Designing a great user experience starts with knowing what users need to do and how they do it. By understanding user tasks, UX designers can create products that guide users effortlessly toward their goals. Whether someone is logging into an app or checking out in an online store, a well-designed task flow can turn frustration into satisfaction. In this article, we'll introduce what are user tasks and how to define them to enhance user experience with Boardmix whiteboard.

What is a User Task in UX Design?
To design intuitive products, you first need to know what actions users are performing to reach their goals.
Definition of User Tasks
A user task is a specific action or series of actions that help users achieve a goal. For example:
- In an e-commerce app: “Adding a product to the cart” is a user task that supports the goal of “purchasing a product.”
- In a banking app: “Viewing account balance” helps users accomplish the goal of “managing finances.”
Key points about user tasks:
- Tied to Goals: Tasks support user goals, like searching for flights to “plan a trip.”
- Action-Based: Tasks are actionable steps users take.
- Context-Driven: Tasks depend on the context of product usage.
Importance of User Tasks in UX
User tasks help align your design decisions with what users need. When your tasks match user expectations, the product feels natural and intuitive. For example:
- Increased Usability: A banking app simplifies the task of “transferring funds” with easy navigation.
- Higher Satisfaction: When users can “book a hotel room” in just a few steps, their experience improves.
- Reduced Abandonment: If a checkout flow in an e-commerce app is too complex, users may drop off. Streamlining “adding shipping details” and “selecting payment options” reduces frustration.
The Role of Task Flows in UX Design

Clear task flows help users complete their tasks quickly, without confusion. Mapping these steps ensures your design works the way users expect.
What is Task Flow UX?
A task flow breaks down the exact steps a user takes to complete an action. For example:
In a ride-hailing app: A task flow for booking a ride may include:
- “Entering pickup location.”
- “Choosing a destination.”
- “Confirming ride details.”
- “Paying for the trip.”
Why Task Flows Matter?
- Step-by-Step Visualization: They show how users navigate processes.
- Identifying Bottlenecks: Pinpoints where users struggle.
- Efficiency: Simplifies complex processes into actionable steps.
How to Create Effective Task Flows?
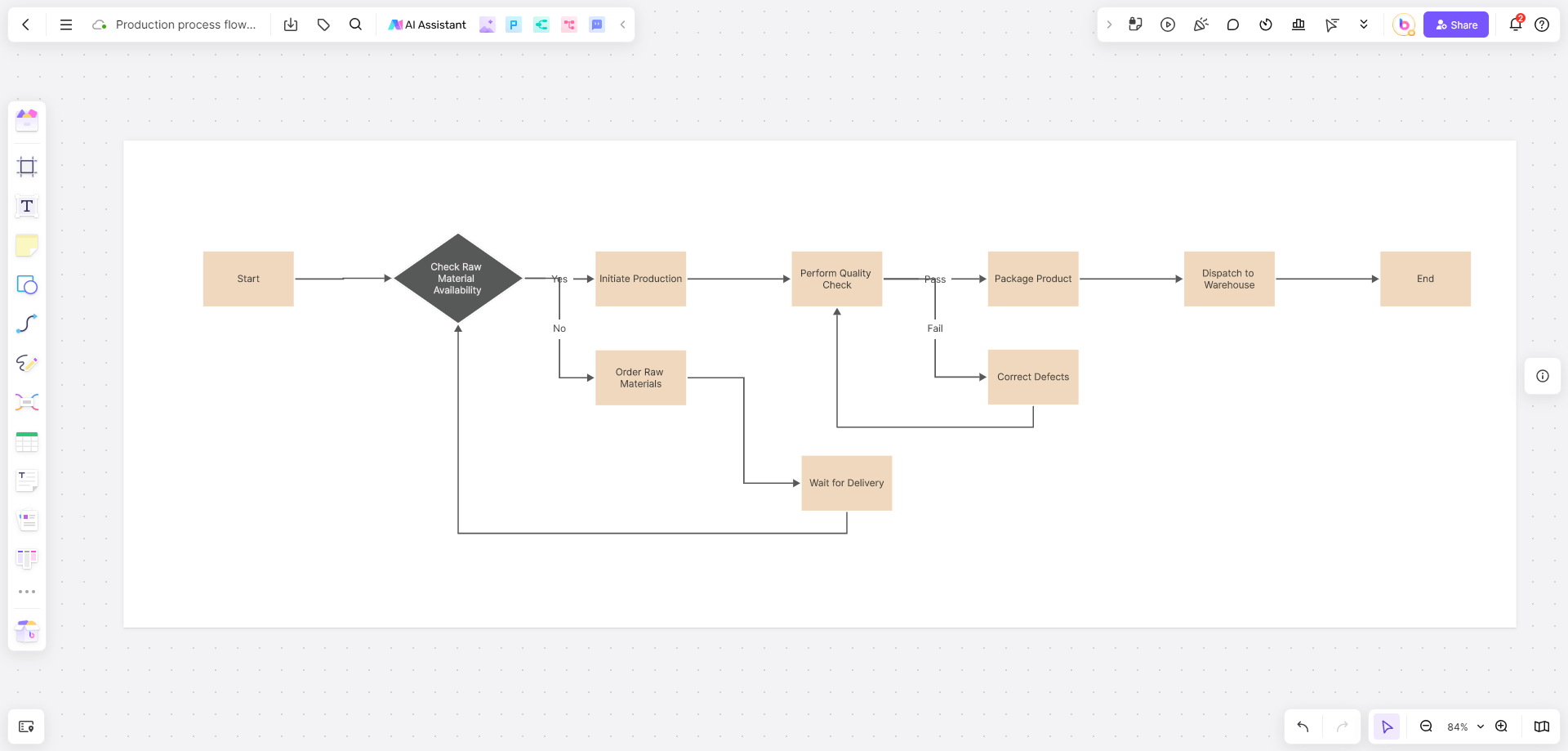
