State diagrams are a powerful tool for designing and understanding complex systems. They are widely used in areas such as software engineering, system modeling, and automata theory. This tutorial will provide a comprehensive overview of state diagrams, how they are used, and how to effectively create them using the Boardmix diagramming tool.
What is a State Diagram?
A UML state diagram, also known as a state machine diagram, is a graphical representation that shows the behavior of an object over time. These types of diagrams are widely used in software engineering to describe the state changes of an object and the interactions between these states.

Click here to create a State Diagram on Boardmix
In simpler terms, a UML state diagram shows how an object can change from one state to another in response to external or internal events. Each state represents a specific stage in the object's life cycle.
Using UML state diagrams provides a clear and concise view of the object's behavior. This can be especially helpful for developers working on system implementation. They also make it easier to detect and correct errors by allowing developers to visualize and understand the flow of the program.
What is a State Diagram Used for?
A state diagram has become an essential tool for many teams because it excels at creating an easy-to-follow illustration of the states of the system. In essence, you can use the online state diagram for these purposes:
To visualize the system lifecycle
One of the main reasons why a state diagram is widely used is to create a complete visualization of the entire system lifecycle. This practically means that you can have an illustration of every state that your system will go through while it is running. This is very useful for understanding and predicting its behavior in each state.
To highlight the events that influence the system
