In the fast-paced world of mobile application development, creating a successful app requires careful planning and execution. One crucial step in this process is the development of an app prototype. A prototype serves as a preliminary model of the application, allowing developers, designers, and stakeholders to visualize and test the concept before investing significant resources into full-scale development. In this article, we will explore the importance of app prototypes and how they contribute to the overall success of an app.
Part 1. What is an App Prototype?
An app prototype is a preliminary visual and functional representation of a mobile or web application. It serves as a model that demonstrates the basic layout, design, and functionality of the final product. The primary purpose of creating a prototype is to test and validate ideas, user interface (UI) design, and user experience (UX) before investing significant time and resources into full-scale development.

Part 2. Types of Prototypes
Prototypes come in various types, each serving specific purposes and stages of the development process. Here are some common types of prototypes:
1. Paper Prototypes:
Paper prototypes are low-fidelity representations of an app or interface drawn on paper. They are a quick and inexpensive way to visualize and test basic design concepts and interactions.

Image from Wikipedia
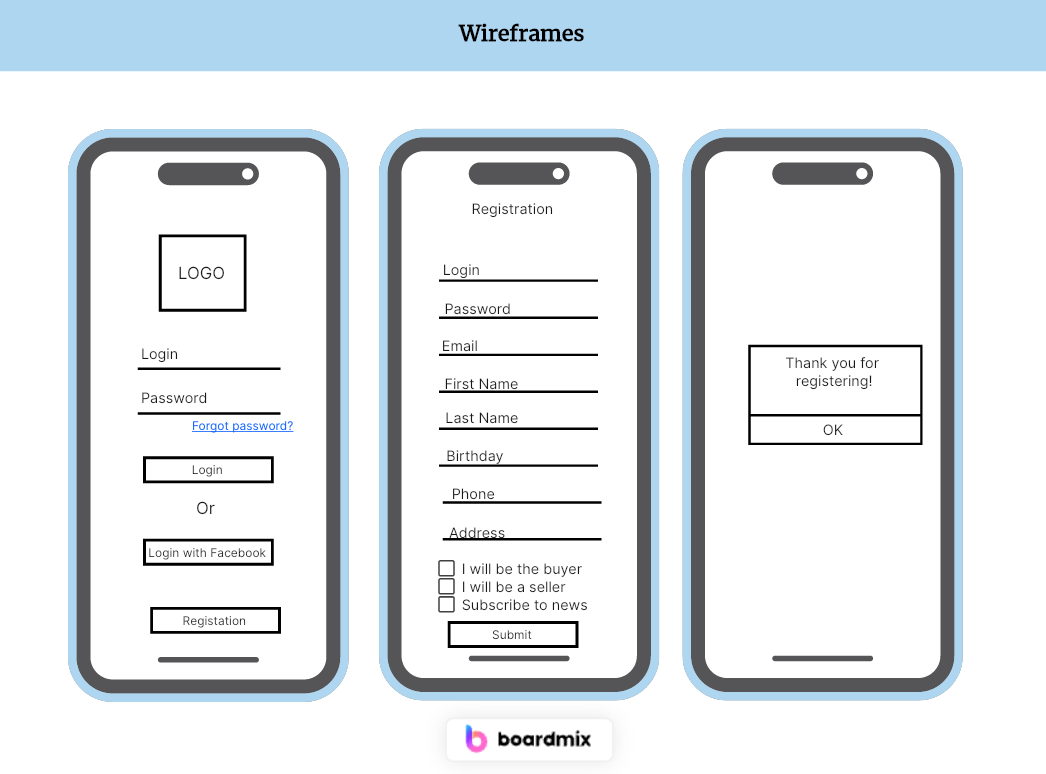
2. Wireframes:
Wireframes are basic, static representations of an app's layout and structure. They focus on the placement of elements and provide a skeletal view of the user interface. Wireframes are helpful in the early stages of design to outline the basic structure of the app.

3. Low-Fidelity Prototypes:
These prototypes are more detailed than wireframes but still lack the complexity of a fully functional app. Low-fidelity prototypes might include static or minimally interactive representations of key screens and features, offering a better sense of the app's flow and design.