Mapping tasks with tools like online flowcharts helps visualize each step. For instance:
E-commerce Task Flow:
Step 1: Searching for a product.
Step 2: Adding it to the cart.
Step 3: Proceeding to checkout.
Step 4: Confirming purchase.
To improve task flows:
- Spot Bottlenecks: Are users dropping off while entering payment details?
- Streamline Steps: Combine or simplify actions.
- Test Flows: Validate the flow with real users
Task Flow vs. User Flow
Task Flow: Focuses on completing a single task, like “resetting a password.”
User Flow: Maps a larger journey involving multiple tasks, such as “creating an account and setting up a profile.”
How to Identify and Define User Tasks
To design great user experiences, you must first understand what your users want to achieve and how they behave.
Conducting User Research
Start by gathering insights through research methods:
- User Interviews: Ask users about their goals and daily challenges. For example: “What steps do you take to book a flight?”
- Surveys: Collect data on user preferences and frequent tasks.
- Contextual Inquiries: Observe users performing tasks in real situations, like “filling out an online form.”
Analyzing User Behavior
Use analytics and tools to study user actions:
- Heatmaps: Identify where users click most often.
- Session Recordings: Understand where users face difficulties, like “abandoning the payment screen.”
- Task Analysis: Determine which tasks are critical and which are secondary.
Breaking Down Tasks into Steps
Divide tasks into actionable steps:
- Primary Tasks: Critical actions, like “placing an order.”
- Secondary Tasks: Supporting actions, like “adding items to favorites.”
- Edge Cases: Actions under special circumstances, like “retrying a failed payment.”
Using Boardmix to Map and Visualize User Tasks

Task mapping doesn’t have to be complicated. With Boardmix, UX teams can streamline the process of visualizing user tasks, making it easier to design and communicate effective workflows. Its intuitive interface, collaborative features, and powerful tools simplify even the most complex user task flows.
Why Boardmix Is Ideal for Task Flow UX
Boardmix is designed to enhance collaboration and efficiency for UX teams, helping them design task flows that are both clear and actionable. Here’s why Boardmix stands out for creating user task flows:
Collaborative Mapping: Teams can work together in real time to map user journeys. For example, when designing a checkout flow, designers, developers, and managers can contribute ideas, make adjustments, and resolve bottlenecks—no matter where they are.

