A well-designed architecture diagram is crucial for the success of any web application. It serves as a visual representation of the system's structure and components, helping developers, stakeholders, and team members understand how different elements interact. In this article, we will explore the importance of architecture diagrams and provide insights into creating an effective one for a web application.
Part 1. What Is Web Application Architecture Diagram?

A web application architecture diagram is a visual representation illustrating the structure and components of a web application. It outlines the interactions between various layers, such as the user interface, presentation, business logic, data access, and infrastructure. This diagram serves as a communication tool, helping developers and stakeholders understand the system's design and how different elements work together to deliver the intended functionality.
Part 2. The Importance of Architecture Diagrams
The importance of a web application architecture diagram lies in its ability to provide a visual representation of the structure and components of a web application. Here are key reasons why these diagrams are crucial:
- Communication: Architecture diagrams act as a visual language, enabling effective communication among team members, stakeholders, and decision-makers. They provide a clear, concise overview of the application's design and facilitate discussions about its structure.
- Understanding: For developers and team members, architecture diagrams enhance understanding by illustrating how different components of the web application interact. This understanding is essential for making informed decisions during the development process.
- Documentation: Architecture diagrams serve as documentation for the web application's design. They provide a reference point for developers, aiding in onboarding new team members and helping current team members understand the system's architecture.
- Decision-Making: When making design choices or architectural decisions, referring to the architecture diagram ensures consistency with the overall structure of the web application. It guides decision-making and helps avoid introducing conflicts or inconsistencies.
- Scalability Planning: Planning for the scalability of a web application is crucial, especially as it grows. Architecture diagrams help identify potential bottlenecks and scalability challenges, allowing teams to make informed decisions on how to scale the application to meet increased demand.
- Troubleshooting and Maintenance: When issues arise or updates are needed, the architecture diagram serves as a valuable resource for troubleshooting. It helps developers pinpoint the areas affected and understand how changes might impact the overall system.
In conclusion, a well-designed web application architecture diagram is a powerful tool that supports effective communication, understanding, documentation, decision-making, and overall success in the development and maintenance of web applications.
Part 3. Components of a Web Application Architecture Diagram
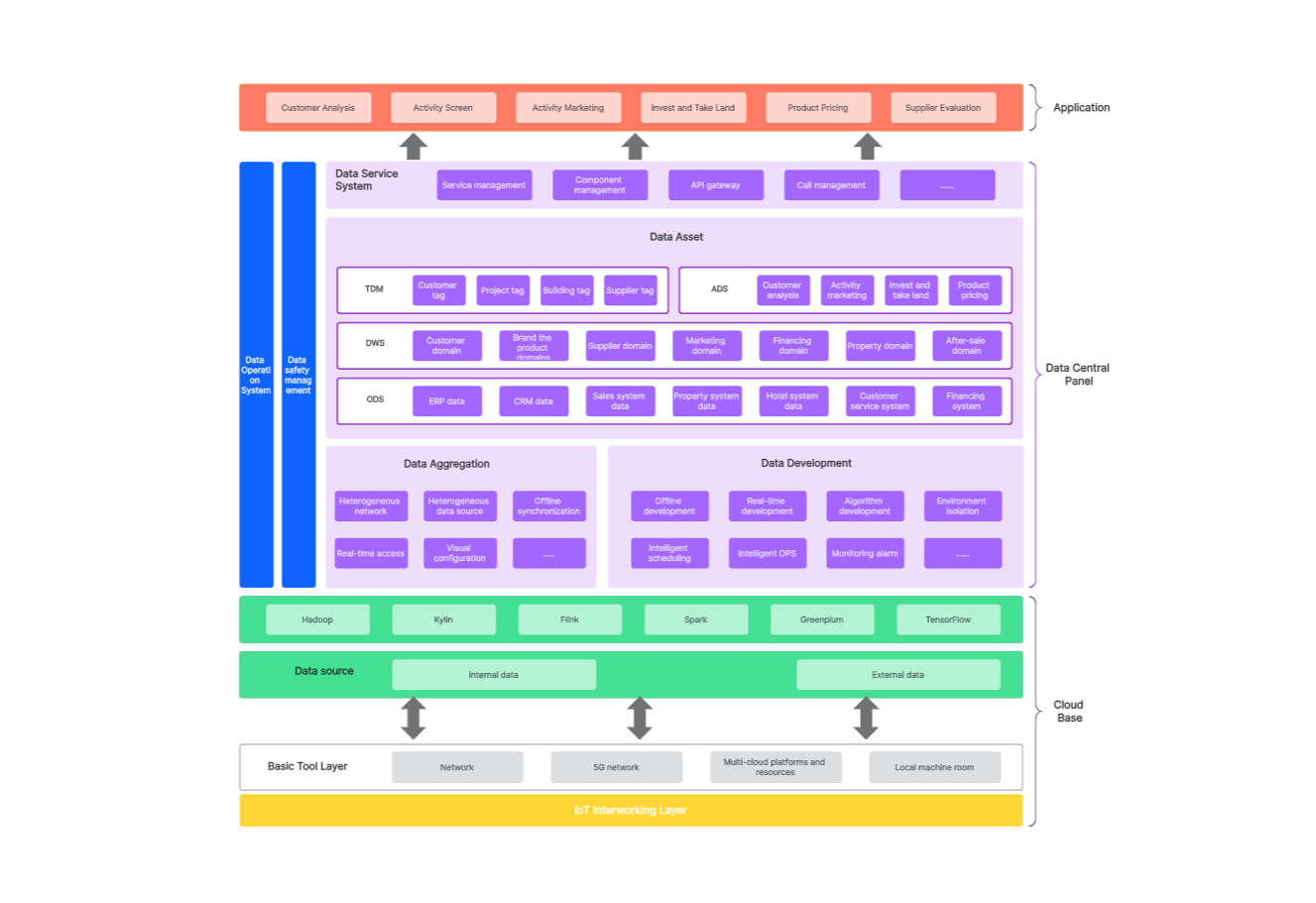
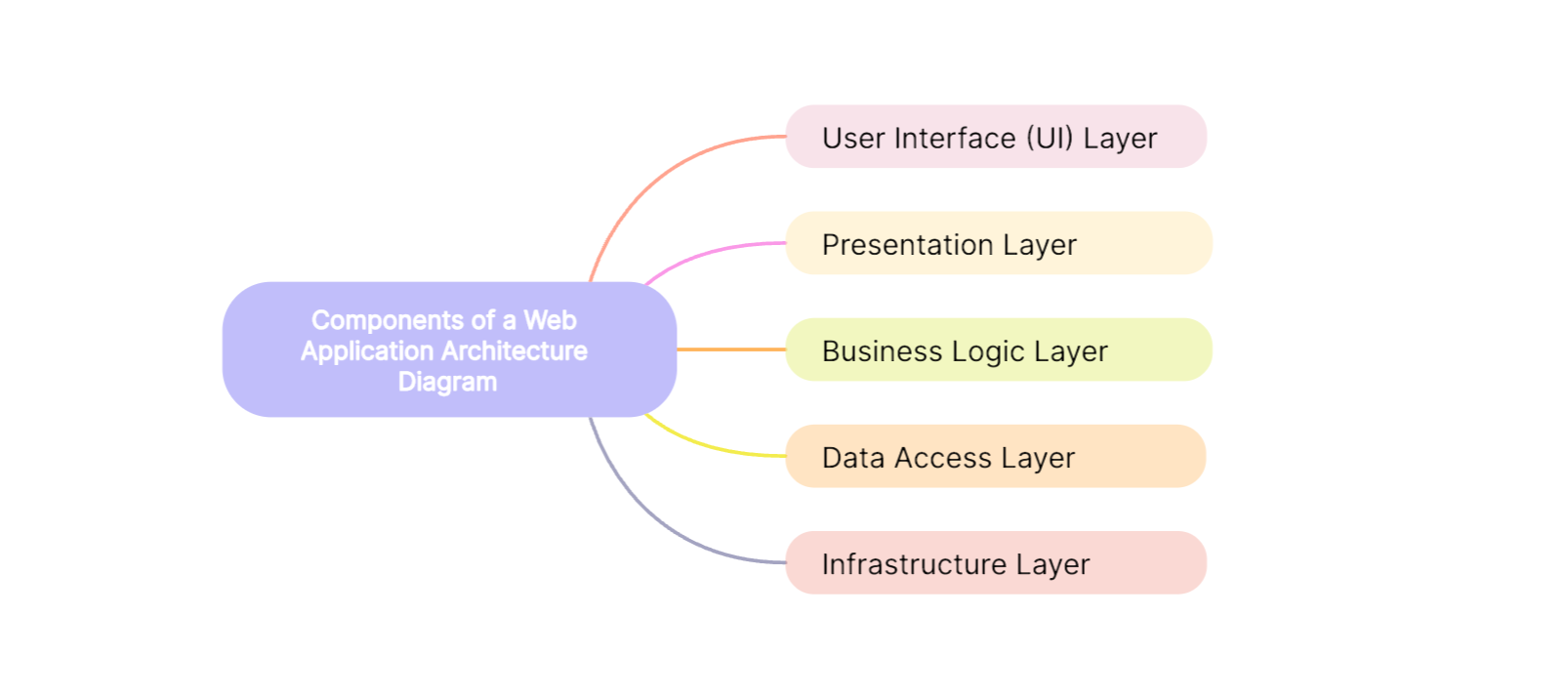
A web application architecture diagram typically includes several key components, each representing a distinct layer or aspect of the system. Here are common components found in a web application architecture diagram:

1. User Interface (UI) Layer:
This layer represents the user interface components, including web pages, forms, and other elements visible to the end-user. It's essential to illustrate the flow of information between the user and the application.
