An interaction overview diagram is one of the diagrams of the UML or Unified Modeling Language. This particular type resembles the activity diagram, and for this reason, they share some common elements. However, the UML interaction overview diagram has its own specific use.
In this article, you are going to learn everything you need to know in order to create your own interaction overview diagram to aid your project. Stay tuned.

What Is an Interaction Overview Diagram
First and foremost, we are going to take a look at what is a UML interaction overview diagram. As we have already mentioned, the Unified Modeling Language includes 14 different types of diagrams that can be either structural or behavioral. The interaction overview diagram is a behavioral diagram since it displays the flow and the interactions taking place within a system.
A UML interaction overview diagram uses its elements to display how the process will flow in the system. This can be achieved through its unique elements, which are the interactions node and the interactions use node. These elements set the interaction overview diagram apart from other diagrams, such as the activity and the sequence diagrams. However, it still uses some common elements to these charts, like the initial, decision, fork and join, final, and merge symbols.
It is important to note that an interaction overview diagram can include a nested interaction diagram within its activity. This gives you even greater control over the flow within the system as you can incorporate and test other diagrams. For this, the UML interaction overview diagram has become essential for all teams.
Why the Interaction Overview Diagram
From the above explanation of the interaction overview diagram, you might have already guessed that it has numerous benefits. Incorporating it into your process will help your team become more productive and boost the quality of the final system. The advantages of the UML interaction overview diagram are the following:
- It shows the interactions in a sequential manner – with the interaction overview diagram, you can visualize the activities within a system in the order they occur. This allows you to check and test the control flow so as to uncover any bottlenecks.
- It can help you find an alternative interaction – in some cases, you might find that an interaction leads to a dead end or a loop. The UML interaction overview diagram will help you spot the interaction and find an alternative.
- It simplifies the visualization of complex systems – when a system requires a lot of “if-then-else” decisions, it might become challenging to visualize it. However, this type of diagram uses simple and familiar nodes that create an effective chart.
- It can use other diagrams as interactions – one of the biggest benefits of the UML interaction overview diagram is that you can place other diagrams within the interaction nodes. This allows you to work on multiple levels which gives you tighter control over the project.
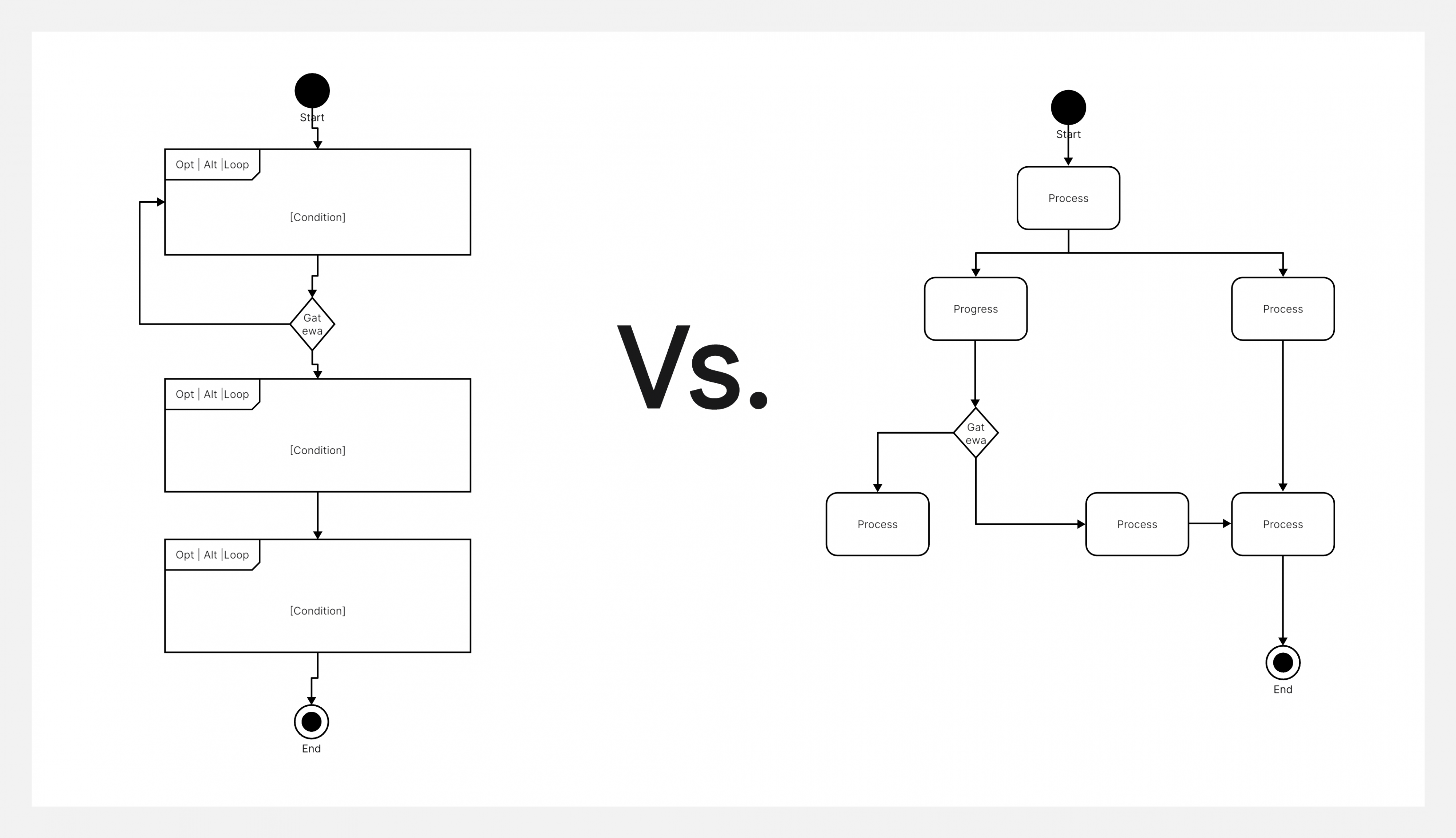
Interaction Overview Diagram Vs. Activity Diagram
We have already briefly mentioned that there is a connection between the interaction overview diagram and the activity diagram. In reality, a UML interaction overview diagram is a variant of the latter, because they are both dealing with the sequence of activities of the system.

