User experience means a lot to businesses today. Every business is looking for ways to optimize its apps and websites to make them user-friendly. They intend to strategically arrange functions and pages so that users can use them seamlessly and fulfill their needs. To better understand how users interact with the app/website and what are the delays or holes in their path, the user flow diagram serves the purpose effectively. A user flow diagram is the easiest way to understand how users move through the app/window. Therefore, this article will discuss in detail what a user flow diagram is all about, its importance, and how to create one. So, let's jump right to it!

Part 1. Everything You Should Know About User Flow Diagram/Chart
1.1 What is a user flow diagram?
A user flow diagram, also known as a UX flow chart or UX process diagram, is a visual representation of all the interactions users will have while using your app or website. Basically, it presents all the steps users have to take to complete a task, from launching the app/site and navigating different pages to taking specific steps to complete actions. The user flow diagram is used by the UX and design teams to brainstorm and find optimal paths for users to provide them with the experience they intend to deliver to users.
1.2 What is the importance of a user flow diagram?
The main purpose of a user flow diagram is to clarify the purpose of each step, pinpoint loopholes, and make the overall user experience better, more productive, and more friendly. Some of the other main reasons that highlight the importance of a user flow diagram are as follows:
- It helps to draw the intended user flow and then optimize it easily.
- It makes it easy to communicate the app/website flow to designers, architects, higher management, etc.
- It helps better visualize missing or extra steps users have to take to complete tasks.
- It helps to get feedback from team members early on before starting the development phase.
- It saves cost and time, as the development team will only work on the optimized user flow instead of fixing it later on.
- It encourages the development of a user-centered design.
In short, a user flow diagram not just helps visualize the user experience but also helps speed up development and reduce errors.
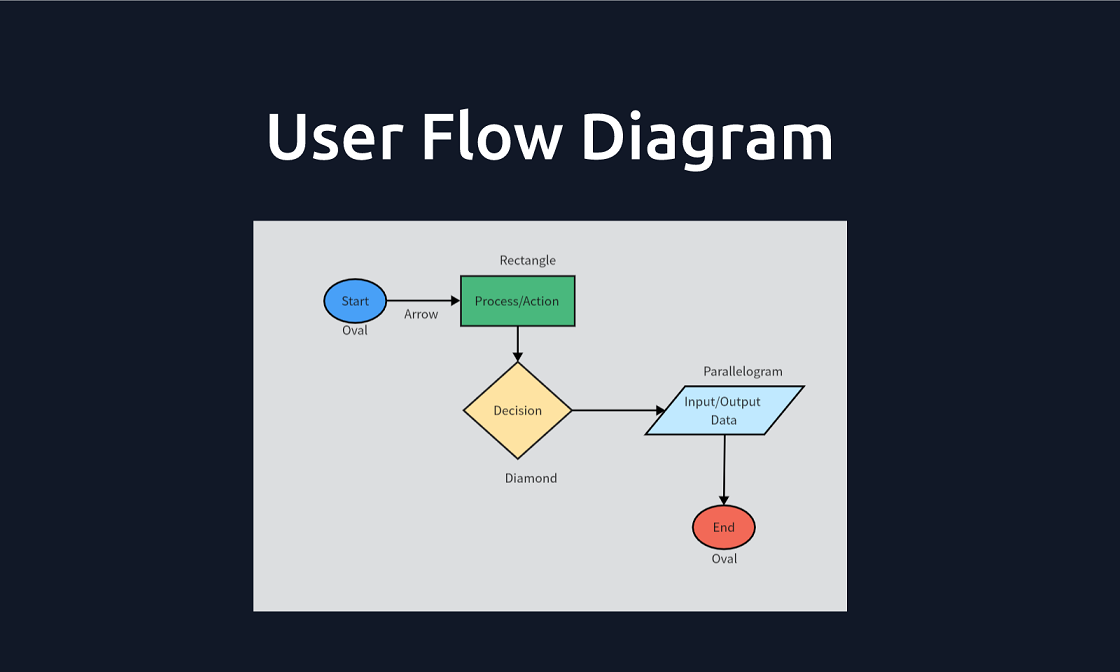
1.3 What are the user flow diagram symbols?
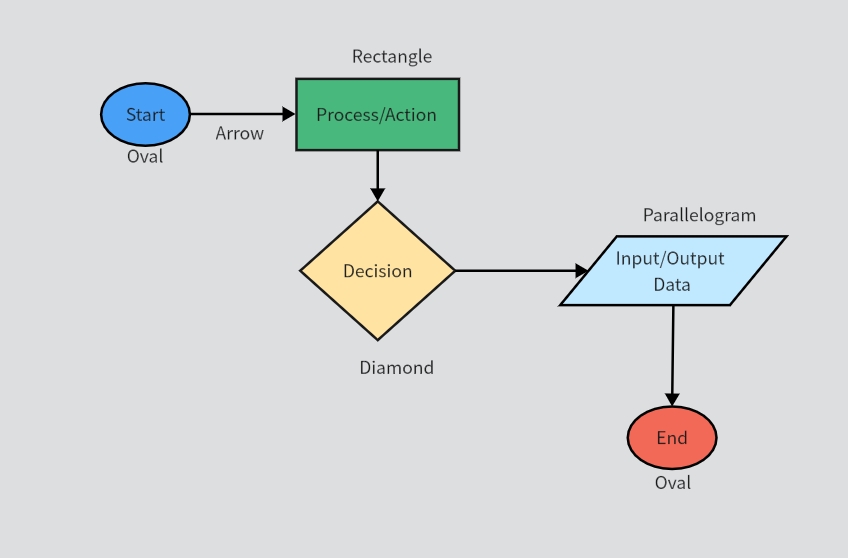
Below are some of the common symbols used in the user flow diagram:
- Oval: It indicates the start/end of the diagram.
- Rectangle: It indicates process/action.
- Parallelogram: It indicates the input/output of data from outside.
- Diamond: It indicates decisions.
- Arrow: It indicates flow direction.

