In software development, visual tools like coding flowcharts are essential for simplifying complex processes. This article highlights the importance of coding flowcharts, introduces Boardmix as a powerful tool for designing them, and provides a comprehensive guide and practical examples.
What is coding flowchart?

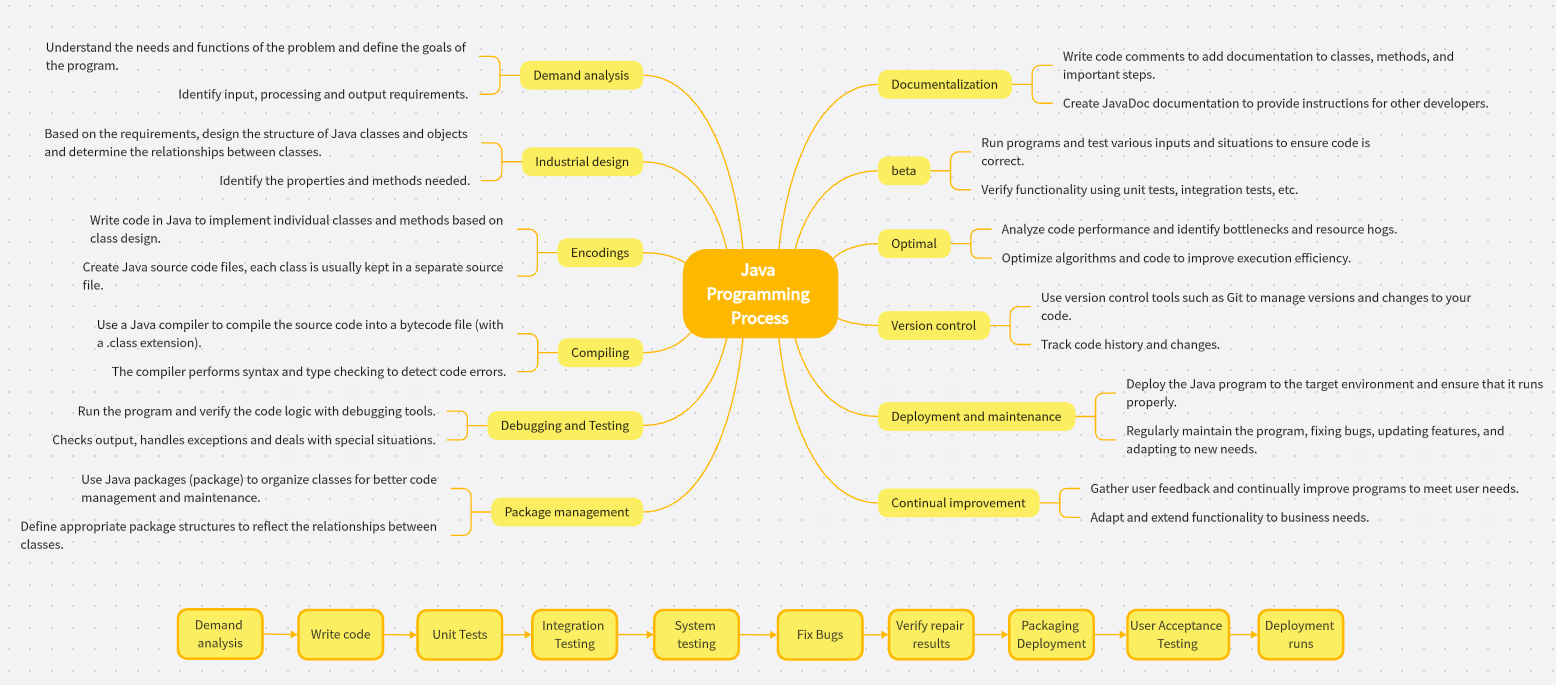
A coding flowchart is a visual representation of the sequence and logic of a program or algorithm. It utilizes standard symbols to depict various operations, decisions, inputs, and outputs, forming a comprehensive diagram that outlines the entire coding process. This visual aid is instrumental in breaking down complex programming tasks into manageable steps, facilitating easier understanding and troubleshooting.