- Real-Time Updates: Stakeholder feedback often comes quickly during design reviews. With Boardmix, you can make changes instantly while reviewing workflows, ensuring everyone is on the same page. This reduces turnaround time and helps keep projects on track.
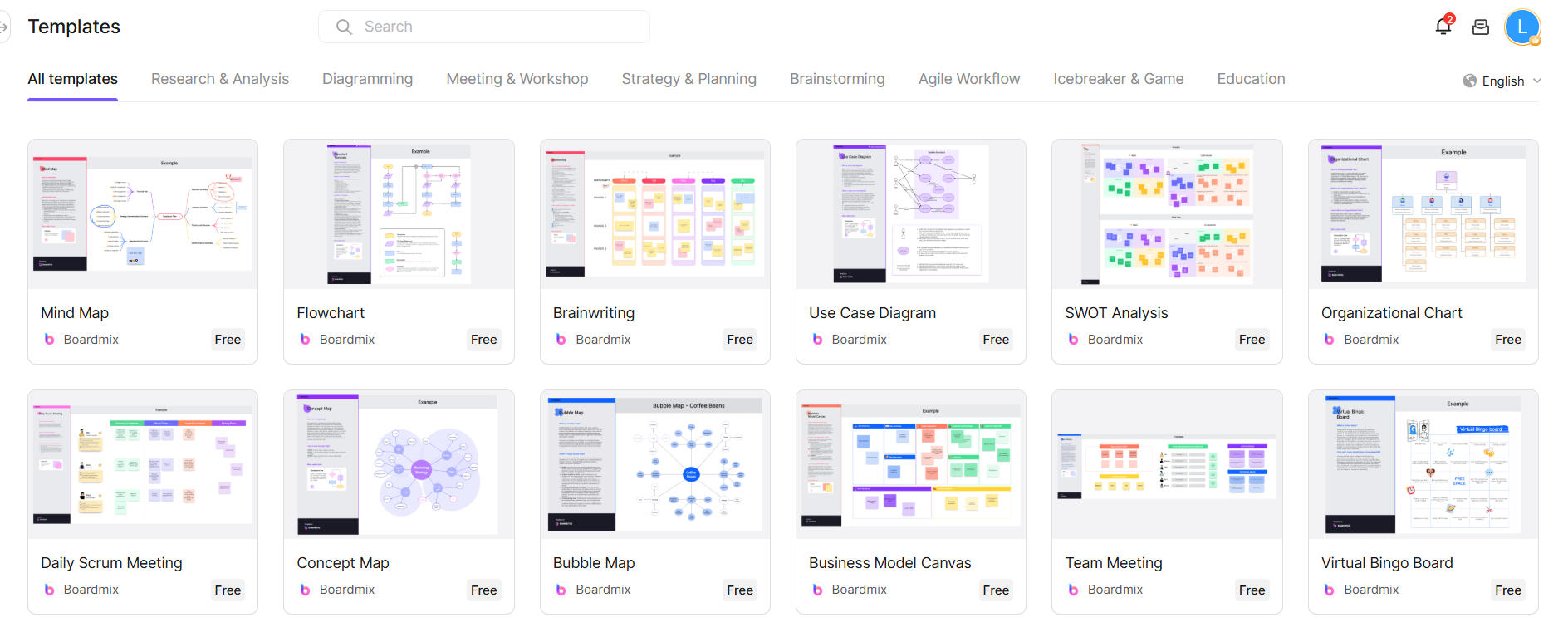
Customizable Templates: Start task flows faster using Boardmix’s pre-built templates. Whether it’s “designing an onboarding flow,” “submitting an application form,” or “improving a payment process,” these templates provide a strong foundation to customize for specific user journeys.

- Visual Clarity: Use Boardmix’s drag-and-drop tools to create clean and visually appealing task flows. By mapping out each step—like logging in, completing a form, or navigating a dashboard—you can identify gaps or friction points that impact the user experience.