Part 2. How to Create a User Flow Diagram
Now that we know what is a user flow diagram and its importance, let's shift our focus to how to create a user flow diagram. There are many tools to create a user flow diagram, but we will use Boardmix, as it offers a web-based, super-simple, and collaborative design experience.
To make creating a user flow diagram easy to understand, we will create a very simple user flow diagram in which a user inputs his/her login credentials. So, follow the below steps to create a user flow diagram with Boardmix.
Step 1. Go to Boardmix's official website and sign in or sign up.
Step 2. Once you are in the main dashboard of Boardmix, click "New whiteboard".
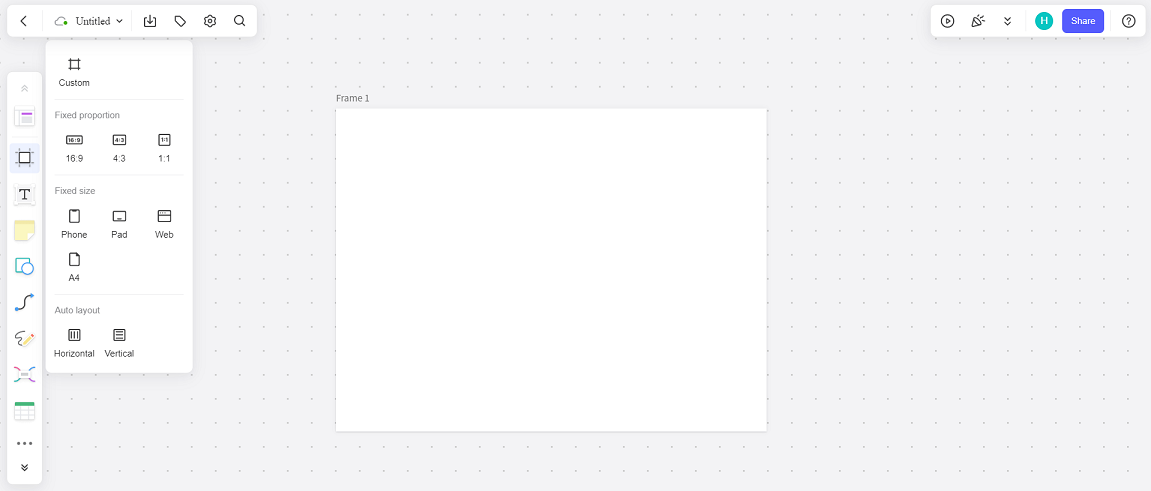
Step 3. From the left sidebar, click the "Frame" icon. Select the frame's dimensions and then drag the mouse on the whiteboard to paste the frame.