4. High-Fidelity Prototypes:
High-fidelity prototypes are more advanced and closely resemble the final product in terms of design and functionality. They may include interactive elements, realistic graphics, and simulated user interactions. High-fidelity prototypes are useful for more detailed user testing and feedback.
5. Clickable Prototypes:
Clickable prototypes allow users to interact with the interface by clicking through various screens and experiencing simulated functionality. These prototypes provide a more immersive experience, making them suitable for usability testing and user feedback.
6. HTML Prototypes:
HTML prototypes are coded versions of the app that may include basic functionality. These prototypes are more dynamic and realistic, providing a closer representation of the final product. HTML prototypes are often used in later stages of development for more advanced testing.
7. Functional Prototypes:
Functional prototypes are fully interactive and may include a subset of the actual features and functionalities of the final product. They are more refined and allow for comprehensive testing of the app's capabilities and user experience.
8. Rapid Prototypes:
Rapid prototypes are created quickly to test specific design concepts or functionalities. They are particularly useful in the early stages of development to explore various ideas and make rapid iterations based on feedback.
9. Throwaway/Disposable Prototypes:
These prototypes are built with the understanding that they will not be part of the final product. They are created to test specific ideas or features and are discarded once the necessary information has been gathered.
10. Evolutionary Prototypes:
Evolutionary prototypes are developed with the intention of evolving into the final product. They are continuously refined based on user feedback and testing results throughout the development process.
The choice of prototype type depends on the goals of the development stage, the level of detail required, and the resources available for creating and testing the prototype. Often, a combination of prototype types is used throughout the development lifecycle to ensure a thorough and effective design and testing process.
Part 3. The Benefits of App Prototypes
App prototyping offers several benefits throughout the development process, enhancing communication, user experience, and overall project success. Here are key advantages:
Visualization of Concept:
App prototypes provide a tangible representation of the app's concept, allowing stakeholders to better understand the project's goals and functionalities. This visual aid helps in aligning the team's vision and expectations.
User Feedback:
Prototypes enable early user testing, allowing developers to gather valuable feedback on the app's usability, user interface, and overall user experience. This feedback is crucial for identifying potential issues and making necessary improvements before the full development phase.
Cost and Time Savings:
Identifying and addressing issues in the early stages of development is more cost-effective than making changes after the app has been fully developed. Prototypes help mitigate risks and reduce the likelihood of costly revisions later in the process.
Iterative Design:
App development is an iterative process, and prototypes facilitate this by allowing developers to make incremental changes based on feedback and testing results. This iterative design approach ensures that the final product meets user expectations and market demands.
Communication and Collaboration:
Prototypes serve as a communication tool between developers, designers, and stakeholders. By providing a visual representation of the app's features and functionality, prototypes enhance collaboration and ensure that everyone involved in the project is on the same page.
User-Centric Design:
Focusing on user experience is crucial for an app's success. Prototypes allow designers to fine-tune the user interface and navigation based on user feedback, ensuring that the final product is intuitive and user-friendly.
Part 4. Steps to Create an App Prototype
Creating an app prototype is a crucial step in the development process. Here are the general steps to guide you through creating an effective app prototype:
Prototyping an application is a crucial step in the development process as it allows you to quickly visualize and test your ideas before investing significant time and resources into full-scale development. Here's a five-step guide to help you prototype an application:
Step 1. Define the Purpose and Scope
Clearly define the purpose and goals of your application. What problems will it solve? Who is the target audience? What features are essential for the prototype?
Determine the scope of your prototype. Focus on the core functionality and key features that will convey the main concept of your application.
Step 2. Sketch the User Interface (UI)
Start with low-fidelity sketches of the user interface. Use pen and paper or digital tools to quickly draw rough representations of each screen or page in your application.
Focus on the layout, key elements, and user interactions. Don't worry about details at this stage; the goal is to capture the basic flow and structure.
Step 3. Create Wireframes
Develop more detailed wireframes based on your sketches. Wireframes are simplified representations of the user interface that illustrate the structure and layout without getting into visual design details.