You already know that your system is not in a vacuum. This means that there are external events and elements that directly influence its behavior. In an online state diagram, you can take a more proactive approach and highlight all the possible factors that can play a role in a change in behavior.
To investigate System Responsiveness
Another amazing use of the state diagram is to create a representation of the system's responsiveness. This is why an online state diagram is often used in dynamic systems, as it leads to a better understanding of the system, regardless of its complexity.
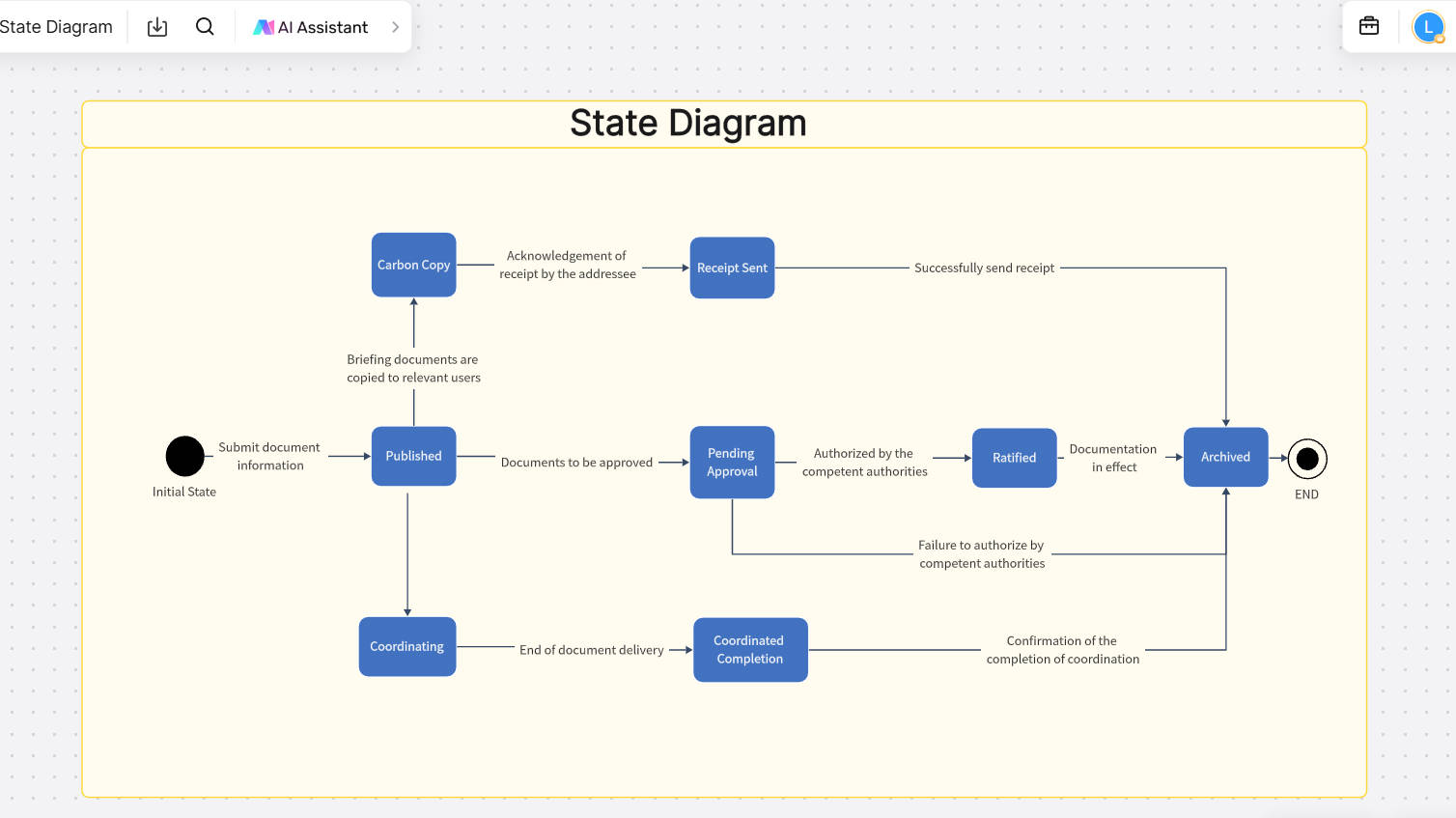
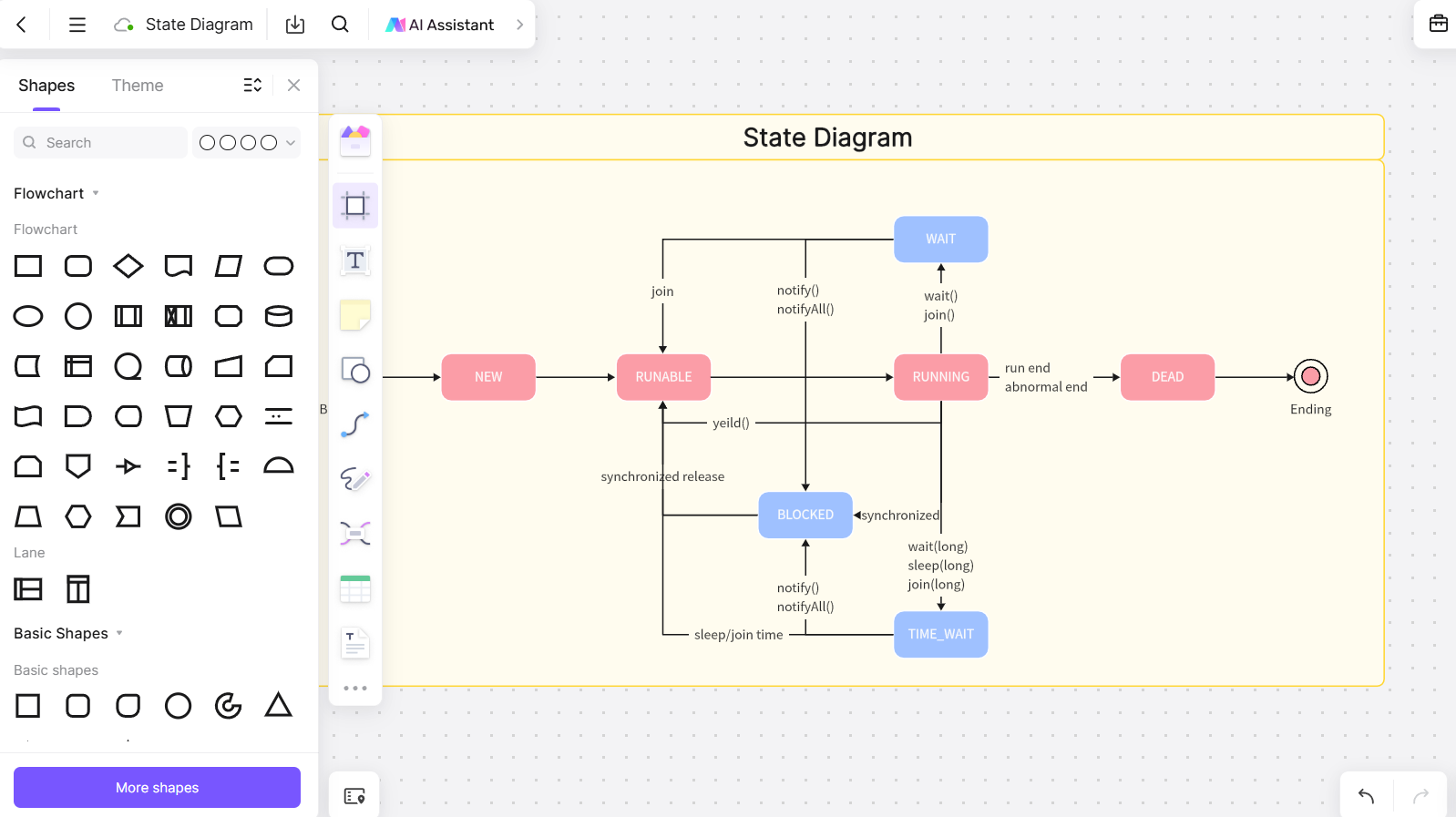
What are the State Diagram Components and Symbols
A state diagram consists of several key components as follow.
States
They represent the conditions or situations during the life of an object. A state defines a period during which a condition is met.
Initial State: As the name suggests, the initial state in a state diagram is the first state of your system. It is indicated as a filled circle.

Final State: Another self-explanatory symbol is the final state, or terminator state, which indicates the last possible state in the online state diagram. It is represented by a circle that includes a second filled circle.

Transitions
Transitions are represented as arrows that connect the different states. At the tip of the arrow, a description of the condition that must be met for the system to transition from one state to another will often be written.

Events
These are the actions or stimuli that result in the transition from one state to another. The event is labeled above the applicable transition arrow.

Actions
These are the activities that are performed in a specific state before or after the event, and are often written next to the transition arrows.
State Diagram vs. Activity Diagram
When looking at what a state diagram does, you might wonder how it differs from an activity diagram. The truth is that these two types of diagrams have some similarities, although their main focus is very different.