The similarities between the interaction overview diagram and the activity diagram can be recognized in their notations. In more detail, both diagrams have an initial and a final node. In addition to this, they contain a decision, merge, fork and join elements that can show the interactions and relationships of the system’s activities.
The main difference between the activity and the UML interaction overview diagrams is that the latter can use other interaction diagrams. For example, these can be a sequence, timing, communication, and more. Therefore, there are two more nodes in this type, the interactions and the interactions use or interactions occurrence.
Elements of the Interaction Overview Diagram
The UML interaction overview diagram shares the same notation as the activity diagram, plus two new elements. In this section, we are going to explain all of them in more detail.
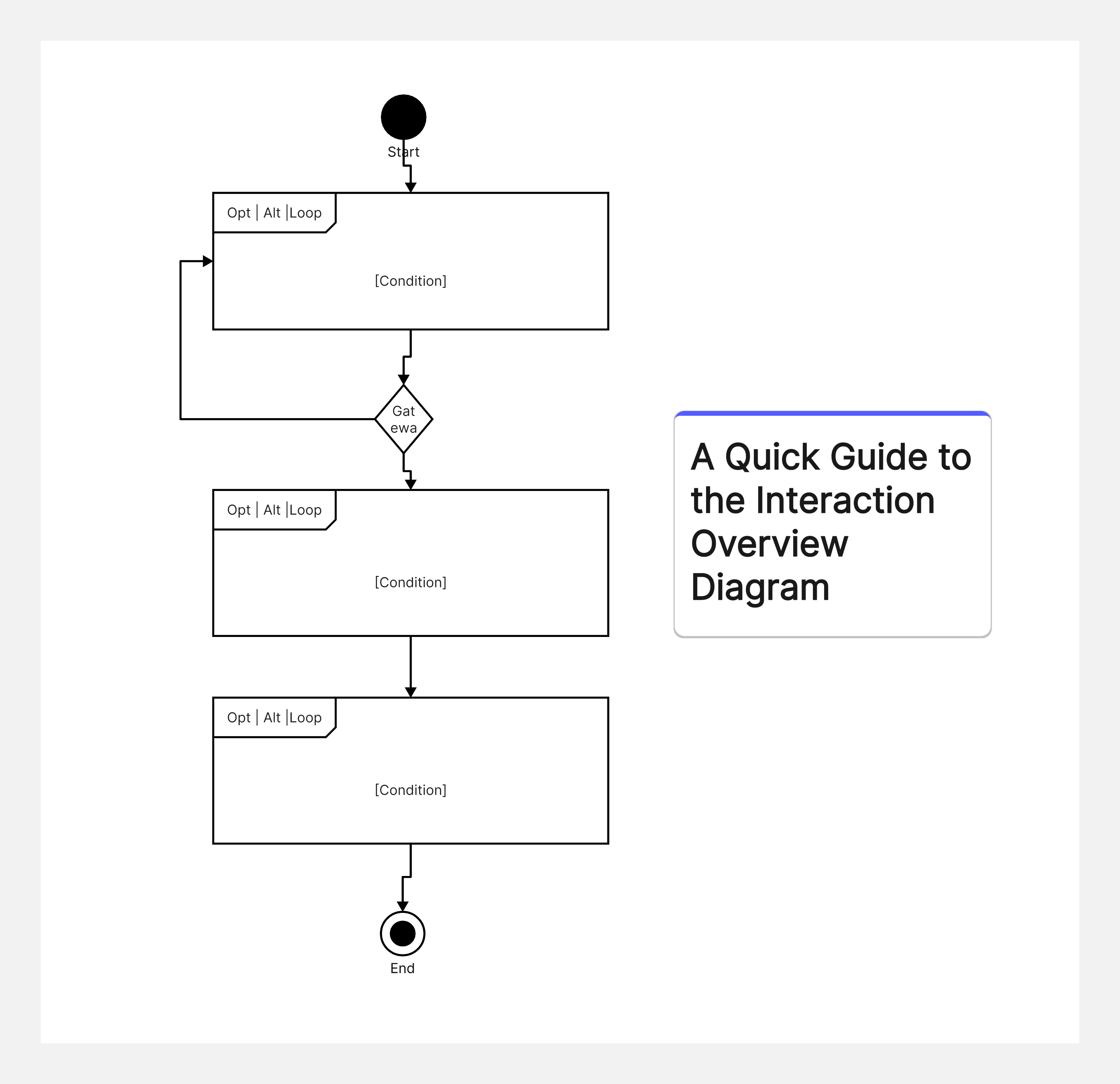
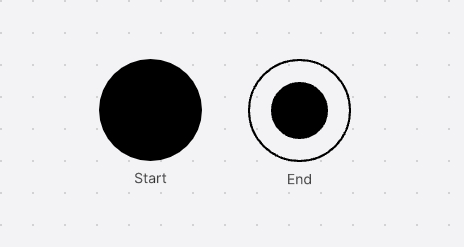
#1 Initial and Final Nodes
Every interaction overview diagram has an initial and an end node. The start symbol is a black circle and shows the first step of the process. The end symbol is a black circle within a transparent one and shows the final step of the system. These elements are the same in other types of UML diagrams.