There are various tools available for creating wireframes, such as Balsamiq, Sketch, Figma, or even simple tools like pen and paper. Choose a tool that suits your preferences and skill level.
Step 4. Build a Clickable Prototype
Use prototyping tools to turn your static wireframes into a clickable prototype. This allows you to simulate user interactions and test the flow of the application.
Tools like InVision, Adobe XD, Figma, or even PowerPoint can be used for creating interactive prototypes. Link the screens/pages together to represent the user journey and test the navigation.
Step 5. Gather Feedback and Iterate
Share your clickable prototype with stakeholders, team members, or potential users to gather feedback. Pay attention to usability, functionality, and overall user experience.
Use the feedback to iterate on your prototype. Make necessary adjustments to improve the design, address issues, and refine the user flow.
Repeat the feedback and iteration process until you have a prototype that effectively communicates your application's concept and addresses user needs.
Remember, the goal of prototyping is to validate ideas quickly and identify potential issues early in the development process. Once you have a solid prototype, you can move on to the full development phase with more confidence in your project's direction.
Part 5. Tips for Creating an App Prototype
Creating an effective app prototype involves a combination of thoughtful planning, user-centric design, and efficient communication. Here are some tips to help you create a successful app prototype:
1. Prioritize Core Functionality
Identify and prioritize the core functionality of your app. Focus on the essential features that demonstrate the app's main purpose. This ensures that your prototype effectively communicates the app's value proposition without getting bogged down by unnecessary details.
