In the ever-evolving realm of User Experience (UX) design, understanding the user's journey is pivotal to creating a successful digital product. Herein lies the significance of User Flow Diagrams - a powerful tool used to visually depict the path taken by a user to complete a task within an application or website. By comprehending and optimizing these pathways, designers can create a seamless and enjoyable experience for users.
In this article, you’ll have a full understanding of User Flow Diagrams and learn how to create one in a quick and easy way. Let’s delve in!
What Is a User Flow Diagram
A User Flow Diagram is a visual representation of the various paths users can take to achieve a specific task within a digital product, such as an app or website. These diagrams map out all possible interactions, offering a bird's-eye view of the entire process. The goal of these diagrams is to ensure that the system has been designed in such a way that users can easily accomplish their tasks with minimal friction.

User Flow Diagrams typically comprise shapes and lines representing screens or pages (nodes) and the actions or decisions that lead the user from one node to another (paths). These diagrams can range from basic linear flows representing straightforward tasks to more complex ones incorporating numerous actions, decisions, and possible outcomes.
Why Is User Flow Important in UX Design
In the domain of UX design, understanding the user's journey is key to ensuring a positive user experience, and this is precisely where User Flow proves invaluable. Here are some reasons why User Flow is critical:
Guiding Users Effectively
A well-defined User Flow helps in guiding users towards their desired outcome as smoothly as possible. It enables designers to anticipate the steps users would need to take and design interfaces accordingly.
Identifying Pain Points
User Flow Diagrams can help identify potential hurdles or bottlenecks in a user's journey that may lead to frustration or task abandonment. These can then be addressed to improve the overall user experience.
Optimizing Conversion Rates
An optimized User Flow can lead to higher conversion rates by streamlining the journey from the entry point to the conversion event, such as making a purchase or signing up for a service.
Types of User Flow Diagrams
User Flow Diagrams can vary in complexity, detail, and structure, depending on the nature of the tasks or goals they represent. Here are some common types of User Flow Diagrams:
1. Linear User Flow Diagrams
As the name implies, Linear User Flow Diagrams showcase a single path for the user from start to finish. This diagram type assumes the user does not deviate from the path and encounters no errors or obstacles. These are commonly used for straightforward processes that don't involve complex decision-making.

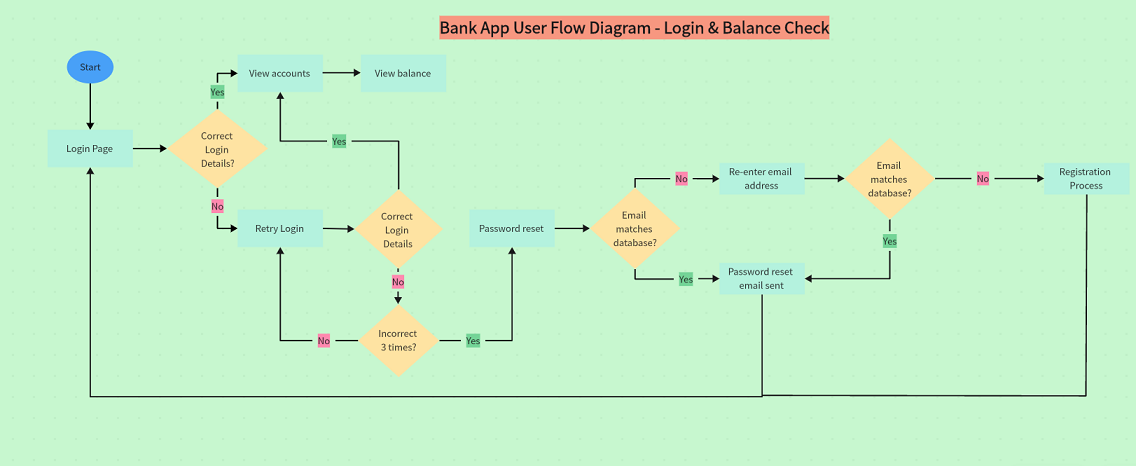
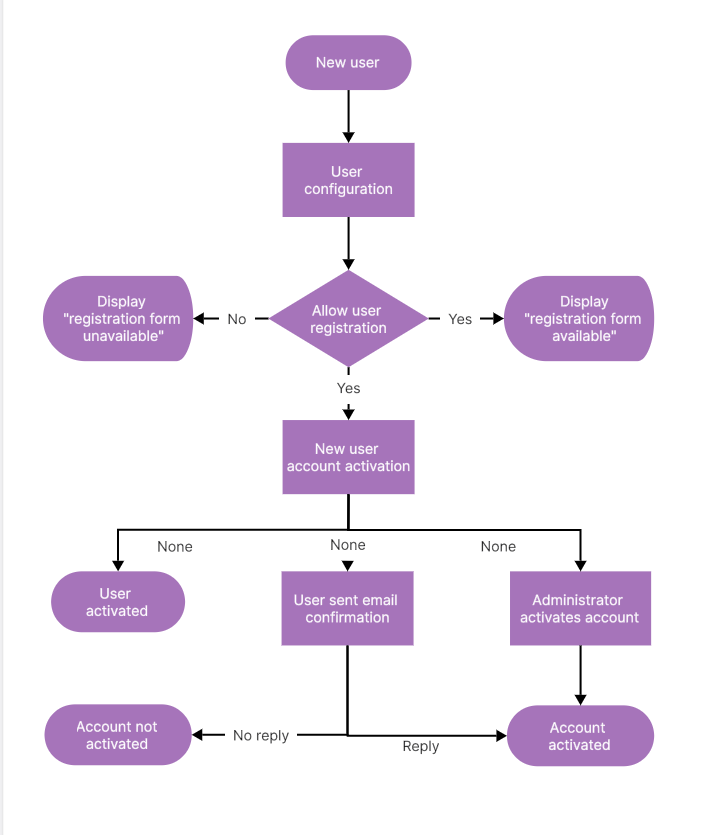
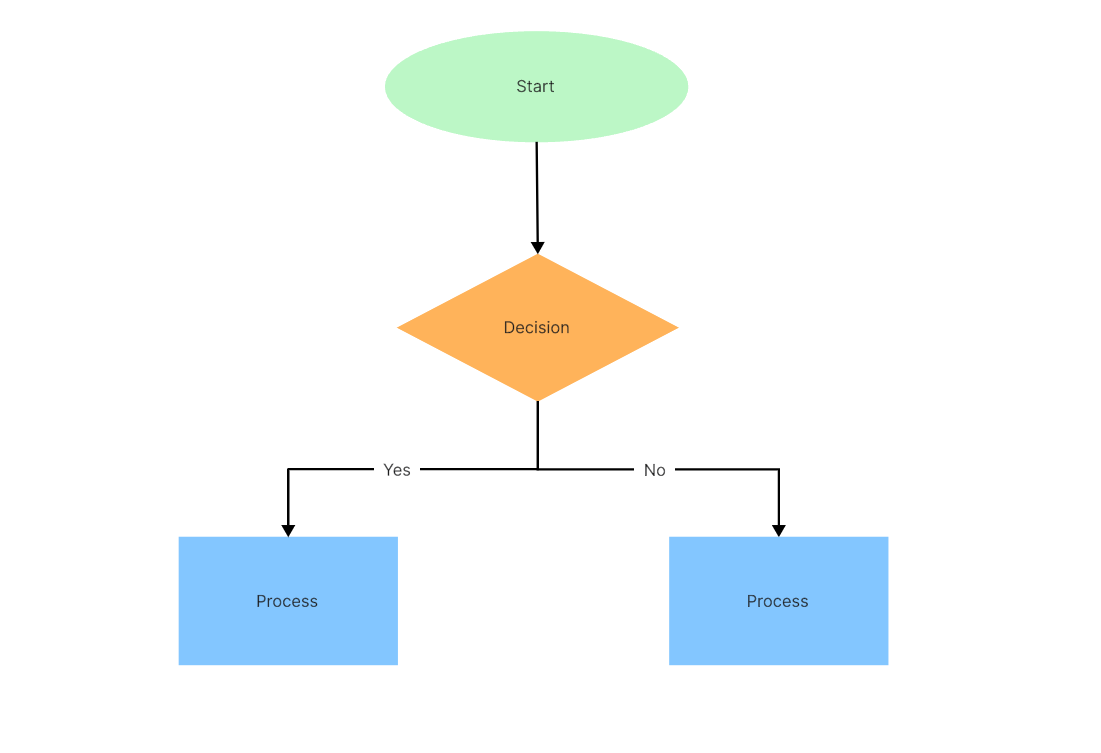
2. Decision User Flow Diagrams
Unlike linear diagrams, Decision User Flow Diagrams depict routes with various decision points leading to different pathways. They reflect scenarios where a user must make a choice that determines the subsequent steps they take. These diagrams can illustrate complex tasks involving multiple decisions and outcomes.