2. Presentation Layer:
The presentation layer handles the processing and presentation of data. It includes components such as controllers, views, and templates. Use clear annotations to indicate how the presentation layer communicates with the UI layer.
3. Business Logic Layer:
This layer contains the application's business logic and rules. Represent components such as services, modules, or classes responsible for processing and managing data. Clearly depict the dependencies and interactions within the business logic layer.
4. Data Access Layer:
Illustrate how the application interacts with databases or external data sources. Include entities, repositories, or data access objects to show the structure of the data access layer. Specify the types of databases used and any caching mechanisms employed.
5. Infrastructure Layer:
Depict the underlying infrastructure, including servers, cloud services, and any external APIs or third-party services. Clearly outline the connections and dependencies between the application and external resources.
When creating a web application architecture diagram, it's essential to tailor it to the specific characteristics and requirements of the application. The goal is to provide a comprehensive yet clear representation of how different components work together to deliver the intended functionality.
Part 4. Tips for Creating an Effective Architecture Diagram
Creating an effective architecture diagram for a web application involves careful consideration of design principles and communication needs. Here are some tips to help you create a clear and informative architecture diagram:
1. Simplicity
Keep the diagram simple and focused. Avoid unnecessary details that could lead to confusion. Use clear labels and annotations to provide context for each component.
2. Consistency
Maintain a consistent notation throughout the diagram. Use standardized symbols and shapes to represent different components, and ensure a uniform layout for improved readability.
3. Layered Approach
Organize the diagram in layers, reflecting the architectural layers of the web application. This makes it easier to understand the flow of data and interactions between components.
4. Updated Documentation
Regularly update the architecture diagram to reflect any changes in the system. An outdated diagram can lead to misunderstandings and hinder the development process.
Part 5. How to Draw Web Application Architecture Diagram?
Drawing a web application architecture diagram involves several steps to ensure clarity and accuracy. Here's a general guide on how to create one:

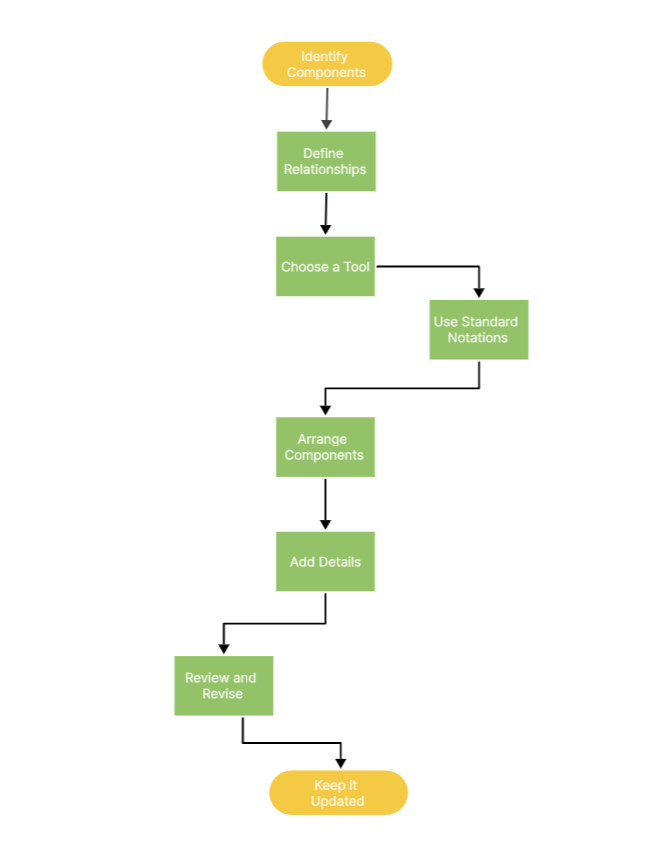
- Identify Components: List key components like UI, presentation, business logic, and database.
- Define Relationships: Determine interactions and establish data flows.