Key Features That Make Boardmix Perfect for UX Designers
Boardmix combines essential tools and features that empower UX designers to create seamless task flows:
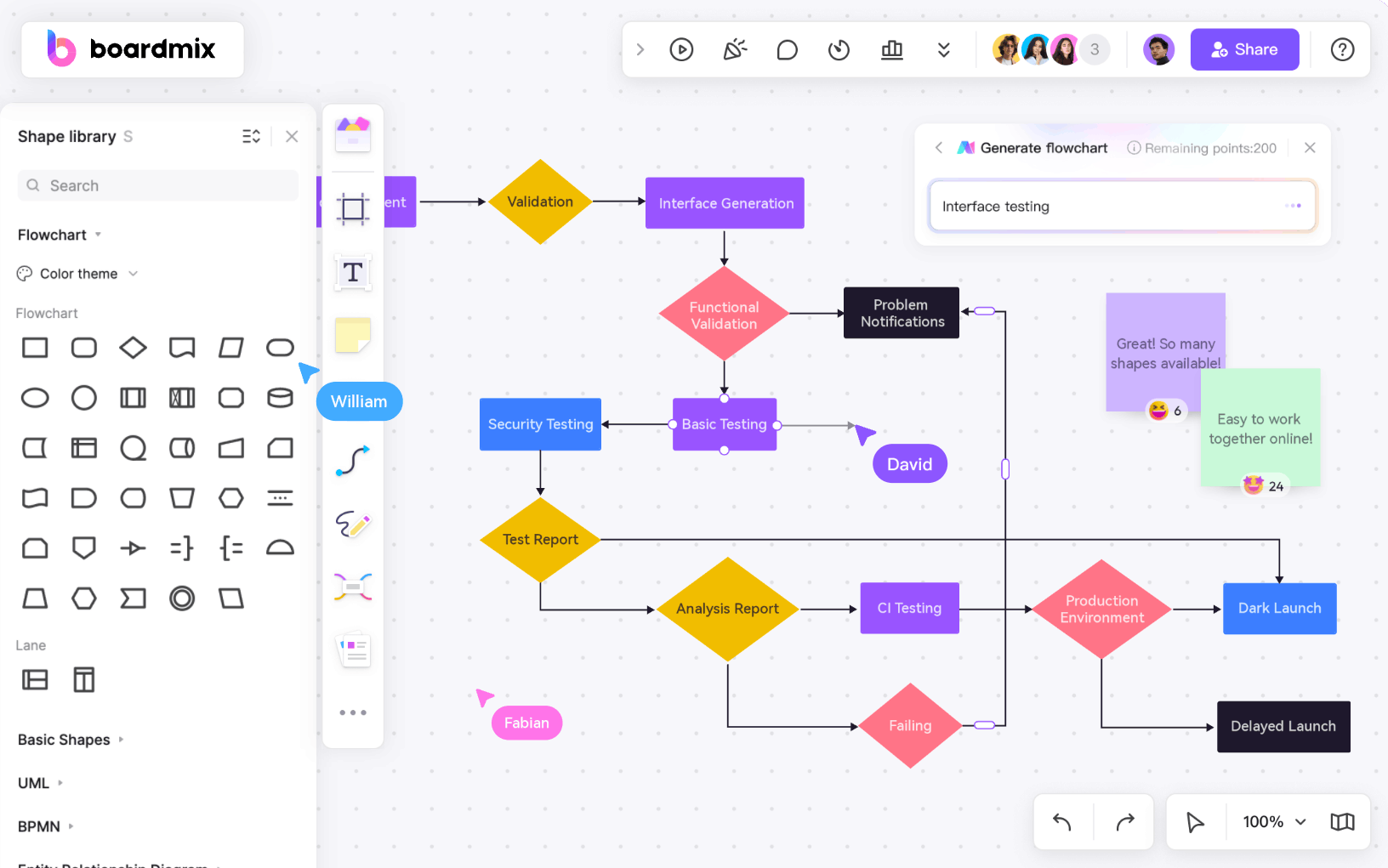
Drag-and-Drop Interface
Boardmix’s simple drag-and-drop functionality allows designers to build task flows in minutes. You can add nodes, arrows, and labels to define user actions, decision points, and outcomes clearly.