Similarities
- Both are behavioral diagrams; In essence, both the activity diagram and the state diagram are used to show the behavior of a system. This is why both are used in modeling.
- They visualize the life cycle of the system; with both diagrams, you can easily create a visualization of the system life cycle. This way, you will be able to have an overview that you can refer to when you need it.
Differences
- They focus on different elements; as we have already mentioned,As mentioned, a state diagram has a different approach compared to the activity diagram. In reality, an activity diagram focuses on the activities that trigger the system changes, and the online state diagram focuses on the different states that the system enters due to the event. For ease of understanding, you can imagine that the activities in the activity diagram are transitions in a state diagram.
- They include different details: in an online state diagram, you can see what triggers a new state in a system, while in an activity diagram, you cannot. On the other hand, in an activity diagram, you can include more details about the activities and events that take place.
How to Draw a State Diagram Online?
If you know the components of the state diagram and have the right tool available, you can create one in no time. Boardmix is an online collaborative diagram maker that gives you all the tools you need to create effective diagrams in a matter of minutes.
That is, it gives you access to a large library of templates and pre-designed elements that you can drag and drop into your project. And what's even better is that you can invite your team members so that everyone can work on the state diagram online in real time.

Click here to create a State Diagram on Boardmix
Drawing a State Diagram Using Boardmix
The steps to create a state diagram using Boardmix are as follows:
Step 1: Create an account or log in to the one you already have. Then, create a new board and draw a blank frame.

