In a world that increasingly values visual learning and communication, the need for intuitive and robust diagramming tools has risen exponentially. This trend is particularly visible in the realm of programming and web development. Here's where Mermaid JS comes into the picture.
In this article, you’ll learn what Mermaid JS is, how it works, its pros and cons and the best alternatives. Let’s get started.
What Is Mermaid JS
Mermaid JS is an innovative JavaScript library that enables developers to create flexible, dynamic diagrams using simple markdown-style syntax. Founded in 2014 by Knut Sveidqvist, it has since grown into a popular tool for documenting complex data flows and structures within applications and systems.

Mermaid JS's USP lies in its simplicity. Developers can quickly generate diverse types of diagrams - from flowcharts, sequence diagrams, class diagrams to Gantt charts - using easy-to-learn syntax. As a JavaScript-based tool, Mermaid can be conveniently integrated into many development environments.
Key Features of Mermaid Diagram
Mermaid offers a host of powerful features that make it an invaluable resource for developers:
- Markdown Style Syntax: Mermaid diagrams are constructed using an intuitive markdown-style syntax. This simple, text-based approach allows you to create complex diagrams swiftly.
- Diverse Diagram Options: Mermaid supports various types of diagrams, catering to a wide range of visualization needs.
- Interactivity: Mermaid offers interactive flowcharts, enabling users to engage with the visual data.
- Customizable Themes: You can customize the appearance of your diagrams using CSS styling, giving you control over color schemes, font types, sizes, and more.
- Live Editor: Mermaid’s live editor allows you to preview your diagram in real-time as you construct it.
Pros and Cons of Mermaid JS
Like any tool, Mermaid JS has its share of advantages and drawbacks
Pros
- Simplicity: Mermaid JS uses easy-to-understand markdown syntax, making it highly accessible.
- Flexibility: It supports multiple diagram types and offers customization options.
- Integrability: Being a JavaScript library, it can be easily integrated into various applications and web platforms.
Cons
- Learning Curve: While its syntax is simpler than traditional diagramming languages, beginners might still face a learning curve.
- Limitations in Interactivity: Despite offering interactive flowcharts, the extent of interactivity is limited.
- Dependent on JavaScript: For environments or situations where JavaScript isn't preferred or feasible, Mermaid JS may not be suitable.
Despite these cons, Mermaid JS remains an exceptional tool for developers seeking to visualize data flow and system architectures. Its ability to generate clear, attractive diagrams with simple syntax makes it a significant addition to the programmer's toolkit.
How to Create a Mermaid Flowchart
Creating a Mermaid flowchart is straightforward. Here is a step-by-step guide to help you understand the process:
Step 1: Install Mermaid
To start using Mermaid, first, you need to install it in your project. The easiest way to do this is to include Mermaid as a dependency in your package.json file and then run npm install.
Step 2: Include Mermaid Library
Next, include the Mermaid library in your HTML file. You can do this by adding a script tag to your HTML file that references the Mermaid library.
Step 3: Define the Mermaid Diagram
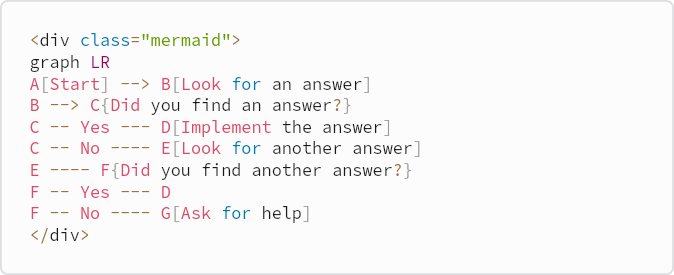
Mermaid diagrams are defined using special syntax within a div element with the class mermaid. Here's an example of what the syntax for a simple flowchart might look like:

In this example, "graph LR" defines the direction of the flowchart (Left to Right), and the lines below represent nodes and their connections.
Step 4: Initialize Mermaid
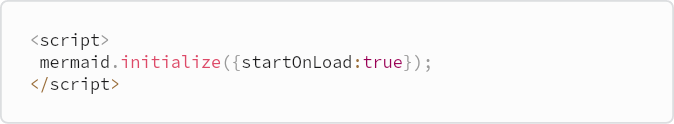
Finally, you'll need to initialize Mermaid to convert the defined syntax into a flowchart. You can do this by adding the following JavaScript code to your HTML file:

The startOnLoad:true option ensures that the conversion happens as soon as the page is loaded.