Pre-Built Templates
Save time with a library of task flow templates. Whether you’re mapping a new user registration process or redesigning a product discovery flow, these templates provide a quick starting point for projects.
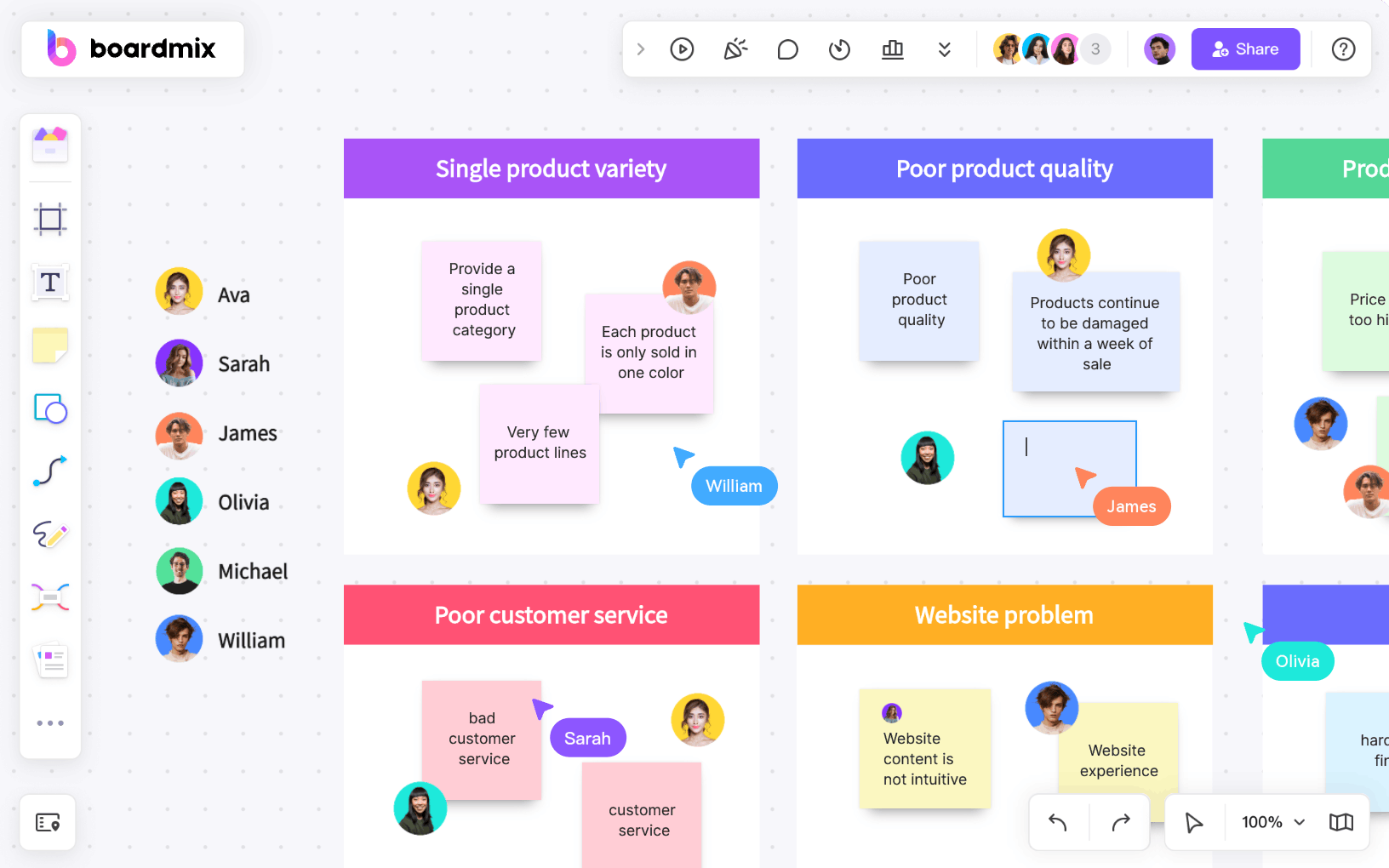
Real-Time Collaboration
Collaboration is at the heart of UX design. With Boardmix, team members can co-edit task flows, share comments, and brainstorm solutions together—all on one whiteboard. This eliminates the need for constant back-and-forth through email or chat.