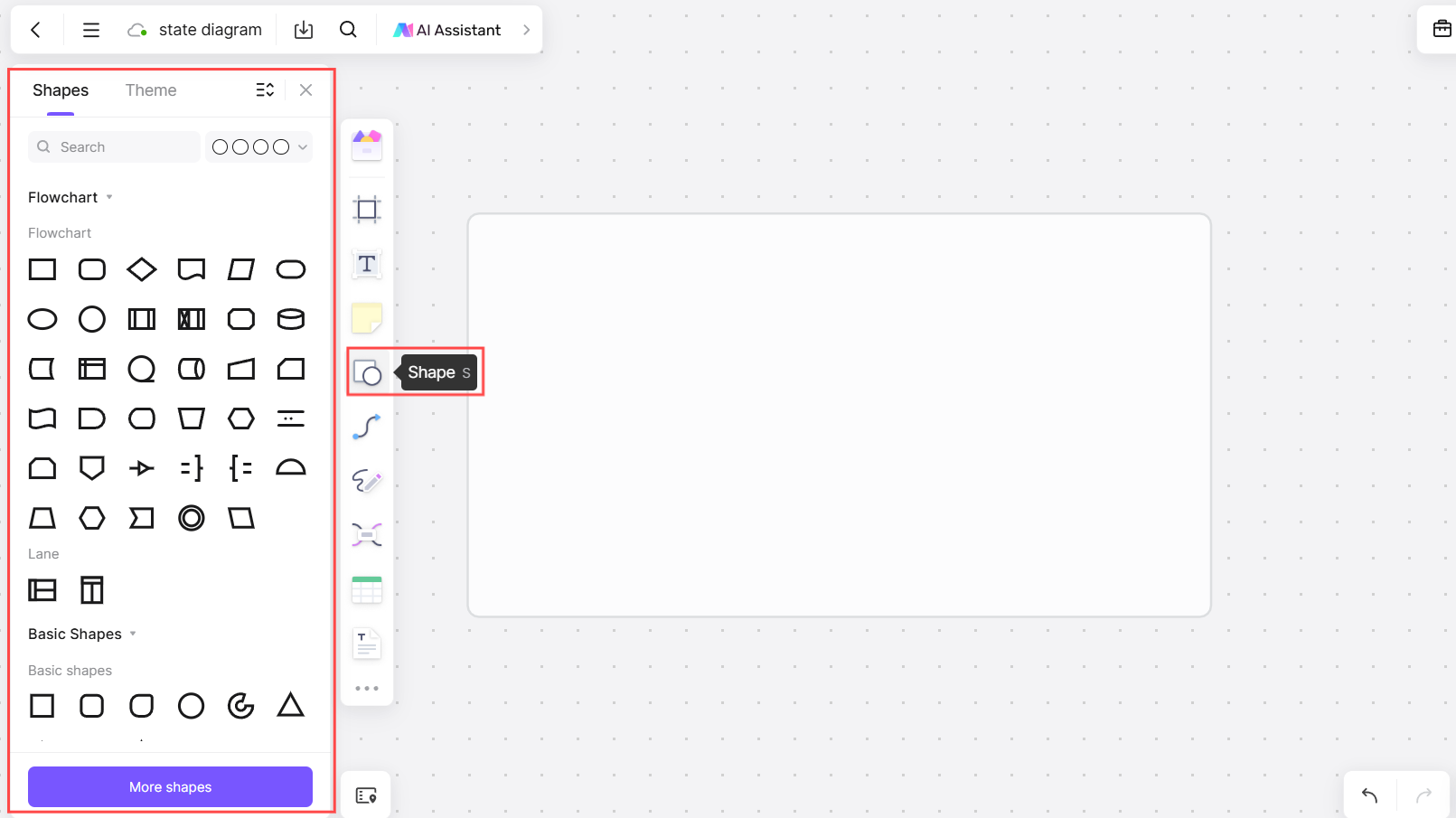
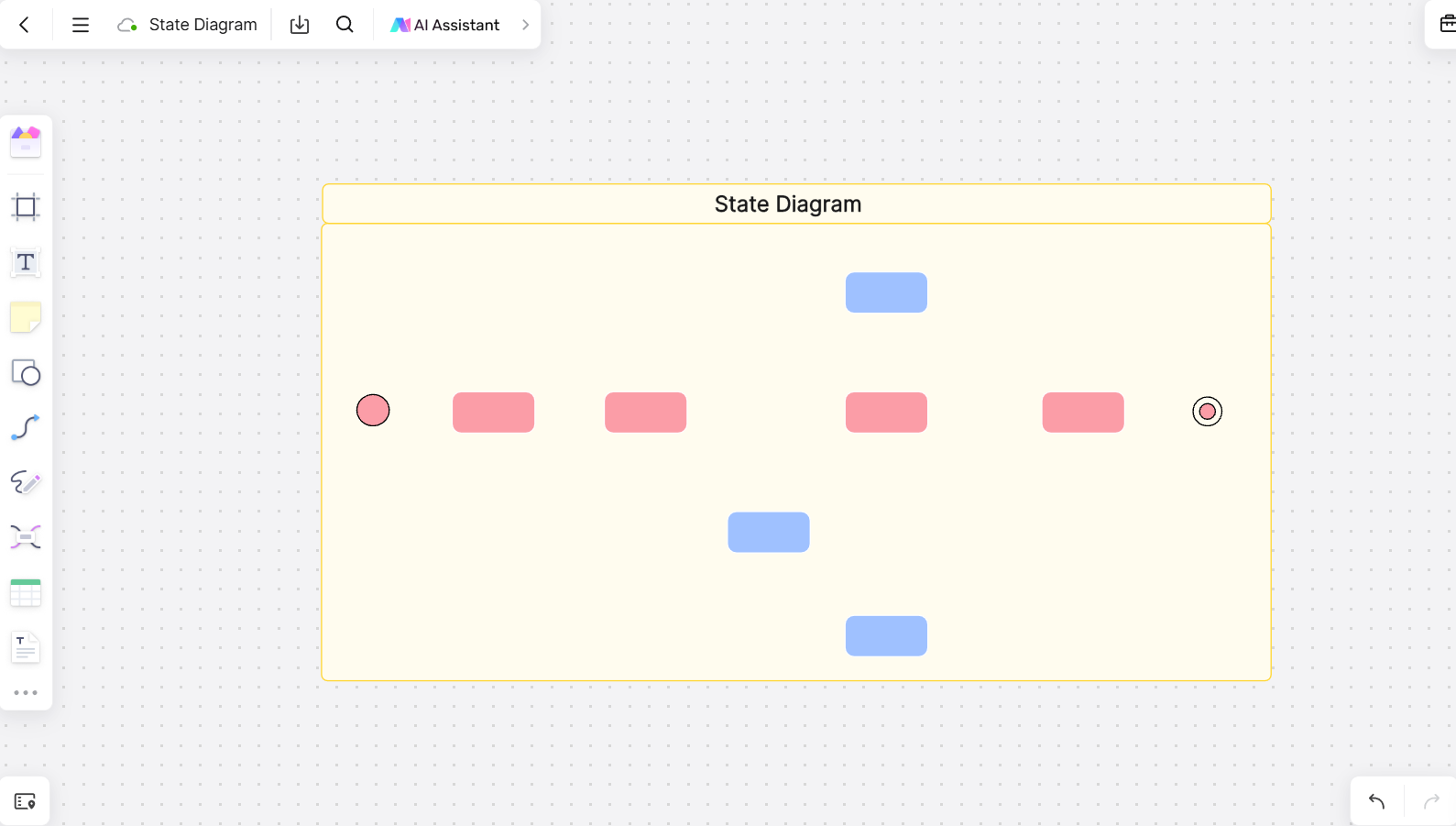
Step 2: Click on the Shape icon that you will find on the toolbar at the side of the screen. There you can find all kinds of diagram symbols and notations.

Step 3: Select the shapes and symbols that you need in your diagram.

