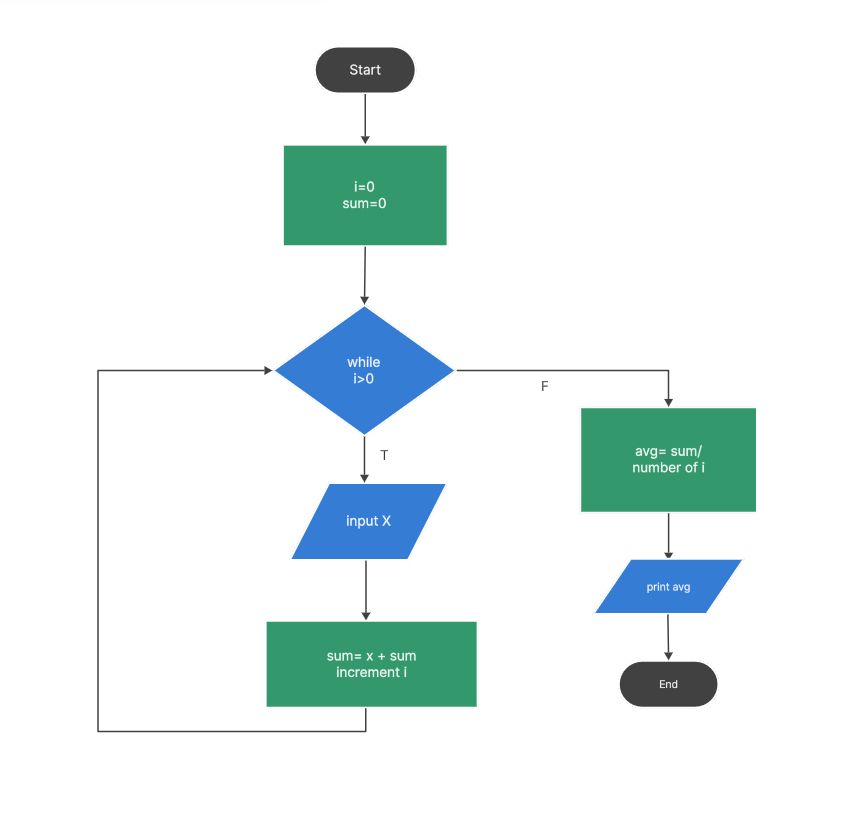
A variety of symbols are used in pseudocode flowcharts, each representing a specific type of operation:
- Oval: Represents the start or end point in a flowchart.
- Rectangle: Symbolizes a process or operation, which is described using pseudocode.
- Diamond: Represents a decision point in a program, such as an "If" statement.
- Parallelogram: Indicates an input/output operation.
- Arrows: Show the direction of flow between different operations.
- Circle: Used for junctions or merging points.

Each of these symbols contributes to accurately mapping out the structure and workflow of a program in a visual format.
How to Make a Pseudocode Flowchart in Boardmix
Boardmix is a versatile and user-friendly platform that enables professionals and beginners alike to represent their algorithmic logic visually through flowcharts. Its straightforward interface and wide array of customization options make it a preferred choice for developers, students, and project managers to make pseudocode flowcharts.