Interactive Notes and Annotations
Add notes, comments, or icons to highlight specific tasks, potential improvements, or pain points in the flow. For example, you can label a task with “Needs Review” or use icons to indicate milestones or decision points.
Seamless Integration with Other Tools
Boardmix integrates easily with popular design and project management tools, ensuring a smooth workflow for UX teams. Export your task flows as PDFs, images, or interactive files to share with developers, stakeholders, or clients.
Scalable Canvas
UX projects often involve complex flows with multiple steps. Boardmix offers an infinite canvas, letting teams map intricate user journeys without constraints. Whether you’re working on a single process or an entire app’s navigation flow, the space adapts to your needs.
How Boardmix Improves the UX Task Flow Process
To understand how Boardmix fits into the UX workflow, let’s look at a typical use case:
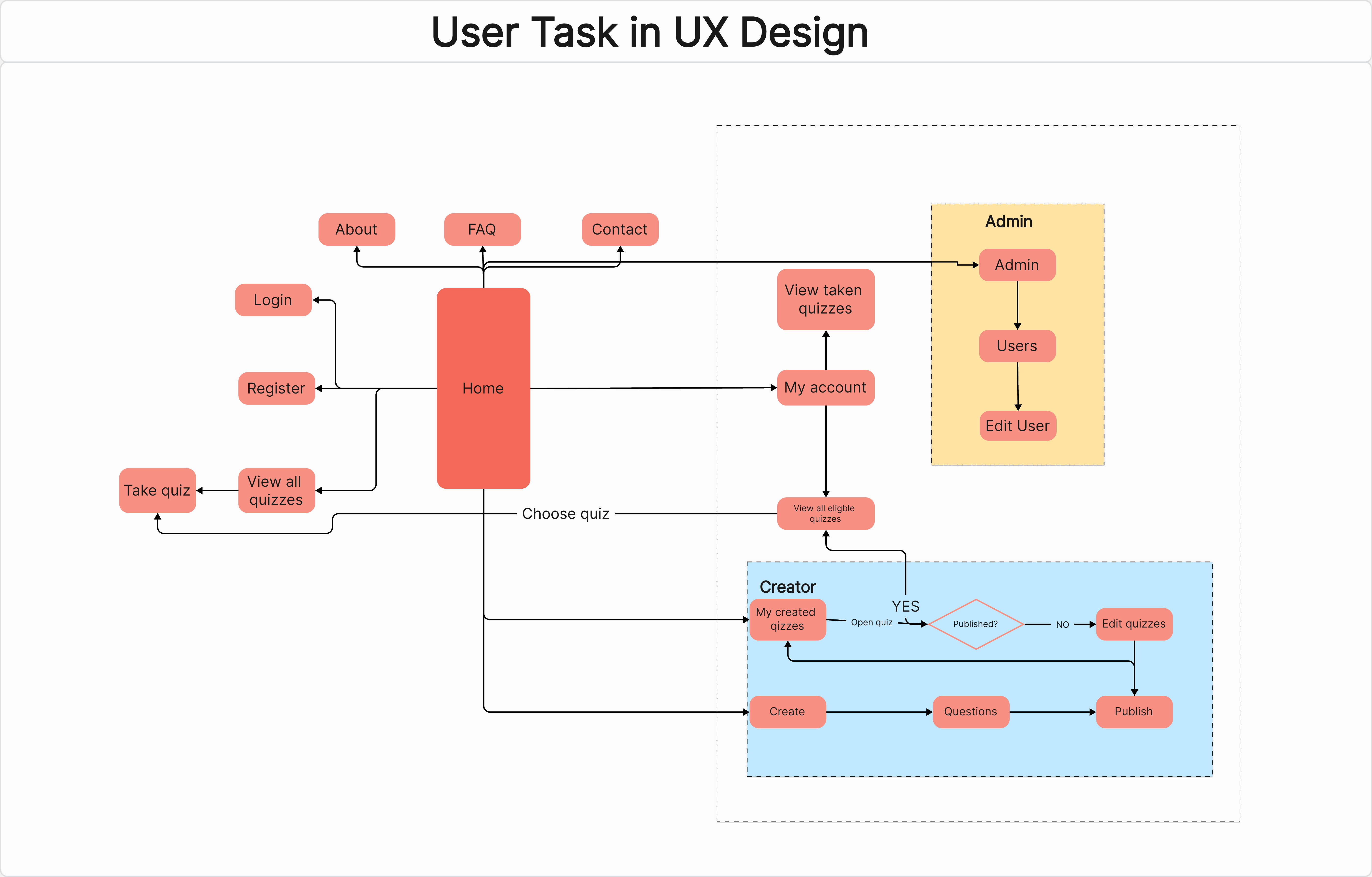
Step 1: Start with User Goals
Begin by identifying user objectives, like “completing a purchase” or “submitting a registration form.” Use the Boardmix canvas to add a central node representing the user’s end goal.
Step 2: Map the Task Steps
Break the user journey into sequential steps:
Add nodes for each task (e.g., “Browse Products,” “Add to Cart,” “Enter Payment Details”).
Use arrows to connect tasks and show the flow of actions.
Include decision points for paths like “Login Success” or “Payment Failed.”