Creating flowcharts with Mermaid is incredibly convenient due to its flexible syntax and real-time rendering capabilities. By following these steps, you can create your own Mermaid flowcharts and enhance the visual representation of your data and processes.
The Best Alternative to Mermaid JS - Boardmix
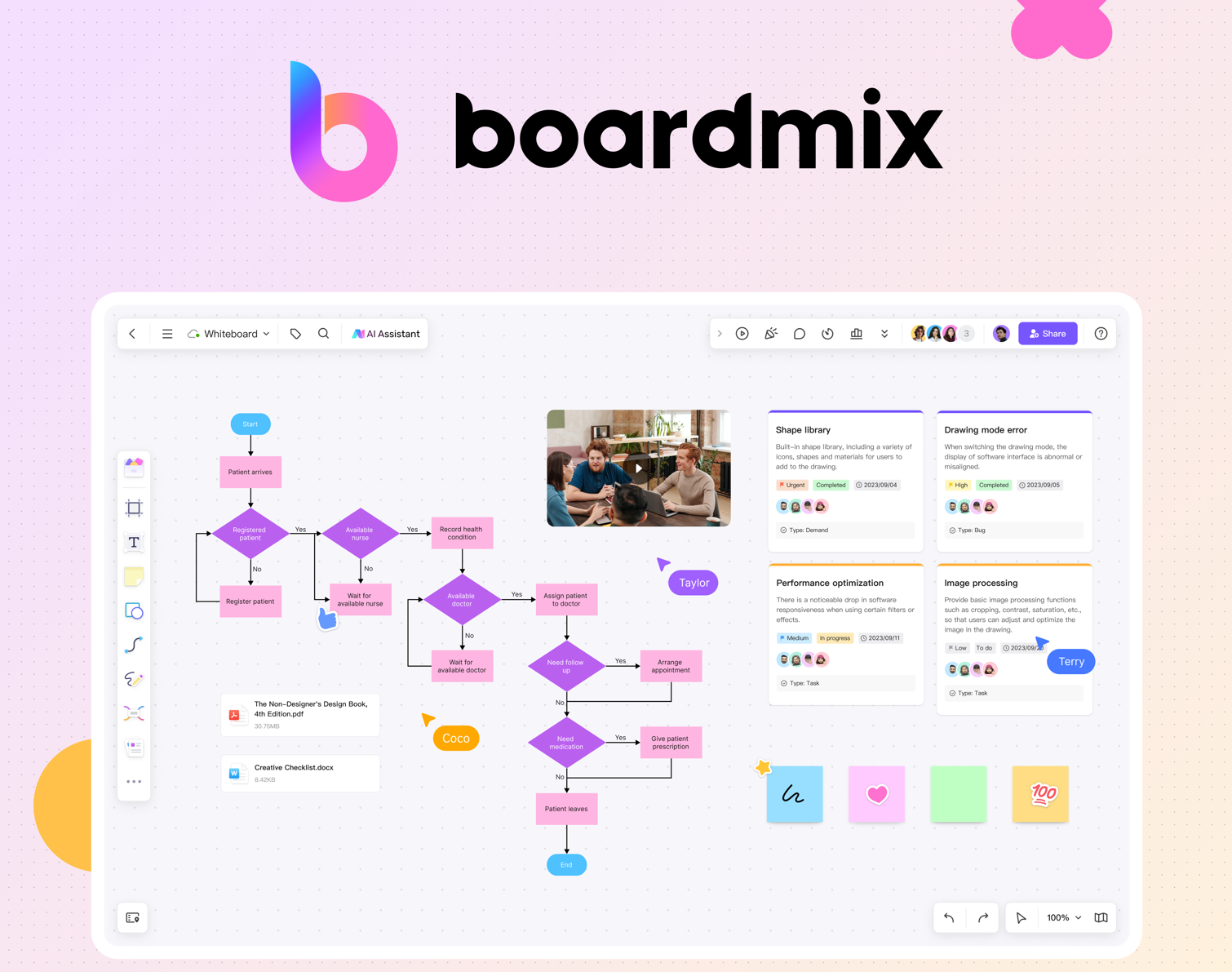
While Mermaid JS is a powerful diagramming tool, it may not fit everyone's needs. An excellent alternative to consider is Boardmix.
Boardmix is a robust visual diagramming tool designed for collaborative environments. It empowers teams to illustrate ideas, brainstorm solutions, and visualize complex data effectively.