Creating a pseudocode flowchart using Boardmix involves systematic planning and thoughtful implementation. Let's walk through each step.
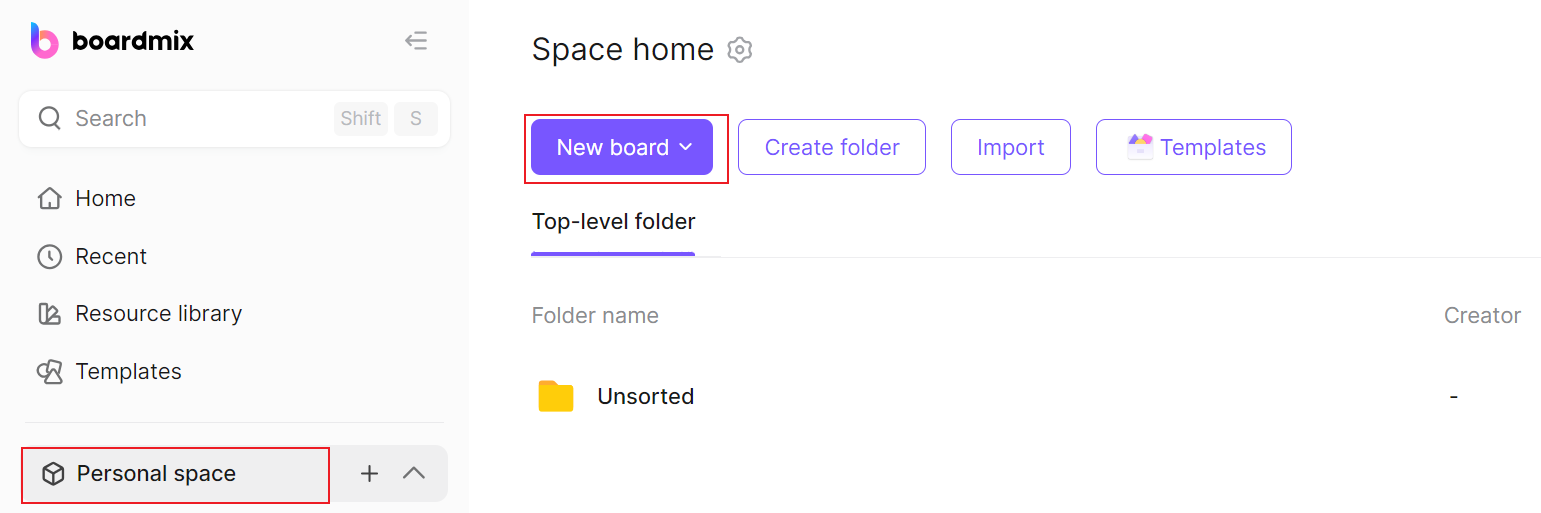
Step 1: Getting Started With Boardmix
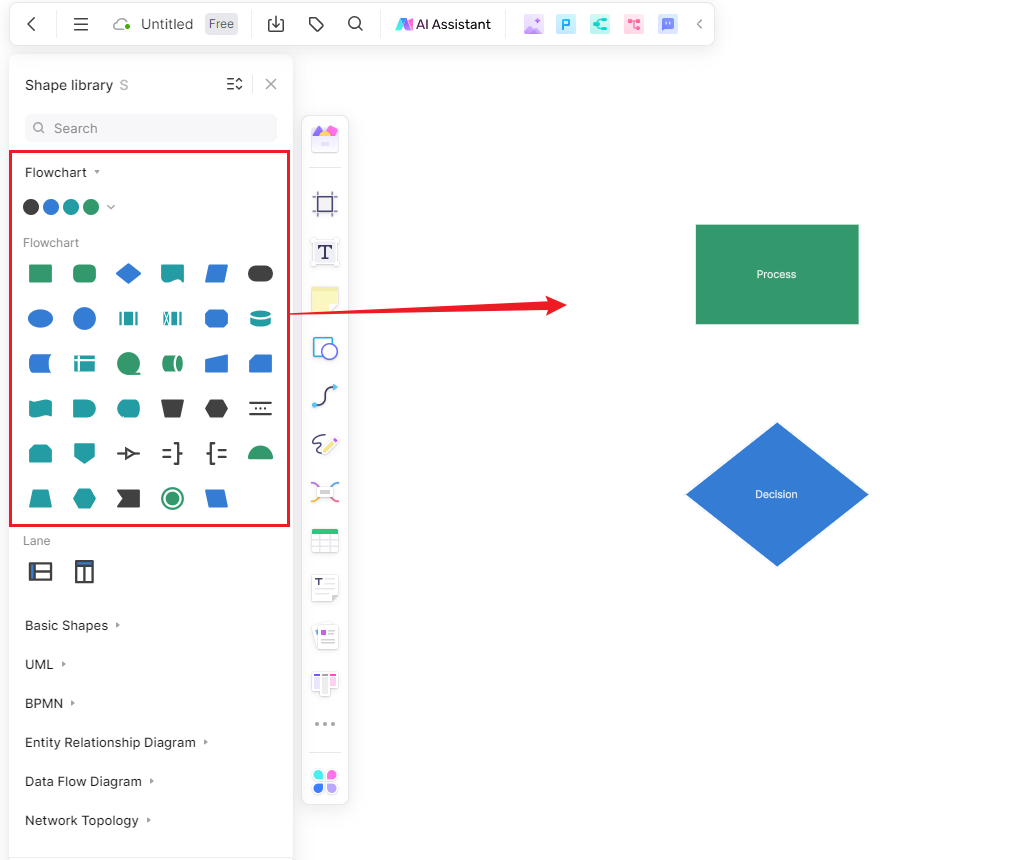
After launching Boardmix, select 'New board’ from top left corner. A blank workspace will be presented to you with a library of shapes and icons to represent different aspects of your pseudocode.