2. Create Interactive Prototypes
Use prototyping tools that enable interactivity. Link screens together to simulate user interactions and navigation. Interactive prototypes provide a more realistic user experience, allowing stakeholders and users to better understand the flow and functionality of the app.
3. Iterate Quickly with Low-Fidelity Prototypes
Start with low-fidelity prototypes, such as sketches or wireframes. These quick and simple representations allow you to iterate rapidly, testing different concepts and user flows. Low-fidelity prototypes are especially useful in the early stages of design, helping you focus on structure and functionality before refining visual details.
4. Gather Early Feedback
Share your prototype with stakeholders, team members, and potential users early in the process. Collect feedback on usability, design, and overall user experience. Early feedback is valuable for identifying potential issues and making improvements before investing more time in the development process.
5. Consider User Context and Environment
Take into account the context and environment in which users will interact with your app. Consider factors such as device types, screen sizes, and potential distractions. Design your prototype to accommodate various scenarios, ensuring that the app remains user-friendly in different contexts.
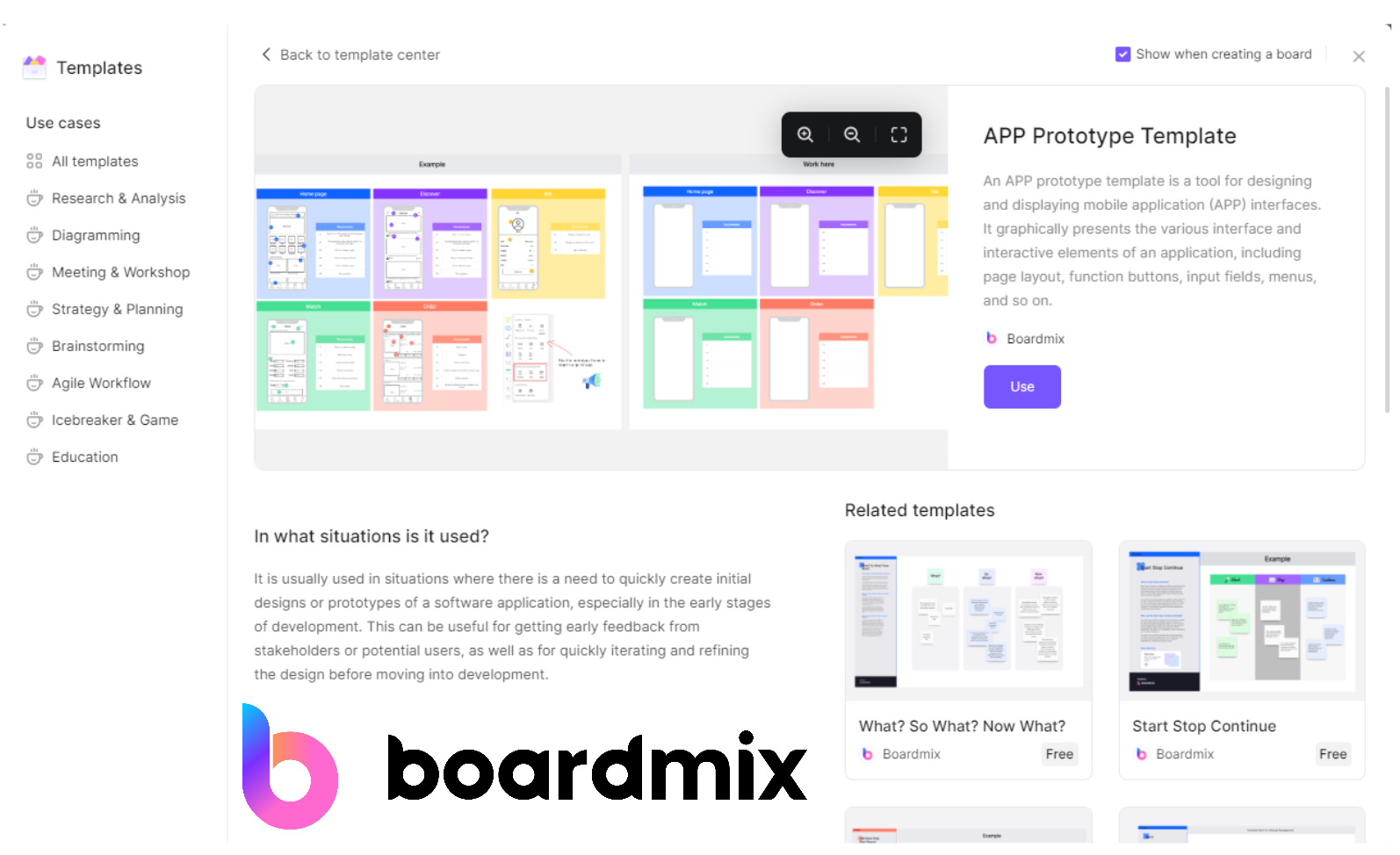
Part 6. Best App Prototyping Tool – Boardmix
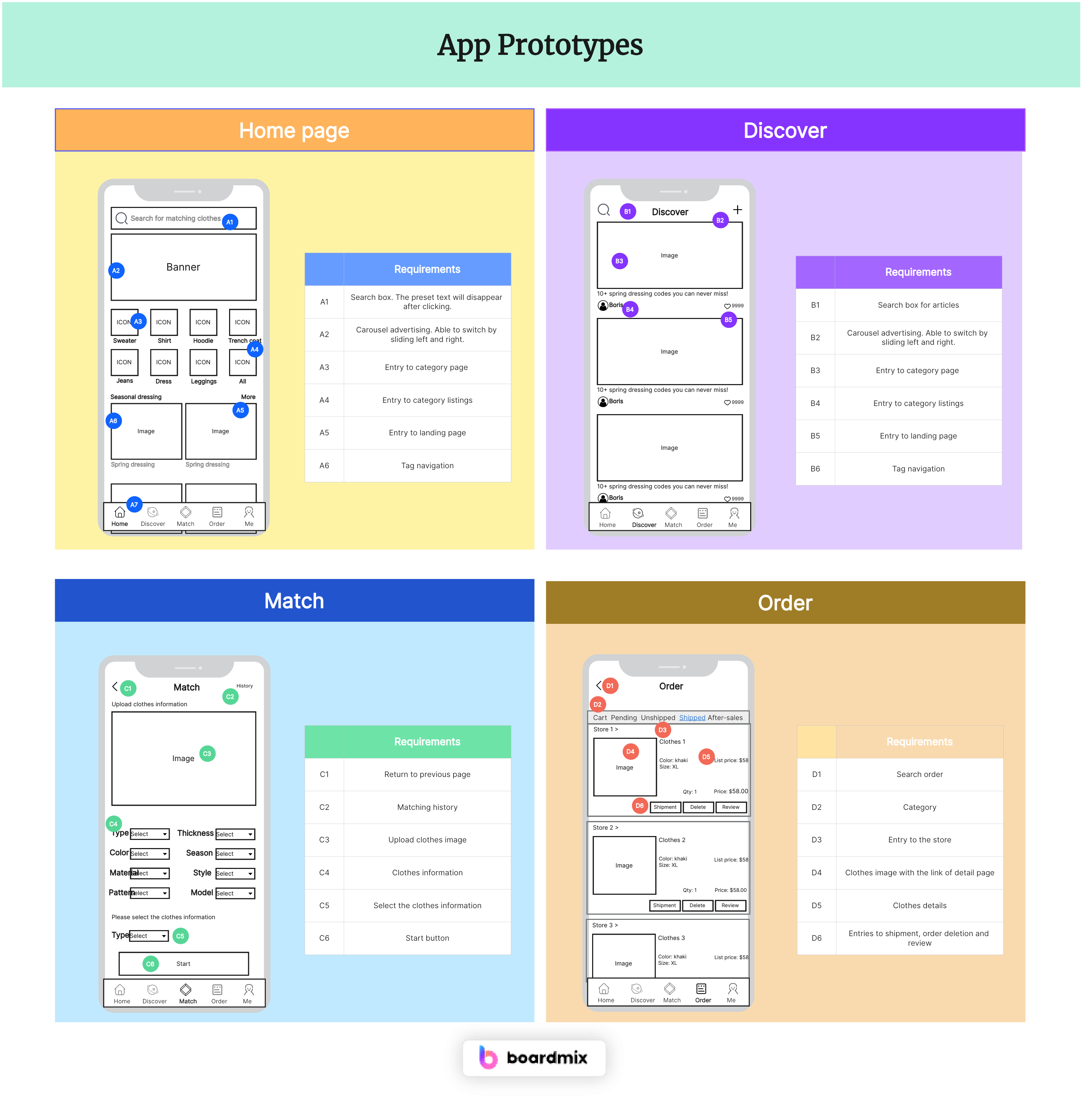
Boardmix is an innovative online whiteboard tool designed to revolutionize the way you create app prototypes. With a vast array of drawing templates at your disposal, Boardmix allows you to visualize your ideas, map out user journeys, and design interactive mockups with ease. Unlike traditional prototyping tools, Boardmix offers a collaborative platform where teams can work together in real-time, making it perfect for remote teams and distributed workforce. Whether you're sketching out initial concepts or refining final designs, Boardmix streamlines the process and ensures everyone is on the same page.