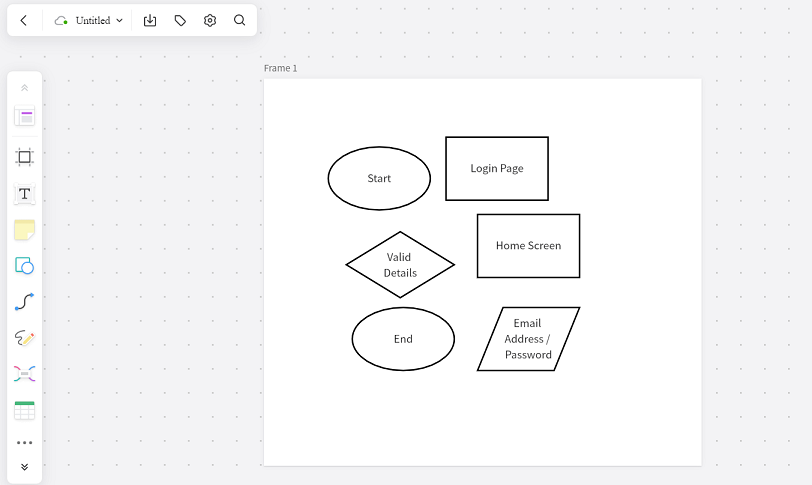
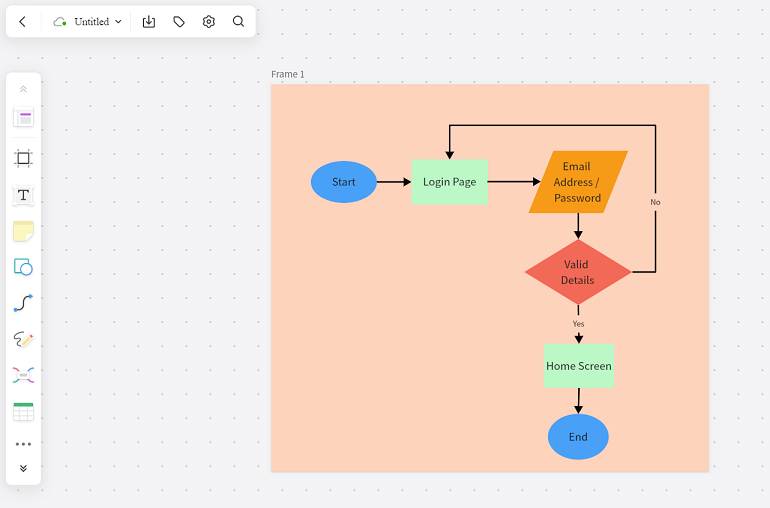
Step 4. From the left sidebar, you have to click the "Shape" icon and then drag and drop the shapes under the "Flow" tab into the whiteboard. Since we are creating a user flow diagram for login, so we need 2, ovals, 2 rectangles, 1 diamond, and 1 parallelogram shape. So, drag and drop these shapes into the frame.

Step 5. Double-click the shapes to add text inside them.

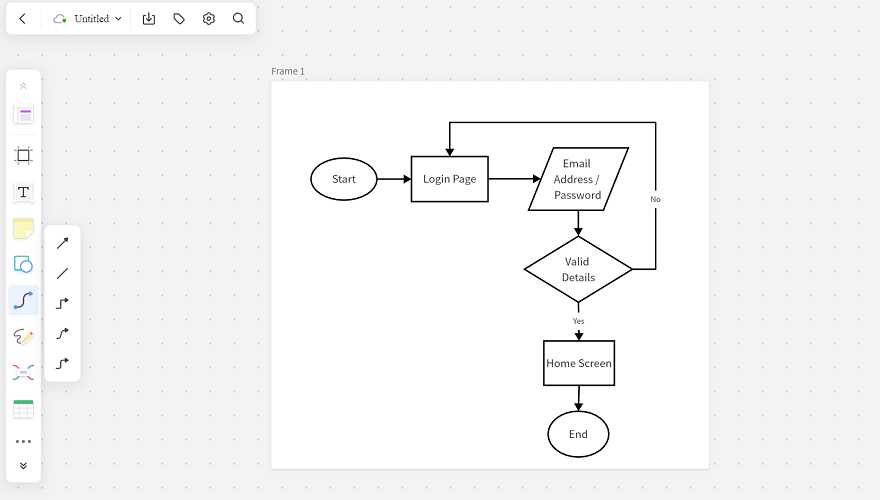
Step 6. Click the "Arrow" icon from the left sidebar and select the straight-line arrow from there. Then connect the "Start" oval shape with the "Login Page" rectangle shape. Similarly, connect all the shapes with each other, as shown in the below picture.