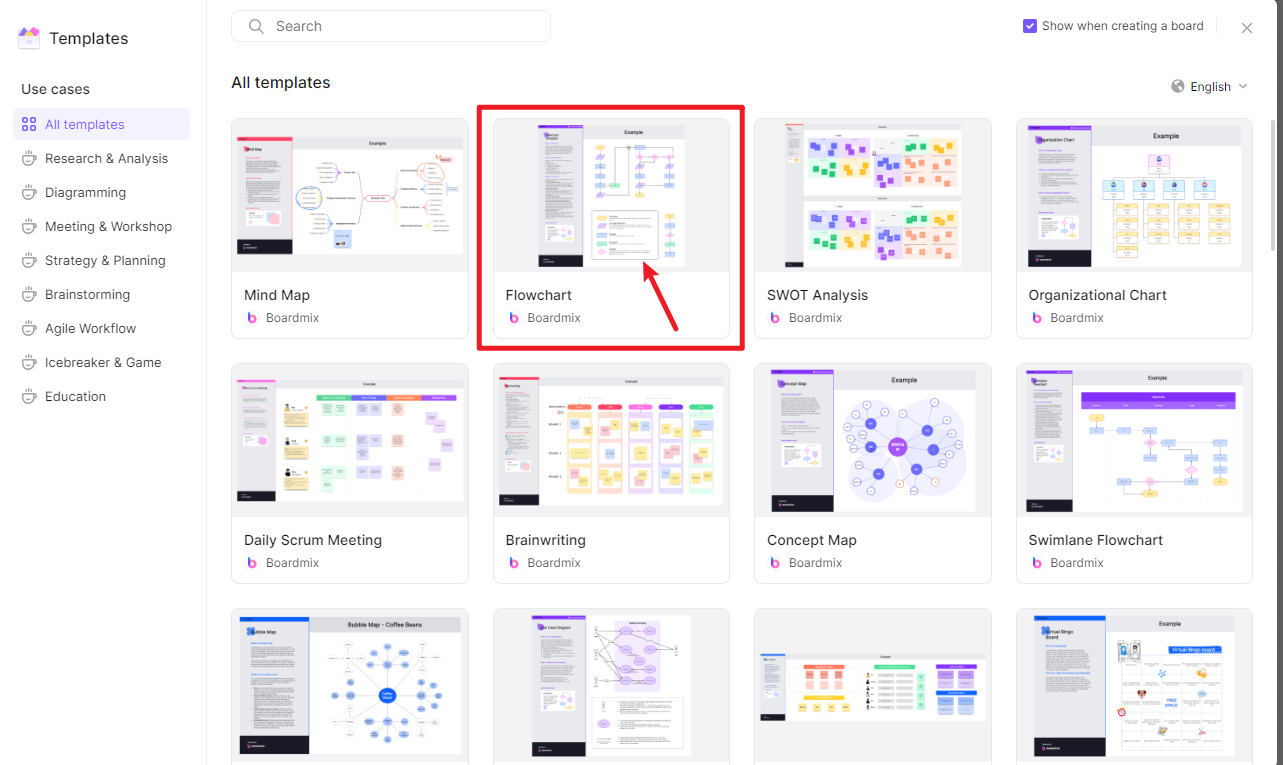
If you want to jumpstart the process, search ‘Flowchart’ under the ‘Templates’ option to have a ready-made flowchart on your canvas.

Step 2: Planning Your Pseudocode Flowchart
Start by identifying the key steps and decisions in your algorithm or process. Each step will be represented by a shape, typically a rectangle, while decisions will be symbolized by a diamond.

Step 3: Implementing Pseudocode Steps into Your Flowchart
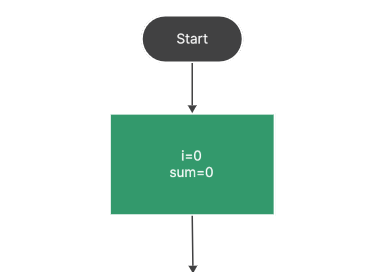
To incorporate pseudocode into your flowchart, begin by representing your first process or step using a rectangle shape. Inside this, write the corresponding simplified pseudocode. Connect all these shapes using arrows that denote the sequence of steps.