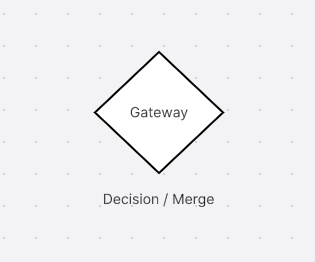
#2 Decision and Merge Nodes
Another important element of the UML interaction overview diagram is the decision node. This element has a diamond shape and can be placed every time a decision occurs in the system framework. The node has one input and two, or sometimes more, alternative outputs. Moreover, the same node can be used as a merge element that receives multiple inputs and has a single output.

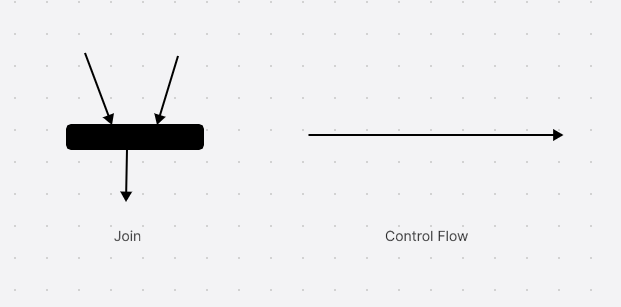
#3 Control Flow and Fork and Join Nodes
Some other elements that you will find in this type of diagram are the control flow and the fork and join nodes. The control flow symbol is an arrow pointing from one interaction to the next. On the other hand, the fork and join nodes contain multiple arrows that either divide or join activities.

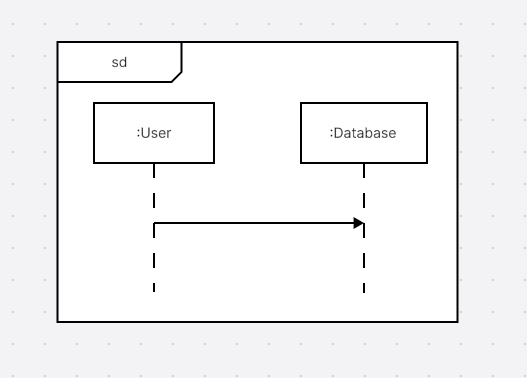
#4 Interactions Nodes
This is the first of the two unique elements that were introduced in the interaction overview diagram. The interactions node directly displays the content of another interaction diagram within a rectangular shape.

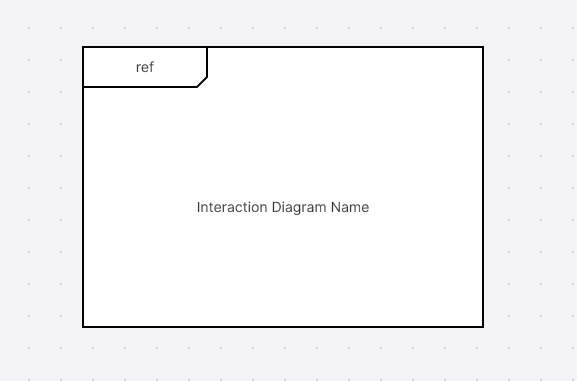
#5 Interaction Use Nodes
The other unique element of the UML interaction overview diagram is called the interaction use or the interaction occurrence node. This element consisted of a rectangular shape, labeled as "ref". In reality, it references another interaction diagram.

How to Draw an Interaction Overview Diagram
If you want to draft an interaction overview diagram, you can easily do it with a piece of UML diagram software. This tool will provide you with the features you will need to create an effective chart that your team can use.
The steps for drawing a UML interaction overview diagram are the following:
- Study your system to find out all the interactions it includes.
- Find and note the way that the interactions relate to one another, including all the possible gateways.
- Place each interaction in a sequential manner so that they represent the activity flow.
- Select the appropriate shapes to create the interaction overview diagram’s nodes.
- Put the appropriate labels so that every member of your team recognizes at a glance which interaction diagram you have used.
By following these simple steps, you can create a clear and effective diagram that will put every member of your team on the same page.
A Must-have Interaction Overview Diagram Maker – Boardmix
Finding the right tool is crucial for creating an efficient UML interaction overview diagram. The best tool that you can immediately start using is Boardmix. This web-based whiteboarding tool is amazing at drafting any type of chart you might need, including the interaction overview diagram.

This online whiteboard gives you access to a variety of templates and pre-made nodes to create visually clear diagrams. It works with an easy drag-and-drop editor so that you can draft and edit them in no time. However, the best thing about Boardmix is that it allows your team members to work together as all the changes are visible in real-time.
The Bottom Line
A UML interaction overview diagram is a great tool for every team that is trying to develop a new system or optimize an existing one. Right now, you can draw this diagram via Boardmix. This UML diagram maker is an asset that will boost your team’s productivity. Get it now for free to discover all of its features.