Step 7. You can add color and other customizations to make the user flow diagram look attractive. To add color to shapes, select the shape and click the color icon from the small pop-up window above that shape.

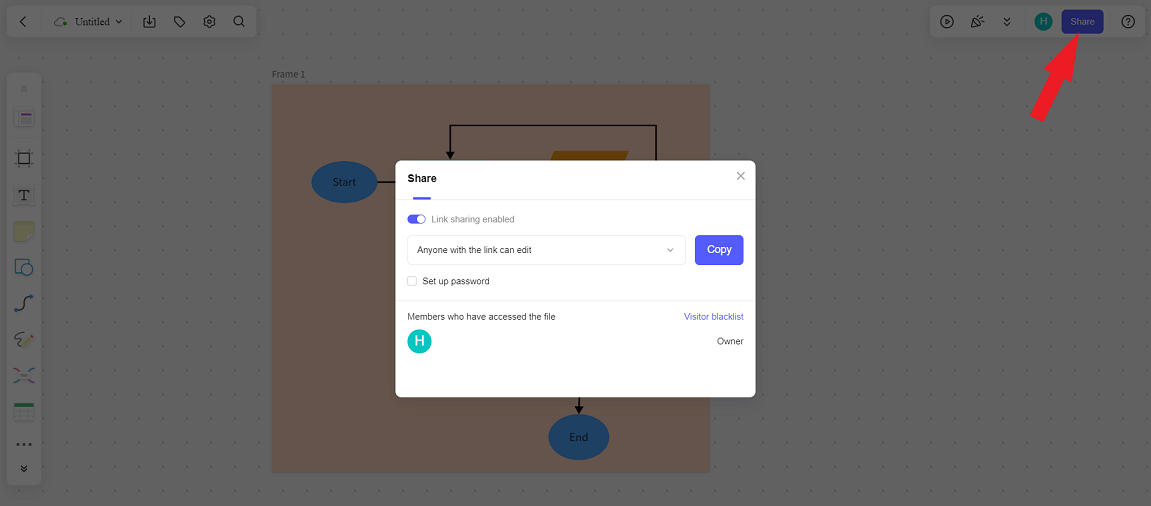
Step 8. You can share the user flow diagram with other colleagues. Click the "Share" button from the top right corner and copy and share the link. Afterward, they can join and collaborate in real-time.