Key features of Boardmix prototyping tool:
- Collaborative Platform: Boardmix offers a real-time, interactive platform where teams can collaborate on projects, making it ideal for remote and distributed teams.
- Variety of Drawing Templates: With Boardmix, you have access to a vast array of drawing templates that can help streamline the design process and bring your ideas to life.
- Interactive Mockups: Boardmix allows you to create interactive mockups, enabling you to visualize user journeys and refine app designs effectively.
- Real-Time Updates: Changes made on Boardmix are updated in real-time, ensuring everyone on the team is always working with the most current information.
- Easy-to-Use Interface: The intuitive interface of Boardmix makes it easy for anyone to start designing and collaborating without any steep learning curve.
Conclusion
In the dynamic and competitive landscape of app development, creating a successful application requires a strategic and well-planned approach. App prototypes play a pivotal role in this process by offering a visual representation of the concept, facilitating early user testing, and streamlining communication among team members and stakeholders. By investing time and effort into creating a solid app prototype, development teams increase the likelihood of delivering a high-quality, user-friendly, and successful application.
Experience the future of app prototyping today with Boardmix. Our online whiteboard tool is packed with features designed to streamline your design process and foster collaboration among teams. Don't wait, start your free trial now and discover how Boardmix can revolutionize the way you create app prototypes.