Coding flowcharts are significant because they provide a clear and structured way to visualize the flow of control in a program. This visualization helps developers, especially those who are new to a project, to grasp the logic and structure of the code quickly.
Importance of Coding Flowcharts Design in Software Development

In the realm of software development, coding flowcharts play a crucial role in the planning and design phases. They serve as a blueprint for developers, guiding the coding process and ensuring that all necessary steps are included. By laying out the logic visually, flowcharts make it easier to communicate ideas among team members and stakeholders, fostering better collaboration and understanding.
Flowcharts are particularly useful in debugging and optimizing code. By following the flow of the program step by step, developers can pinpoint where errors occur and identify parts of the code that can be optimized for better performance.
Applications of Coding Flowcharts in Programming and Project Management
Coding flowcharts find applications in various aspects of programming and project management. They are commonly used in:
- Algorithm Design: To map out the logic of algorithms before implementation.
- Program Development: As a reference during the coding process to ensure that the program follows the planned structure.
- Debugging: To track the flow of control and identify errors.
- Documentation: Providing a visual representation of the program for future reference and maintenance.
- Project Planning: Assisting project managers in visualizing the development process, allocating resources, and setting timelines.
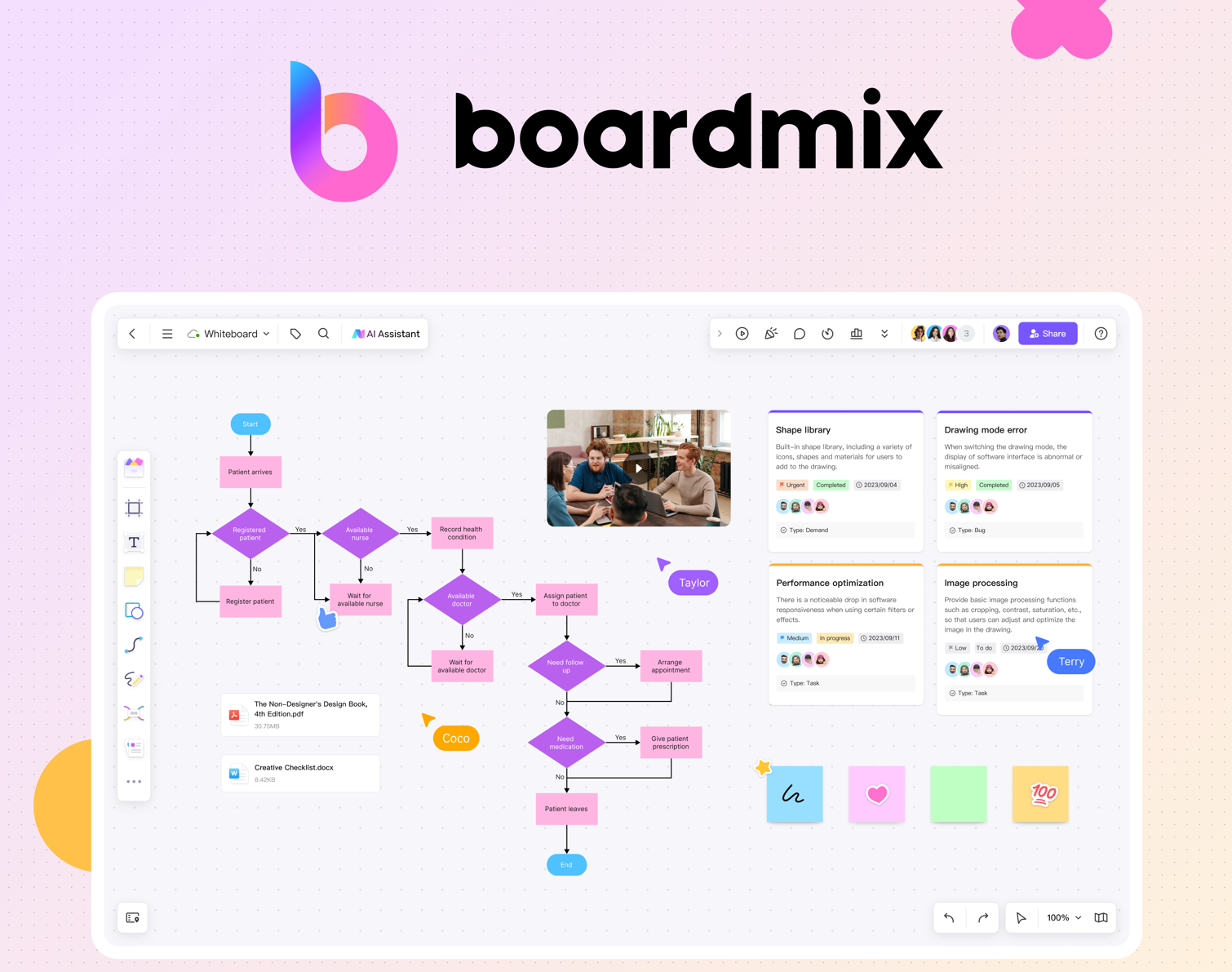
Boardmix for Coding Flowchart Design

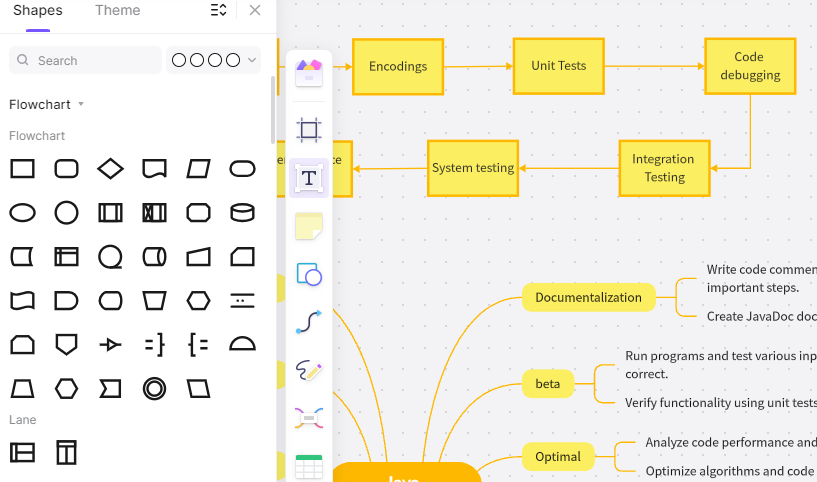
Comprehensive Drag-and-Drop Functionality
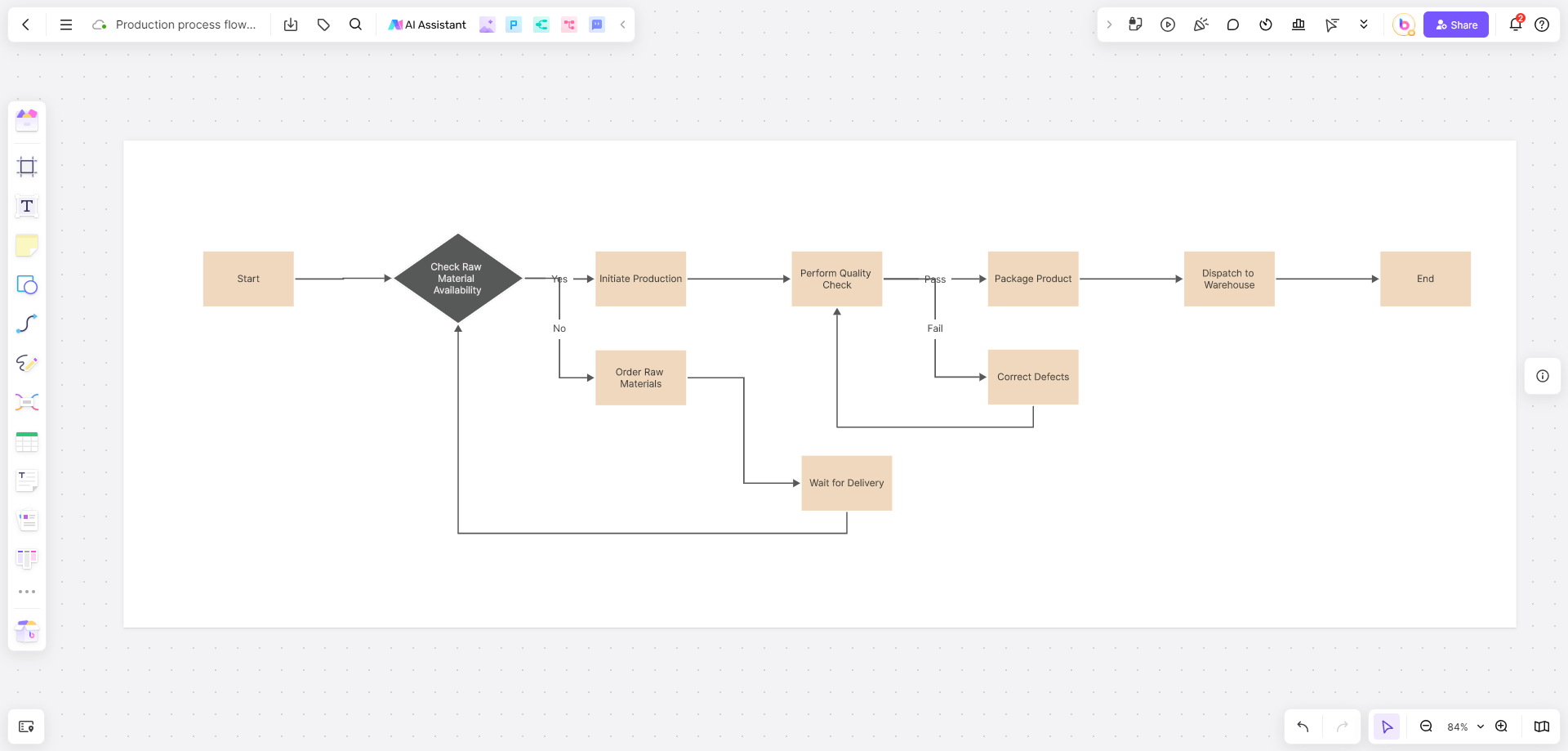
Boardmix offers an intuitive drag-and-drop interface that simplifies the process of creating coding flowcharts. Users can effortlessly drag elements from the toolbar onto the canvas, positioning and connecting them with ease.
The drag-and-drop feature also allows for rapid adjustments and iterations. As developers brainstorm and refine their algorithms, they can quickly modify the flowchart by dragging elements to new positions or adding/deleting steps. This flexibility supports a dynamic and iterative design process, essential for agile development environments.