That's it! So, a few simple drag-and-drop clicks can let you easily create simple to complex user flow diagrams with Boardmix. But the offerings of Boardmix do not just confine here. Some of the key features of Boardmix are as follows:
- It provides built-in templates to create a mind map, flowchart, timeline, user journey flowchart, business model canvas, and many more.
- It can export user flow diagrams to PC in multiple formats, such as .svg, .pdf, .png, .jpg, and .bdx (Boardmix format).
- It is free to use for individuals and small teams with access to unlimited project files.
- It saves changes automatically and also keeps version control.
To sum up, Boardmix is an all-in-one diagram tool that makes it really straightforward to create user flow diagrams.
Part 3. Great Examples of User Flow Diagram
Above we have discussed how to create a simple user flow diagram with Boardmix, so let's now share a few more user flow diagrams to let you better understand what the user flow diagram is meant to deliver. Below are 2 great examples of user flow diagrams created with Boardmix:
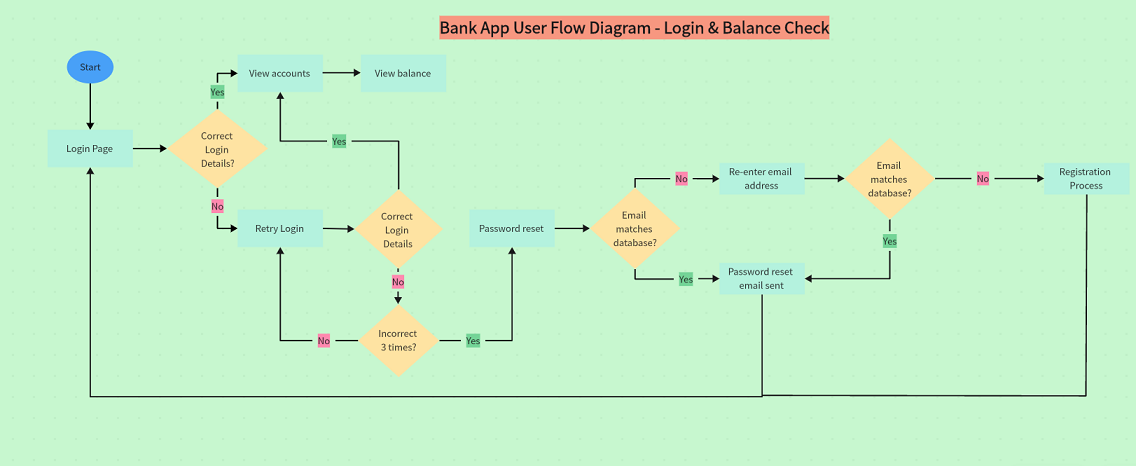
1. Bank App User Flow Diagram

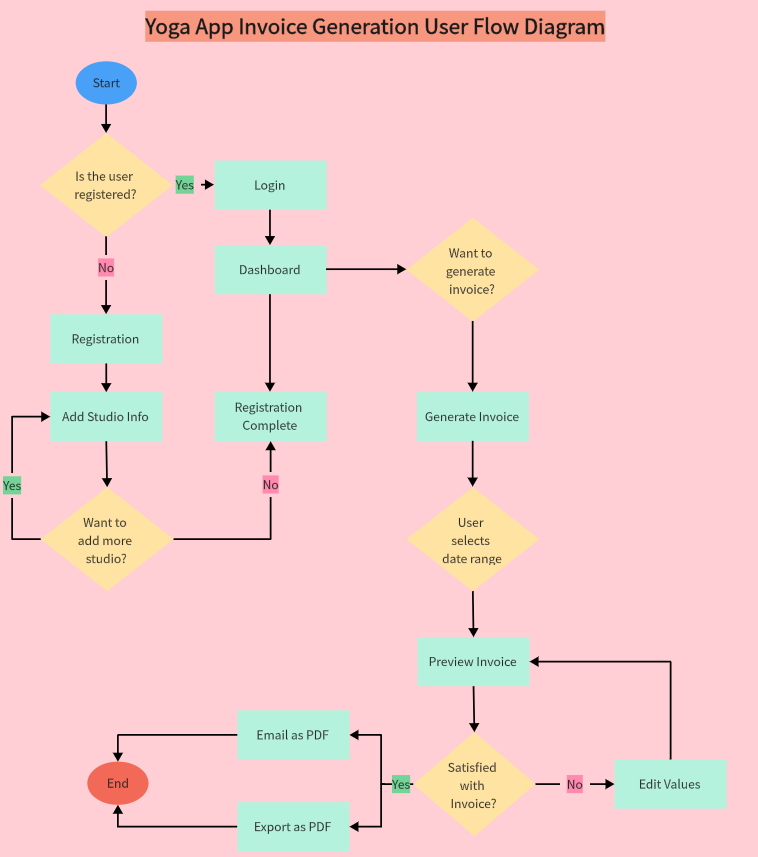
2. Yoga App Invoice Generation User Flow Diagram

Conclusion
In this fast-paced and competitive digital era, user experience is very critical to the success of the business. Users expect super-friendly interfaces with almost no learning curve. Therefore, creating a user flow diagram is very helpful to brainstorm, map, and find the optimized path for users to fulfill their needs. Boardmix makes it all very easy to create with its web-based and simple click-based functionalities. So, sign up with Boardmix right now and create your user flow diagram with real-time collaboration.