Step 4: Incorporating Decision Points into Your Flowchart
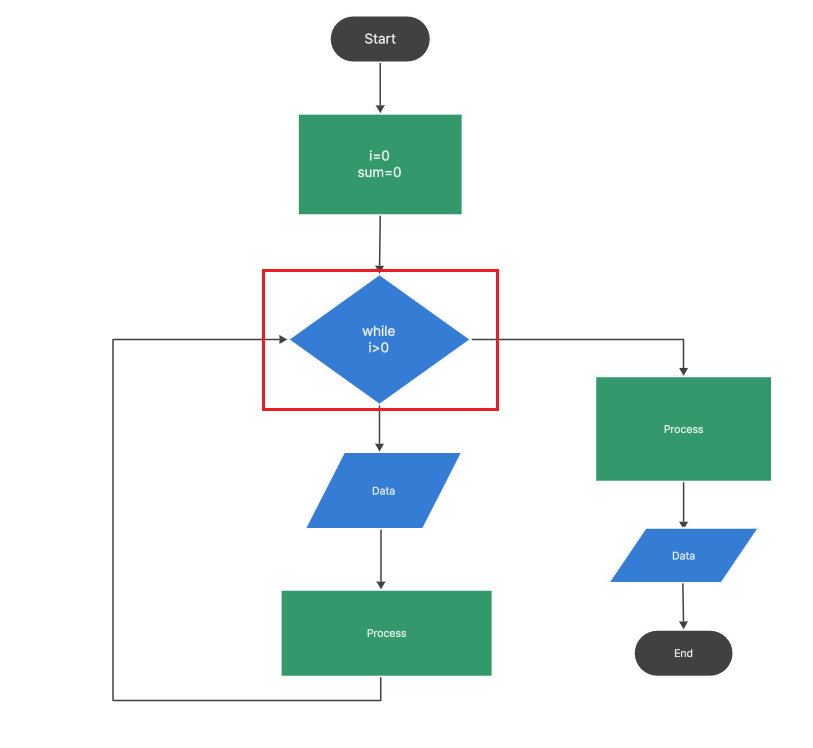
Decision points are crucial to your pseudocode flowchart. Use a diamond shape to signify a decision point, and within this diamond, write your decision in pseudocode format. From each decision point, arrows should lead to the potential outcomes or next steps.

Step 5: Reviewing and Optimizing Your Flowchart
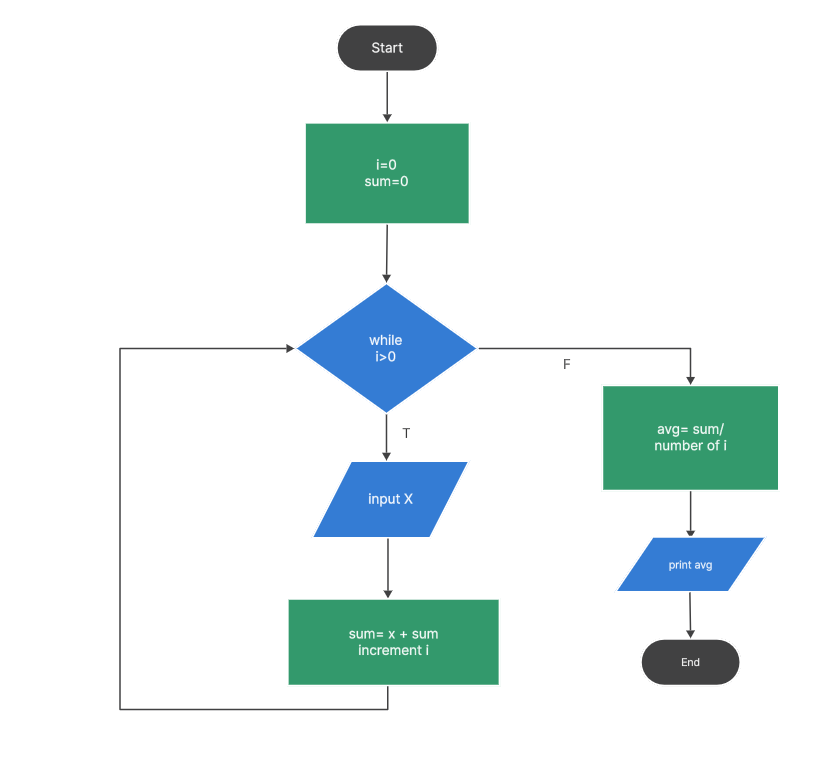
A comprehensive review of your pseudocode flowchart is essential. Ensure the logical progression of each step and verify the accurate representation of decision points and their outcomes.