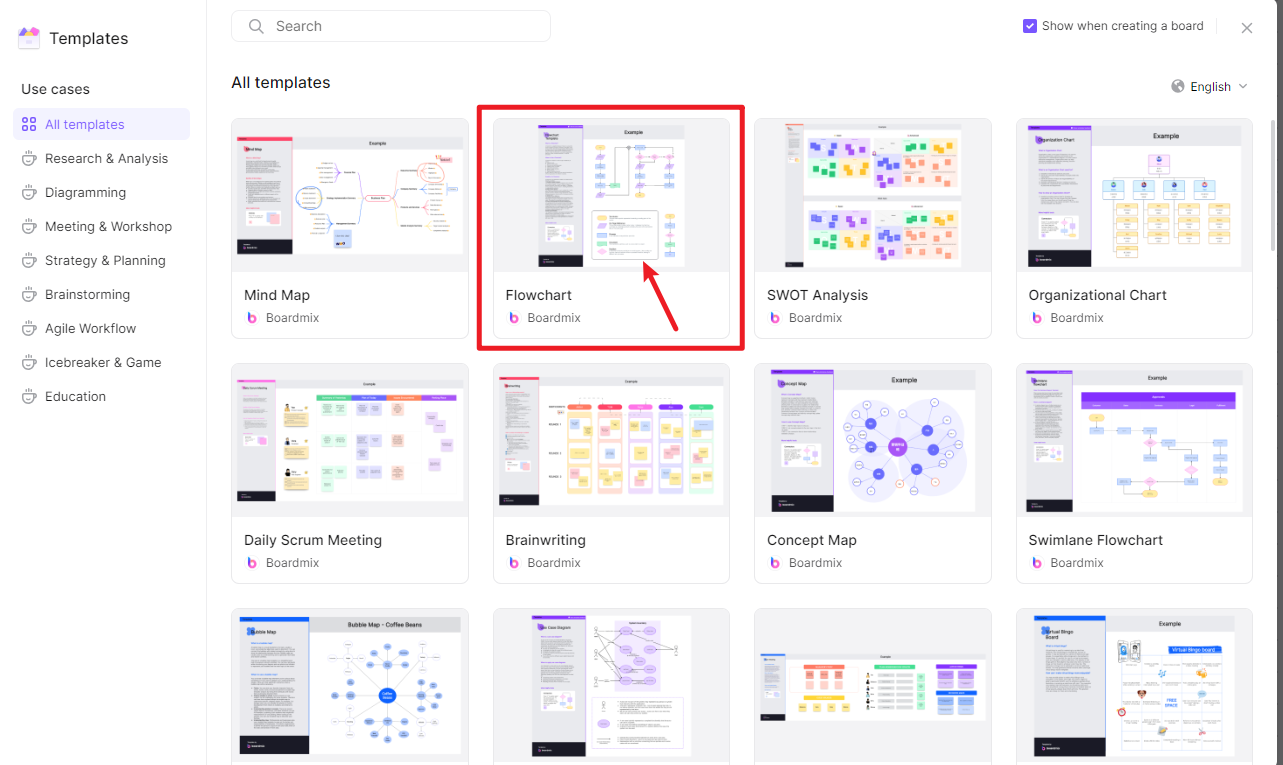
Diverse and Customizable Templates
Boardmix provides a wide array of templates tailored for various types of coding flowcharts. These templates serve as starting points, offering pre-built structures that can be customized to fit specific project needs. By leveraging these templates, users can avoid the tedium of building flowcharts from scratch, accelerating the design process.
Customization options in Boardmix are extensive. Users can modify shapes, colors, text, and connections to create flowcharts that align with their branding or personal preferences.
Guide to Creating Coding Flowcharts with Boardmix
Creating coding flowcharts with Boardmix is a straightforward process. Here’s a step-by-step guide to help you get started:

1. Select a Template: Choose a suitable template from Boardmix’s extensive library. Templates are categorized by function, making it easy to find one that matches your project requirements.