Step 3: Highlight Key Actions and Pain Points

Use colors, annotations, and labels to mark essential tasks or areas requiring improvement. For example:
Green Nodes: Successful actions (e.g., “Payment Confirmed”).
Red Nodes: Problem areas (e.g., “Error on Checkout Page”).
Step 4: Collaborate in Real-Time

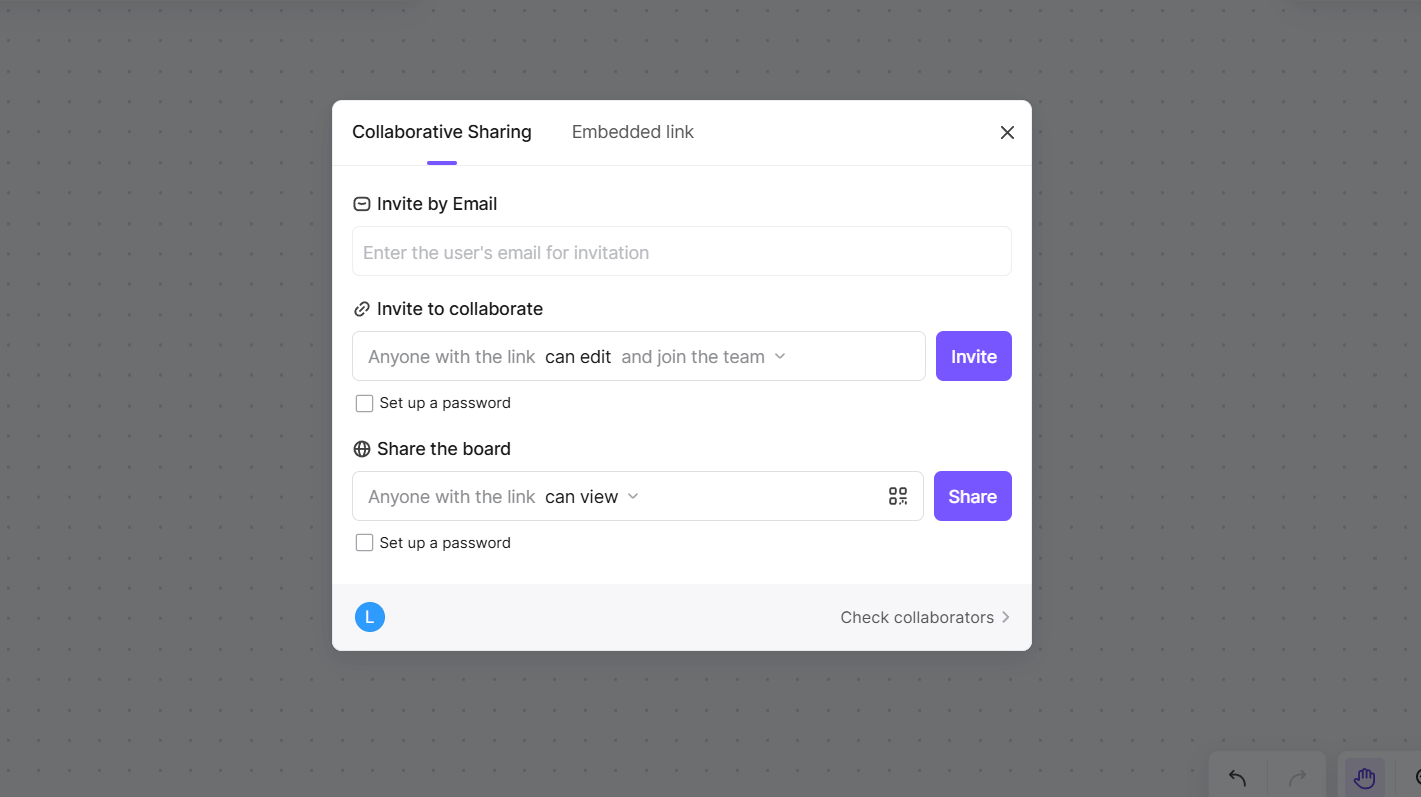
Invite team members to review and refine the task flow together. Stakeholders can add comments, suggest changes, or adjust steps directly on the whiteboard.
Step 5: Test and Share
Once finalized, export the task flow as a PDF or image to share with developers, testers, or clients. Boardmix ensures that everyone has access to a clear, actionable version of the task flow.
Why UX Teams Choose Boardmix for Task Mapping
Boardmix doesn’t just simplify task flow creation—it transforms how teams collaborate and innovate. With a flexible workspace, robust tools, and real-time updates, Boardmix helps UX teams:
Streamline complex processes into clear, visual workflows.
Improve communication across departments with easy-to-share diagrams.
Identify and fix user pain points before they become bigger issues.
Save time by starting with customizable templates and scaling as needed.
Boardmix is an all-in-one solution that bridges the gap between task visualization, collaboration, and execution. For UX designers, this tool is more than just a whiteboard—it’s a platform to turn user insights into actionable, visually compelling task flows.
Best Practices for Designing with User Tasks in Mind
A user-centered design process keeps user tasks simple and aligned with goals.
Focus on User Goals
Start with understanding the user’s ultimate goal. For example:
In a fitness app: The goal might be “tracking daily steps,” while tasks include “syncing the tracker” and “viewing progress.”
Design tasks that directly support the goal to make the experience smooth.
Keep Task Flows Simple
Remove unnecessary steps to make tasks effortless:
Instead of multiple screens for payment details, provide a “one-click payment” option.
Add shortcuts like “reorder previous meal” in a food delivery app to save time.
Test Task Flows with Real Users
Validate task flows through usability testing:
- Ask users to perform tasks like “registering an account.”
- Observe their behavior—do they struggle at any step?
- Improve steps based on their feedback.
Iterate and Optimize
Task flows are never perfect on the first try:
- Gather user feedback regularly.
- Use analytics to spot where users drop off.
- Continuously improve steps for clarity and ease.
Conclusion
User tasks are at the heart of intuitive UX design. By identifying and mapping user tasks, designers can eliminate unnecessary steps, simplify workflows, and align product features with user goals.
Boardmix makes this process even easier, allowing design teams to collaborate, visualize, and refine user tasks in real time. Start creating effective UX task flows today with Boardmix and make your user journeys seamless and intuitive.