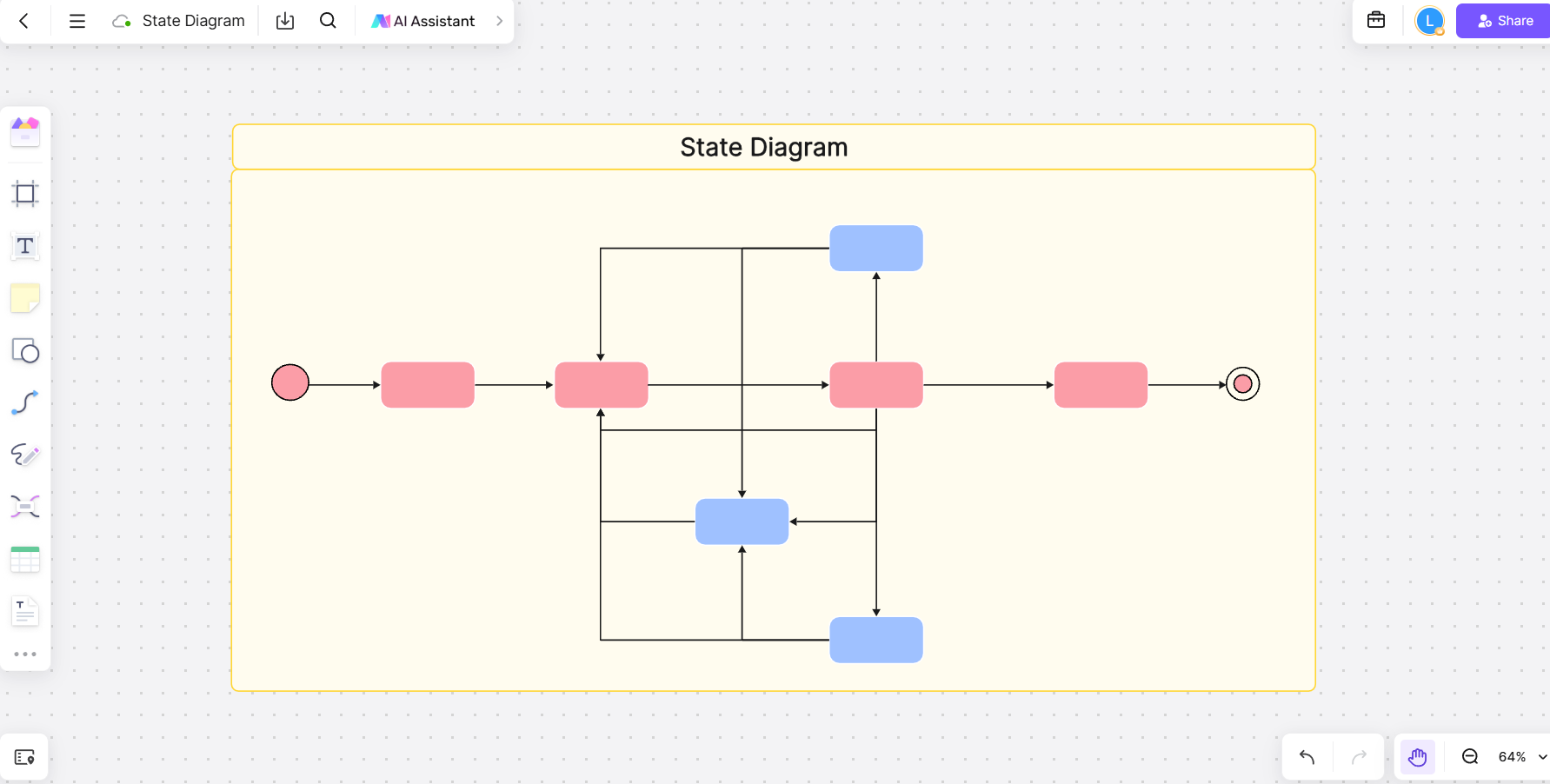
Step 4: Draw the transitions between the shapes to indicate the events in your diagram. You can do this by clicking on the Connecting Lines icon on the toolbar.