- Choose a Tool: Select a diagram tool
- Use Standard Notations: Adopt consistent symbols and colors for clarity.
- Arrange Components: Organize logically with a layered approach.
- Add Details: Include component names and functions.
- Review and Revise: Seek feedback and make necessary revisions.
- Keep it Updated: Regularly update to reflect changes in the application.
By following these steps, you can create an effective web application architecture diagram that serves as a valuable communication and documentation tool for your development team and stakeholders.
Part 6. Boardmix - Best Web Application Architecture Diagramming Tool
Boardmix is an innovative online whiteboard tool designed to revolutionize the way teams collaborate and visualize ideas. As a web application architecture diagramming tool, Boardmix provides an intuitive platform where users can create, share, and manage diagrams with ease. With a vast array of pre-designed templates, Boardmix simplifies the process of creating complex architectural diagrams. Users can drag and drop elements onto their workspace, easily adjust their properties, and even link different components together to represent various interactions within their system. Whether you're designing a simple website or mapping out a complex software system, Boardmix's powerful features make it easy to turn your ideas into clear, understandable diagrams.
Step to use Boardmix for web application architecture diagramming:
Step 1. Sign up or login to Boardmix.

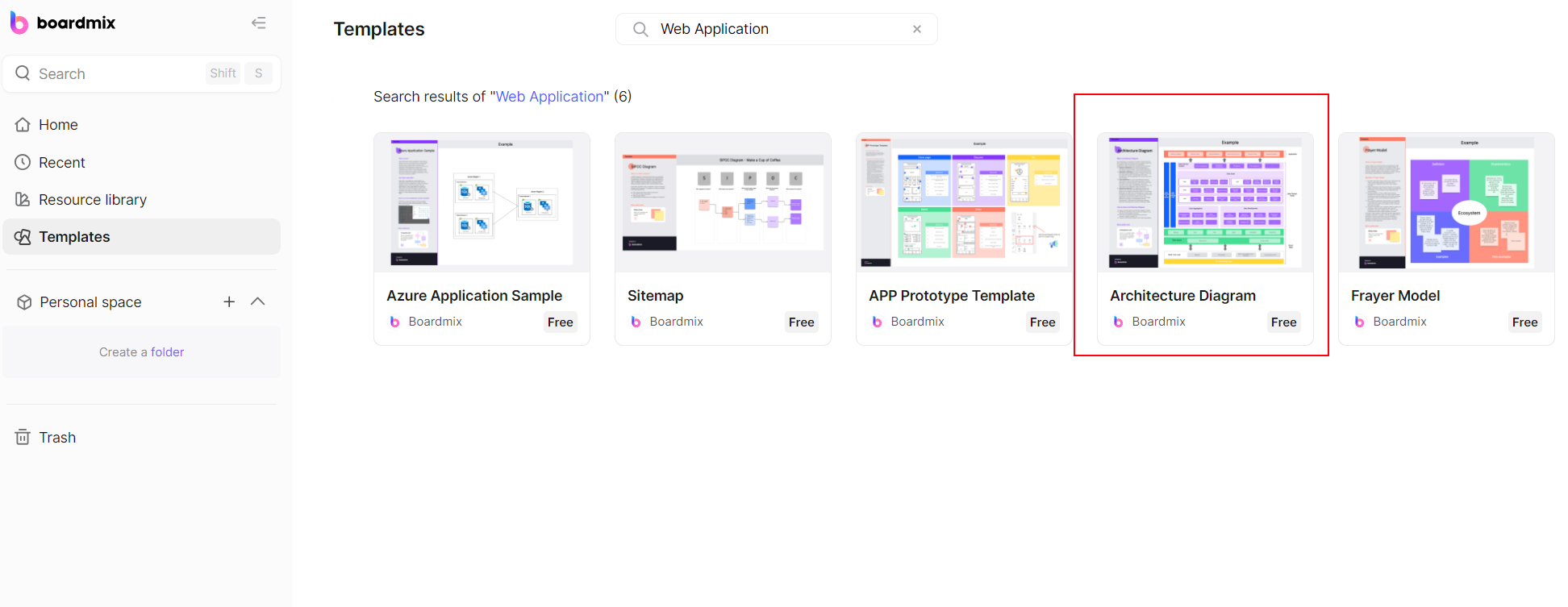
Step 2. Choose propriate template and create a new board.