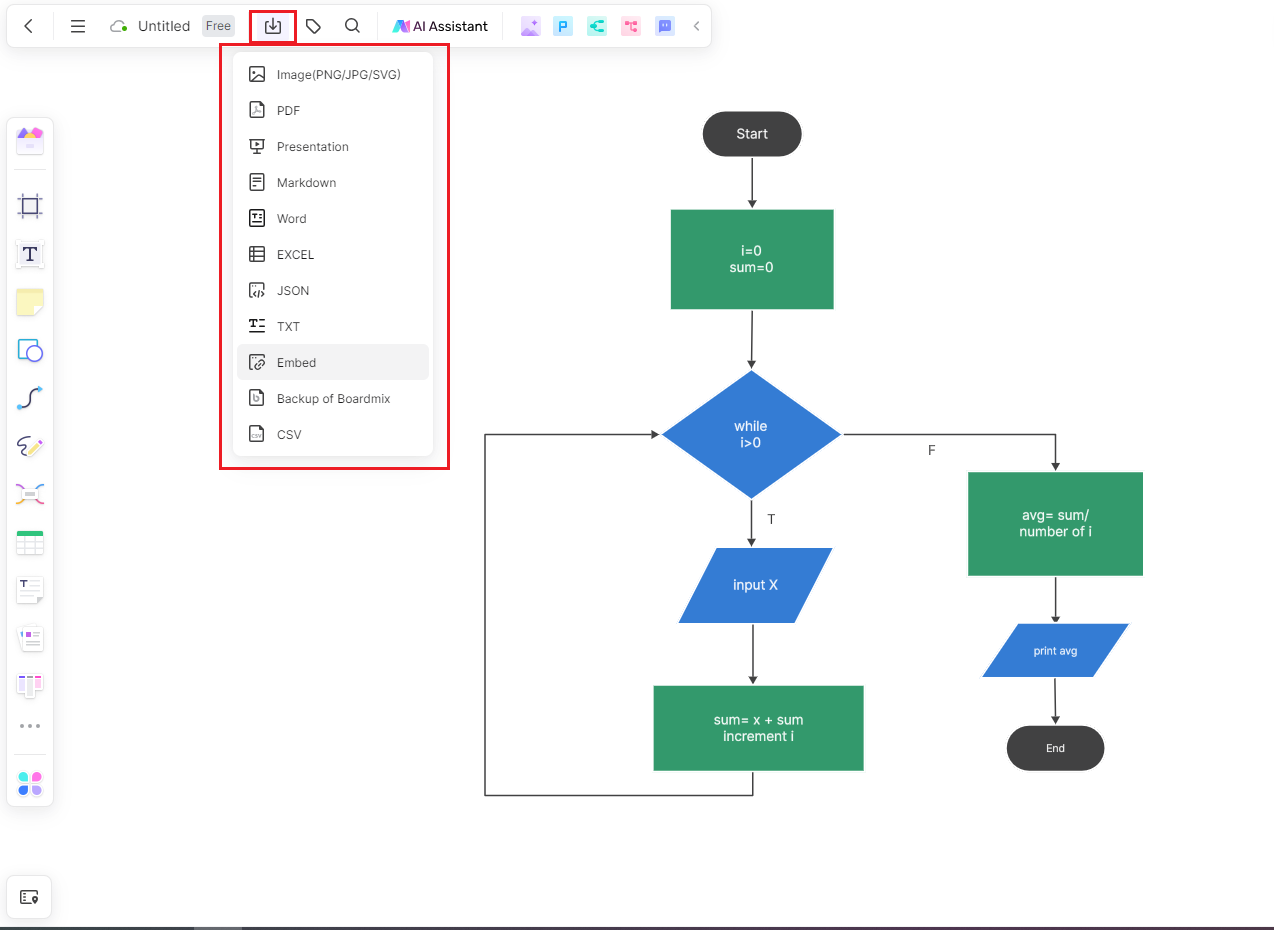
Step 6: Exporting Your Flowchart from Boardmix
After you've verified the flowchart, share and export your project. Boardmix supports exporting your flowchart in different formats such as JPEG, PNG, PDF or even as embedded code directly to your website or report.

A well-constructed pseudocode flowchart not only streamlines your algorithm design process but also promotes clearer communication among team members, leading to successful project outcomes.
Tips and Tricks on Making a Flowchart for Pseudocode
Creating a pseudocode flowchart doesn't have to be complex. Here are some tips to make it simpler and more effective:
- Simplify Processes: Break down complex processes into smaller tasks, making the flowchart more manageable and understandable.
- Be Consistent: Use standard flowchart symbols consistently to maintain clarity and accuracy.
- Keep It Clear: Avoid cramming too much information into one flowchart. If the process is extensive, consider breaking it down into separate charts.
- Use Proper Labeling: Label each symbol correctly with its corresponding pseudocode to ensure it accurately represents the intended operation.
- Review and Revise: Once the initial draft is ready, review and revise it to rectify any mistakes or inconsistencies.
Remember, the goal of a pseudocode flowchart is to simplify complex coding processes and provide clear visualization of the program's logic, making the development process more streamlined and efficient.