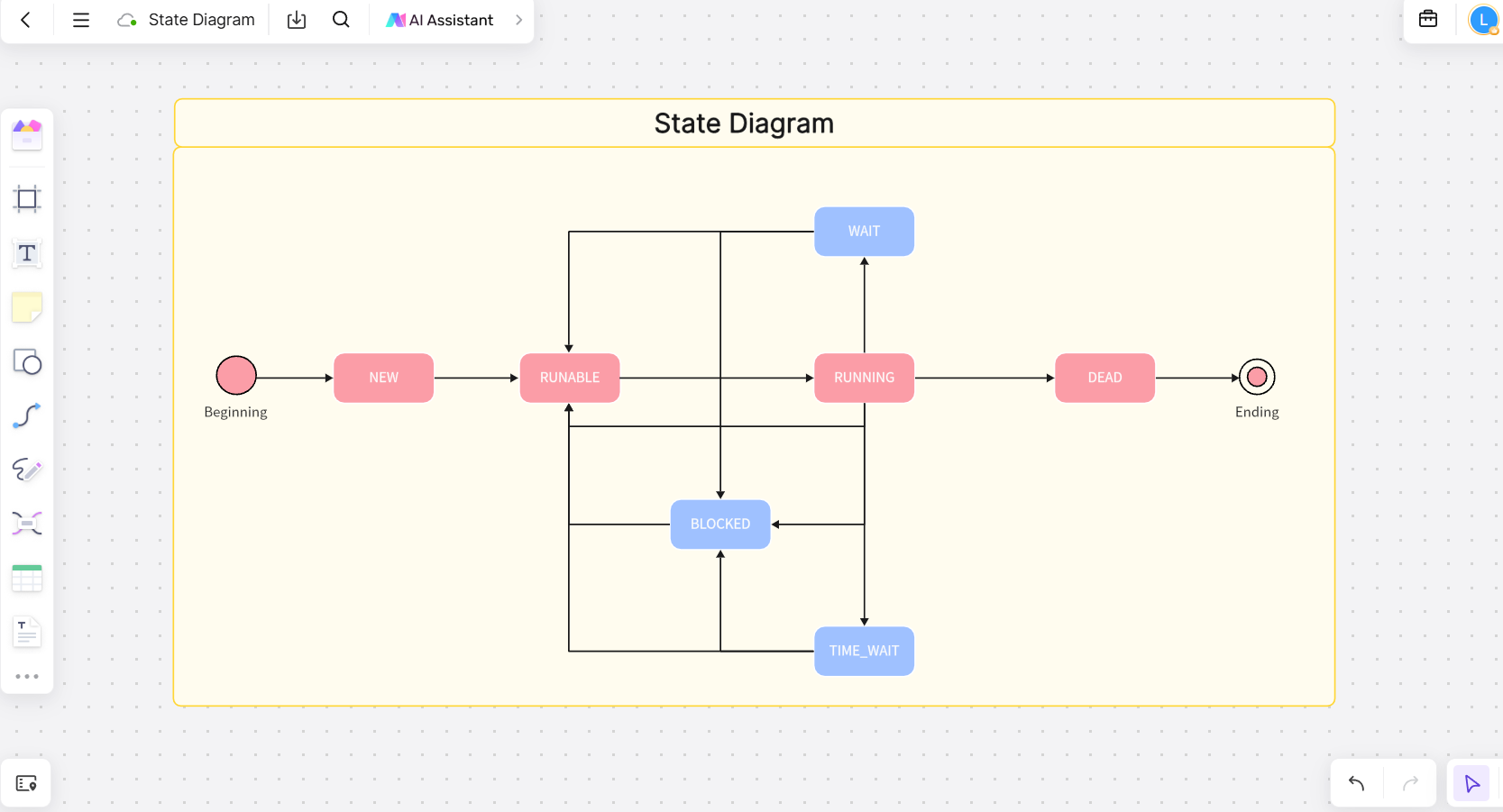
Step 5: Annotate each symbol by writing down what state it indicates.