Key Features of Boardmix
Here are some notable features that set Boardmix apart:
- Collaboration: Boardmix excels in providing collaborative diagramming. Multiple users can work on the same diagram simultaneously, making it perfect for team projects.
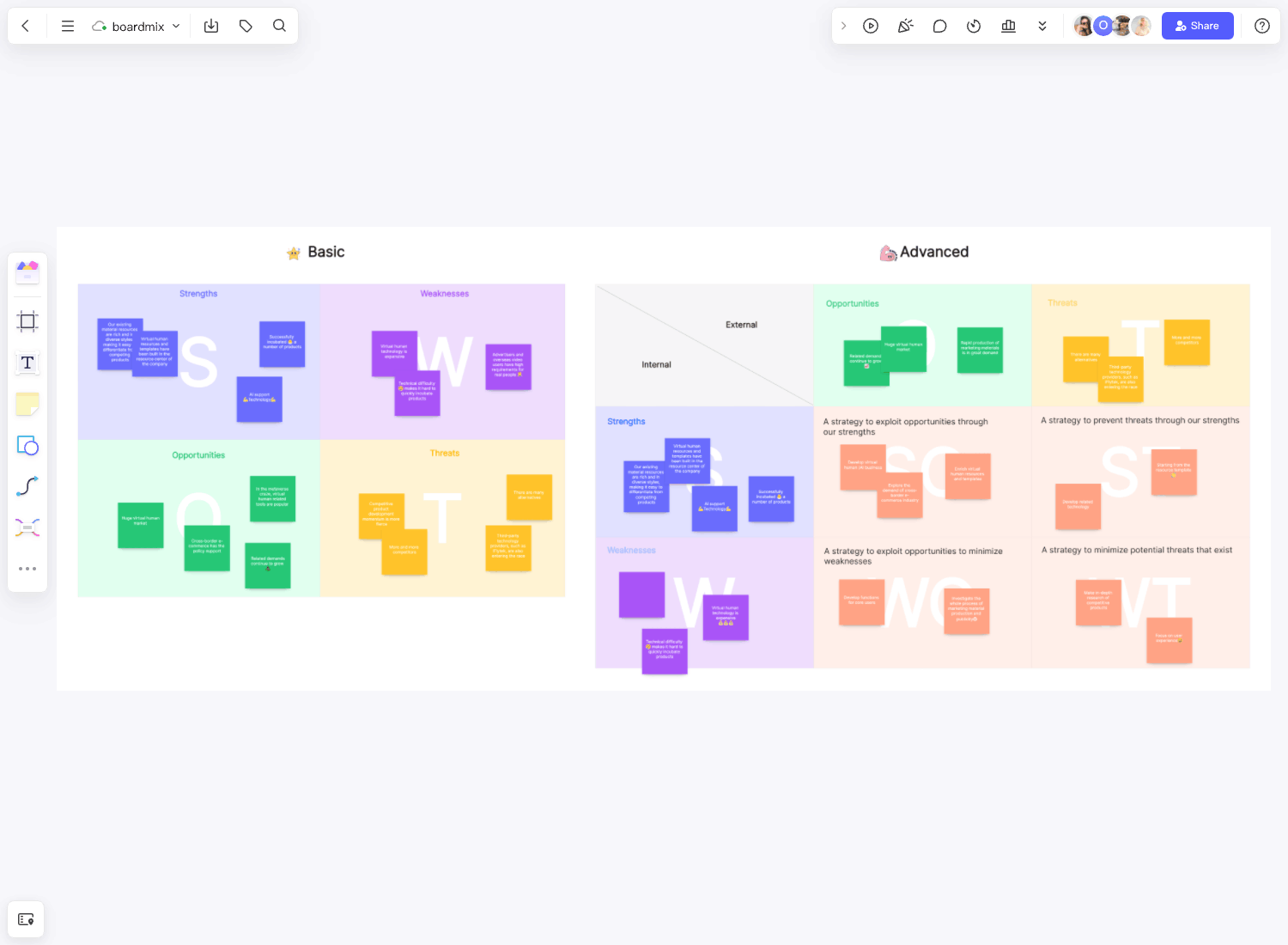
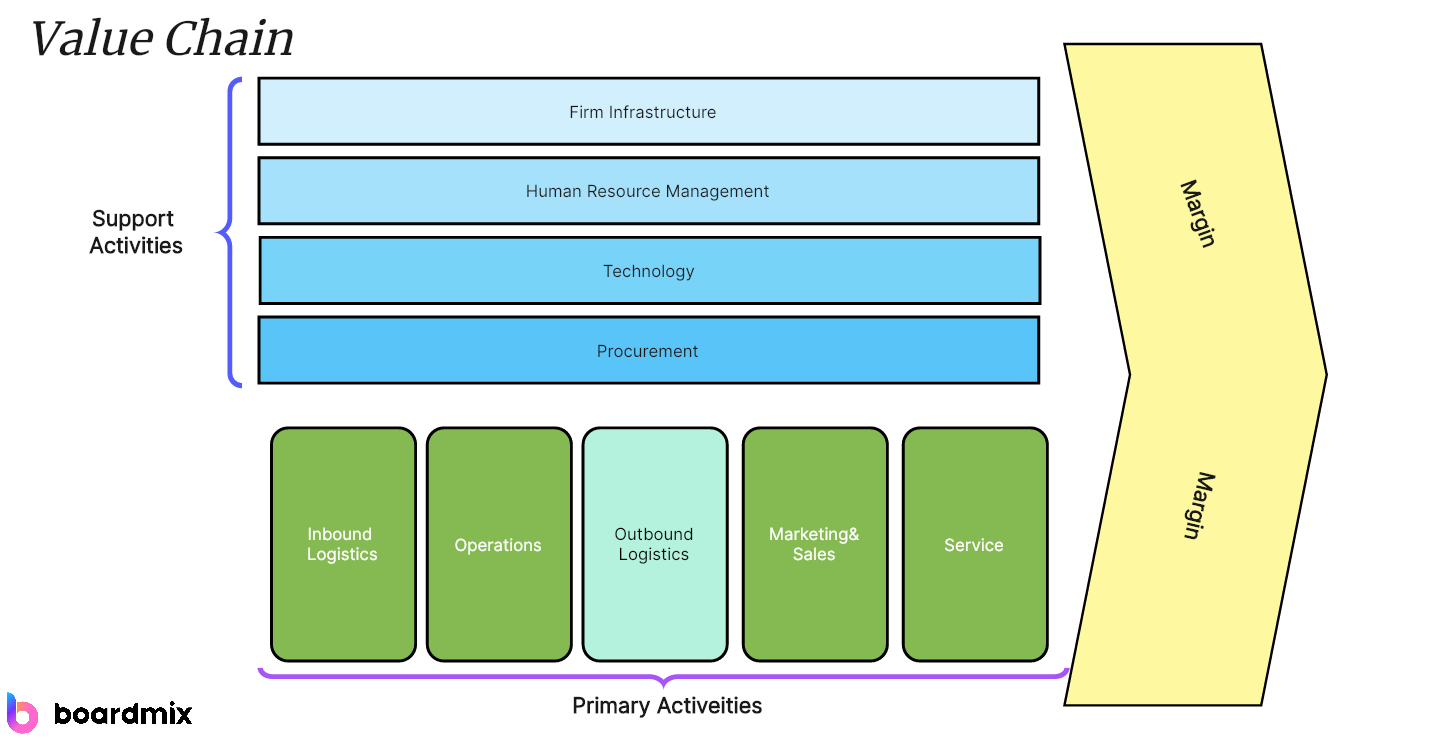
- Diversity of Diagram Types: Whether it's flowcharts, mind maps, network diagrams, or Gantt charts, Boardmix can handle it all and provide ready-made templates.
- User-Friendly Interface: The interface is intuitive and user-friendly, allowing new users to get up and running quickly.
- Integration: Boardmix integrates well with other popular productivity tools, enhancing workflow efficiency.
Mermaid JS Vs. Boardmix
While both Mermaid JS and Boardmix are excellent tools, they have key differences that make them suitable for different use-cases:
Syntax Vs. GUI
Mermaid JS employs markdown-style syntax to create diagrams, which may be preferred by programmers or those comfortable with coding. In contrast, Boardmix utilizes a graphical interface that's likely to be more accessible for non-programmers or those seeking a more visual approach.
Individual Vs. Teamwork
Mermaid JS is a fantastic tool for individual use, especially for quick creation of diagrams. However, for larger teams or projects requiring collaboration, Boardmix's collaborative features could provide a more effective solution.
Static Vs. Interactive
While Mermaid JS does support interactivity in flowcharts, its capabilities are limited compared to Boardmix. If interactive diagrams and collaboration are high on your priority list, Boardmix may prove a more suitable option.
In conclusion, both Mermaid JS and Boardmix bring unique strengths to the table. The best choice between them would largely depend on your specific requirements and preferences.