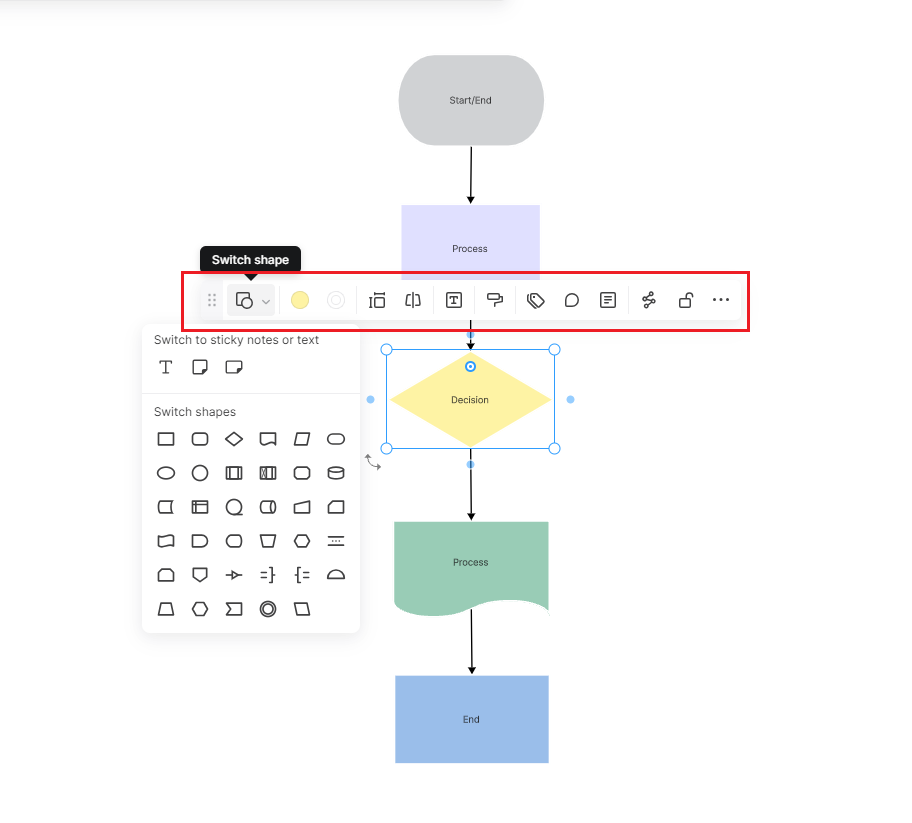
2. Customize the Template: Modify the template to fit your specific needs. Add or remove steps, change shapes and colors, and insert text to detail each part of the process.
3. Add Connectors: Use the drag-and-drop interface to connect the different elements of your flowchart. Boardmix’s snapping feature ensures that connectors are perfectly aligned, maintaining a clean and professional look.
4. Incorporate Annotations: Add annotations and comments to provide additional context or instructions. This is particularly useful for collaborative projects where multiple team members need to understand the flowchart.
5. Review and Iterate: Review the flowchart for completeness and accuracy. Make necessary adjustments and iterate on the design as required. Boardmix’s version history feature allows you to track changes and revert to previous versions if needed.

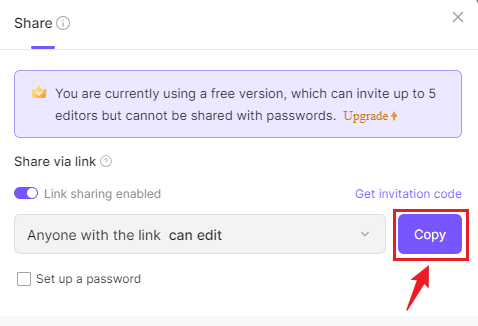
6. Export and Share: Once the flowchart is complete, export it in various formats (e.g., PDF, PNG) and share it with your team or stakeholders. Boardmix also supports real-time sharing, enabling seamless collaboration.
Collaborative Capabilities of Boardmix
Real-Time Collaboration

One of Boardmix’s standout features is its real-time collaboration capability. Team members can work on the same flowchart simultaneously, seeing each other’s changes in real-time. This feature is invaluable for remote teams, as it eliminates the need for back-and-forth emails and ensures that everyone is on the same page.
Real-time collaboration fosters a more dynamic and interactive design process. Team members can brainstorm together, provide instant feedback, and make collective decisions on the flowchart’s design. This collaborative environment not only enhances productivity but also leads to better-quality flowcharts, as multiple perspectives are considered.