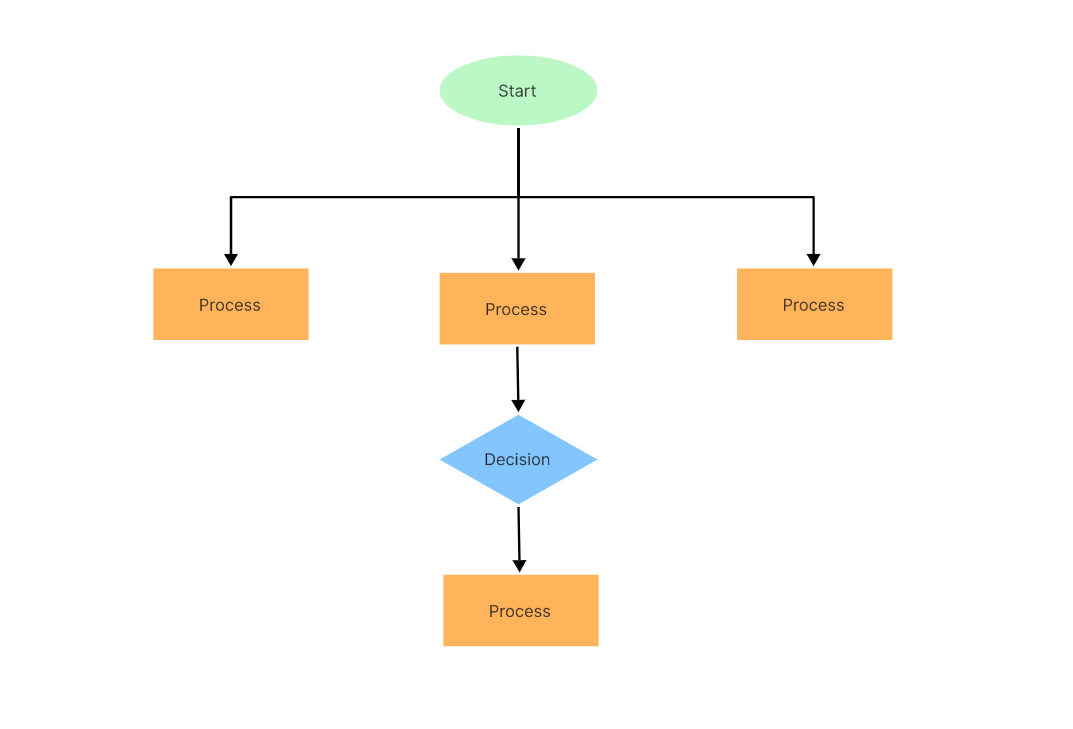
3. Parallel User Flow Diagrams
These diagrams represent situations where users can take several independent or concurrent paths to achieve the same end goal. It helps map out scenarios where multiple tasks need to be accomplished, either in a specific order or simultaneously.

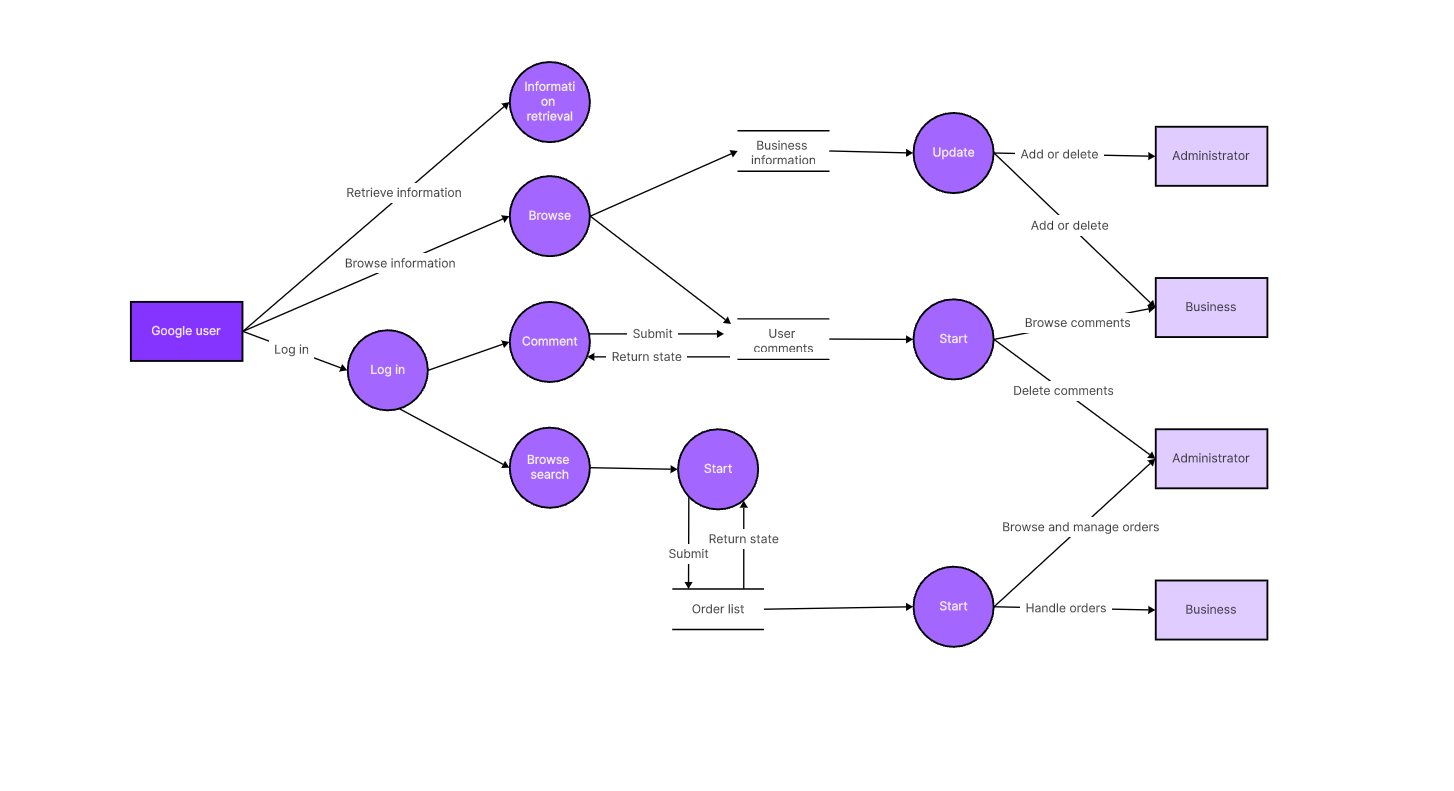
4. State Transition Diagrams
State Transition Diagrams are a bit more complex as they show how different system states are altered based on user actions. This type of flow diagram is particularly useful when mapping out interactions within applications that have changing states in response to user inputs.

Each type of User Flow Diagram offers unique insights into user behavior and interaction with your website or application. Selecting the right kind of diagram depends largely on the nature of the user's task and the level of detail you wish to portray about the process.
How to Make a User Flow Diagram
Creating a User Flow Diagram is a strategic process that demands careful thought and planning. Follow these systematic steps to create an effective User Flow Diagram:
Identify the Users
Start by defining who your users are. Develop personas, understand their motivations, pain points, and goals. This user understanding will guide your flow design.
Define the Tasks
Identify the key tasks or actions your users are likely to perform within your product. These could range from logging in, adding items to a shopping cart, subscribing to a newsletter, etc.
Sketch the Flow
Start by sketching out a simple, high-level flow of the user's journey. You can then refine it by adding in detail and complexities such as decision nodes and alternate paths.