Click here to create a state diagram on Boardmix
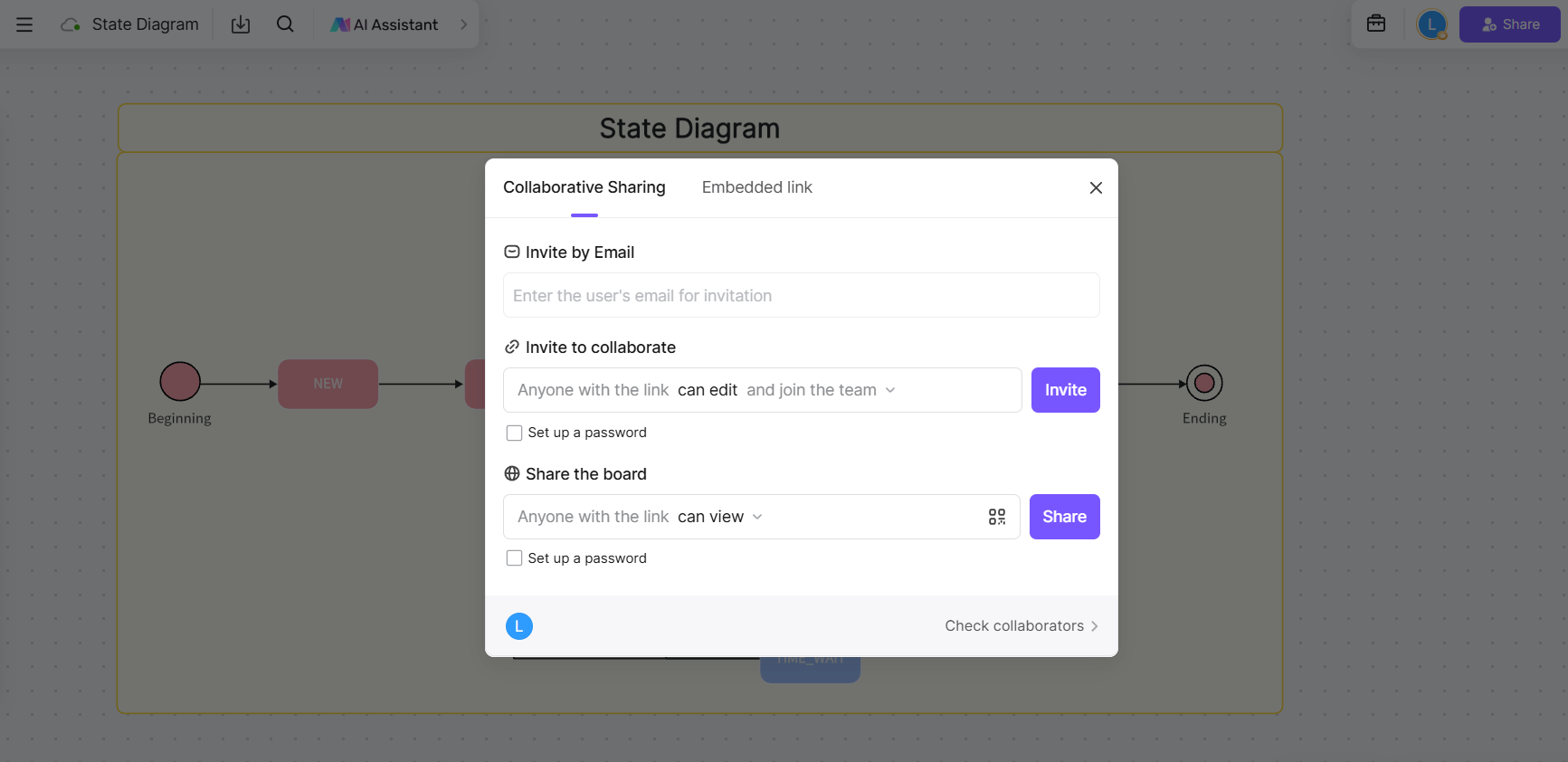
Step 6: Share your diagram with your team members.

What are Benefits of Using State Diagrams
State diagrams offer several benefits in system modeling, including:
They provide visual clarity: State diagrams allow for a clear and concise graphical representation of how a system works, making it easier to understand and analyze. Through the different states and transitions, it is possible to visualize the workflow and possible variations in the behavior of the system.
They provide modularity: Thanks to state diagrams, a complex system can be divided into smaller, more manageable parts, which greatly simplifies design and implementation.
They are useful for detecting and correcting errors in the early stages of development: By visualizing the workflow, it is easier to identify possible problems or inconsistencies in the system.
It is a valuable tool for communication between different stakeholders in a project: Whether developers, project managers or end users, everyone can benefit from a clear understanding of the system provided by these diagrams.
Conclusion
A state diagram is a tool that will make your project flow easier and faster. With Boardmix, you can now create efficient diagrams that your entire team has access to. This way, you can highlight each state your system goes through. At the same time, your team's collaboration can identify potential problems, something that will increase your team's overall productivity.