Version History and Change Tracking

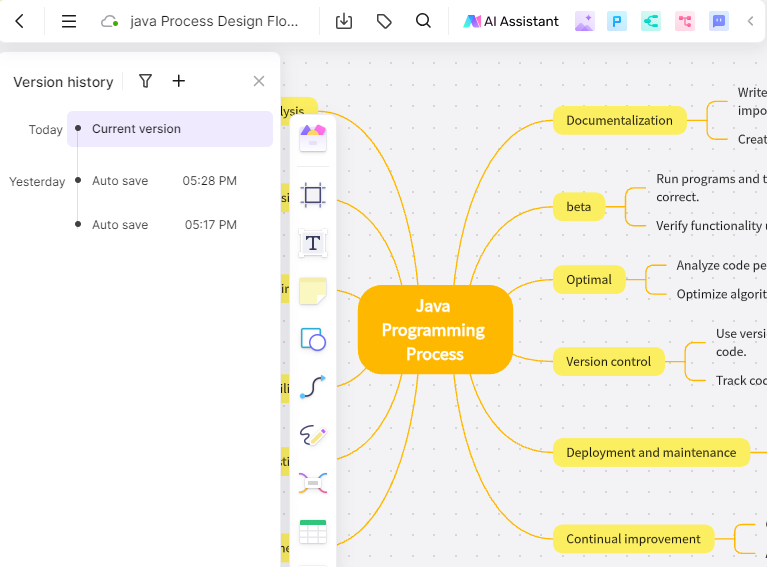
Boardmix keeps a detailed version history of all flowcharts, allowing users to track changes over time. Each version is time-stamped and includes information about the changes made and the user who made them. This feature is particularly useful for large projects where multiple revisions are common.
The ability to revert to previous versions provides a safety net, ensuring that no work is lost and that users can experiment with different designs without fear of making irreversible changes. Change tracking also enhances accountability and transparency, as all modifications are documented and traceable.
Examples of Boardmix in Coding Flowcharts

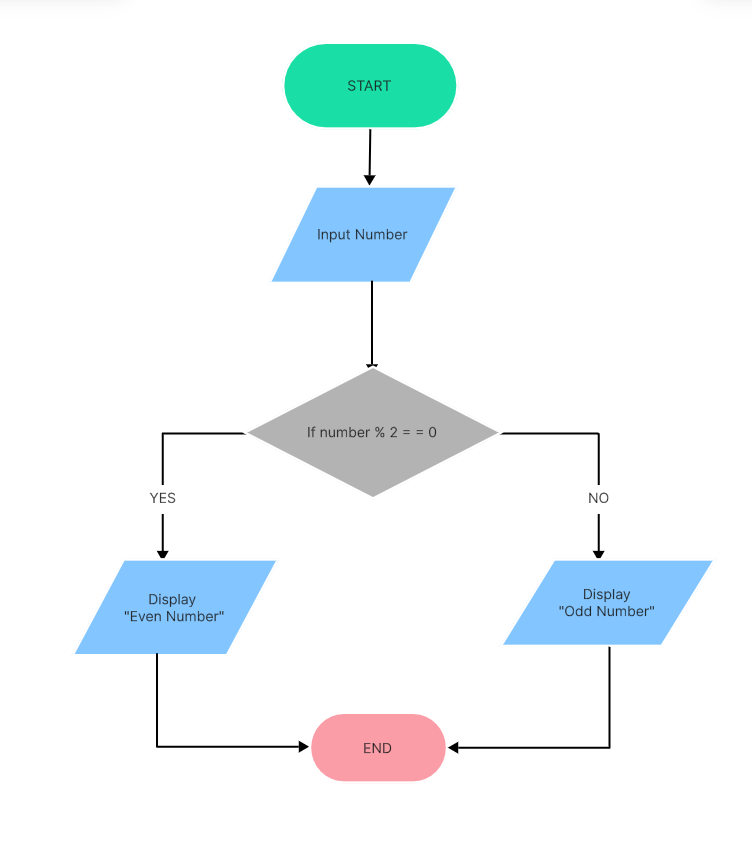
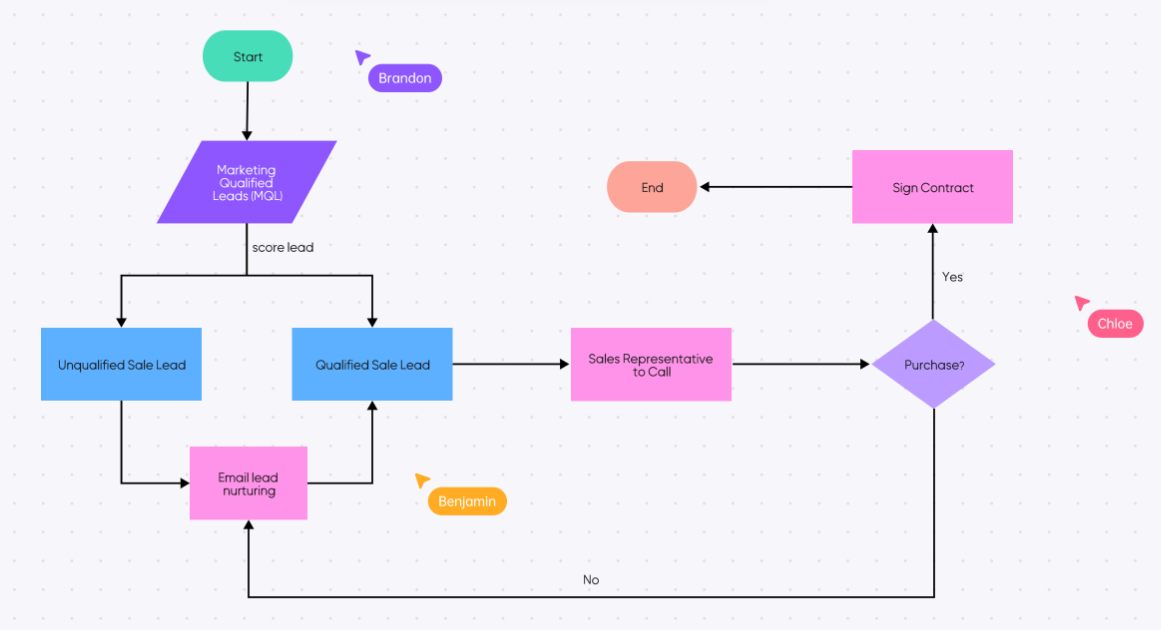
To illustrate the effectiveness of Boardmix in creating coding flowcharts, let’s consider a few examples:
1. Algorithm Development: A team of developers working on a complex algorithm used Boardmix to map out the entire process. The drag-and-drop functionality and real-time collaboration enabled them to design and refine the flowchart quickly.
2. Project Management: A project manager overseeing a software development project utilized Boardmix to create a flowchart that outlined the project’s milestones and deliverables. The ability to customize templates and track changes helped the manager keep the project on track and ensure that all team members were aligned with the project’s goals.
3. Debugging and Optimization: Developers working on optimizing an existing codebase used Boardmix to visualize the current flow of the program and identify bottlenecks. The visual representation made it easier to pinpoint areas for improvement.
Conclusion

Boardmix offers a comprehensive suite of features that streamline the creation of coding flowcharts. Its intuitive drag-and-drop functionality, diverse and customizable templates, and robust collaboration tools make it an ideal choice for developers and project managers alike. By leveraging Boardmix, teams can create detailed and accurate flowcharts more efficiently, leading to better planning, communication, and execution of coding projects.
If you’re looking for a powerful and user-friendly tool to design coding flowcharts, Boardmix is the perfect solution. Try Boardmix for your next project and experience the benefits of streamlined flowchart design firsthand!