Create the Diagram
Once your sketch is ready, transfer it to a digital format using diagramming software. Use symbols to denote different actions and decisions, and lines to represent the user's path.
Test and Refine
Finally, test your User Flow Diagram with real users or stakeholders and iterate based on their feedback. Your User Flow Diagram should be a living document that you refine as you gain more insight into your user's behavior.
Boardmix - Your Ultimate User Flow Diagram Maker
When it comes to creating User Flow Diagrams, Boardmix stands out as the go-to tool for UX designers. It's an intuitive, powerful diagram maker equipped with features designed to streamline the process of creating User Flow Diagrams.

Wide Variety of Templates
Boardmix provides a host of templates for various types of User Flow Diagrams. Whether you're looking for a simple linear flow or a complex state transition diagram, Boardmix has you covered.
Drag-and-Drop Functionality
Boardmix's interface allows you to simply drag-and-drop shapes and connectors onto your canvas. Creating a professional-looking User Flow Diagram has never been easier.
Collaborative Capabilities
With Boardmix, you can work together with your team in real-time on the same diagram, enhancing productivity and encouraging collaboration.
Cloud-Based Platform
Being cloud-based, Boardmix allows for anywhere, anytime access to your diagrams. Your work is always up-to-date and accessible by anyone with the appropriate permissions.
Whether you're a UX design novice or an experienced professional, Boardmix's powerful capabilities make it an invaluable tool in creating insightful User Flow Diagrams.