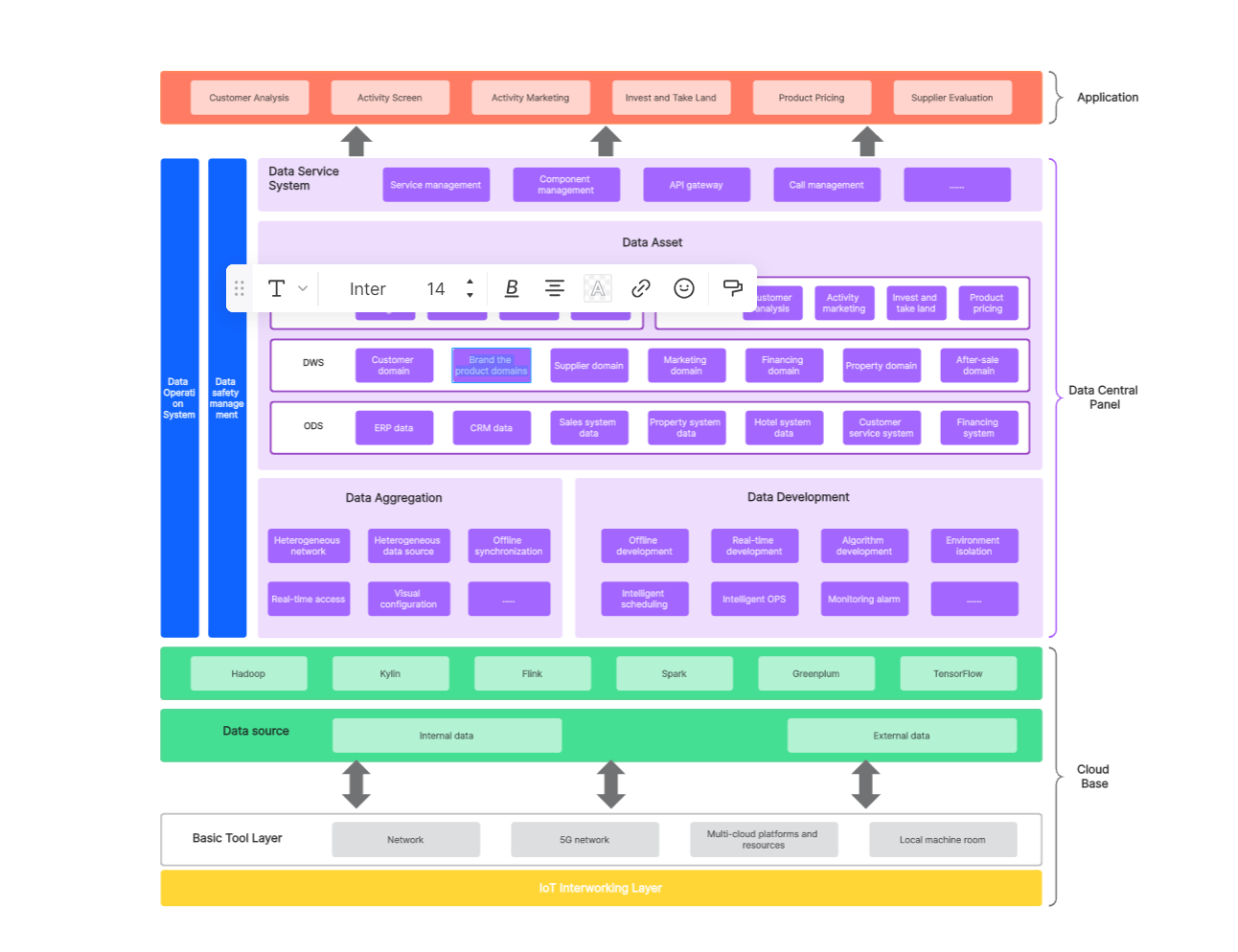
Step 3. Edit the template with the toolbar.

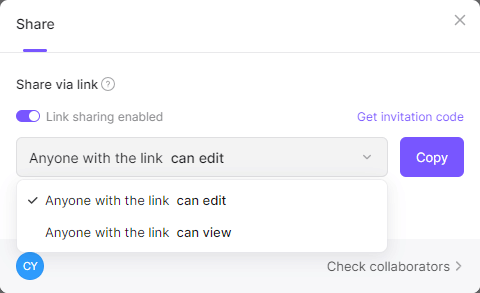
Step 4. Share the board with your teammate or colleague to collaborate

Conclusion
In conclusion, creating a comprehensive architecture diagram is a crucial step in the development of web applications. It facilitates communication, enhances understanding, and serves as a valuable reference for both current and future development efforts. By following best practices and maintaining an up-to-date diagram, development teams can build robust and scalable web applications.
And a tool like Boardmix is surely to streamline the process of creating a web application architecture diagram. Get the free trial right now!