デジタル時代には、たくさんのアプリがガジェットに利用可能です。これらのアプリがどうやって作られるのか気になりますか?他のプロジェクトと同様に、アプリはアイデアから始まり、皆のデバイスに届きます。開発者やデザイナーがどのようにプロセスを作成しているのかも気になるなら、この記事を読んで、もっと知ってみましょう。
プロトタイプとは ?

プロトタイプは、アプリや製品の初期のモックアップです。構造、ナビゲーショナルな詳細、使用フローを定義しますが、最終的な詳細にはまだコミットしません。つまり、機能的なコードはまだ存在せず、代わりにすべてのインタラクションや機能がシミュレートされているだけなのです。例えば、メッセージングアプリのプロトタイプは、実際のメッセージを送信できないかもしれませんが、アプリが現実でどのように機能するかを示すために、事前設定されたコンテンツとクリック可能なセクションを持っています。
プロトタイプを作成する際には、一般的に検証ツールを導入して、アプリのユーザー体験と視覚的要素が潜在的なユーザー、投資家、ステークホルダーに受け入れられるかどうかを確認します。さらに、追加のリソースを投入する前に、アプリのユーザー体験を洗練させるのに役立ちます。
プロトタイプテンプレートとは ?
プロトタイプテンプレート は、開発者が導入しようとするアプリの視覚的な図解です。プロトタイプを作成するのは骨の折れるプロセスであり、デザイナーと開発者の間で早期かつ密接な協力が必要です。このテンプレートは、提案されたアプリのフローと機能をチームが示すのを簡単にします。
ほとんどの場合、オンラインでカスタマイズ可能なプロトタイプテンプレートを利用できで、必要に応じて変更が簡単にできます。また、最もよく使われる三種類のプロトタイプにも慣れておく必要があります。
まず、低忠実度プロトタイプは、アプリの機能とインタラクションに主に焦点を当てます。このレベルのデザイナーは、ユーザーインターフェース要素を表すために基本的な形状(四角など)を使用しますが、色やグラフィックはほとんど存在しません。スケッチのようなものです。
一方、中忠実度プロトタイプは低忠実度の改良版です。このプロトタイプには、視覚的要素やグラフィックが増えて、デザイン段階で使用され、デザイナーがアプリのレイアウトをさらに最適化できます。写真やグラフィックも利用され、ユーザーインターフェース要素を表現することで、最終的なアプリのより多くの感覚と視覚を提供します。
最後に、高忠実度プロトタイプは、アプリの最終バージョンに最も近い表現です。視覚的要素、動作、UIアニメーション、機能がすでに含まれています。アプリの最終バージョンと並べると、その違いを見分けることは難しいでしょう。しかし、プロトタイプにはまだ動作するコードが必要であることを忘れないでください。
プロトタイプテンプレートで何ができるか?
プロトタイプは、アプリを特定のユーザーにリリースする前に、最良の機能性を確保するための重要なツールです。以下は、テンプレートが役立つアプリの設計と開発プロセスの要素です。
視覚デザイン
プロトタイプは、ターゲットユーザーがアプリを使用したときにどのように見えるかの視覚的な表現です。デザイナーがアプリのレイアウトとユーザーインターフェースを視覚的に示すフレームワークです。アプリプロトタイプテンプレートを使用することにより、UIを迅速に構築および調整し、ユーザー体験を最適化できます。
インタラクティブプレゼンテーション
プロトタイプにはコードがまだ存在しないかもしれませんが、テンプレートを使用すると、デザイナーはアプリケーションをナビゲートしながらユーザーインタラクションをシミュレートできます。クリック可能なボタンやリンクを作成して、アプリケーションの機能やフローを示すことができます。これにより、ステークホルダーにプレゼンテーションされたときにユーザー体験を評価し改善できます。デジタルテンプレートは編集が簡単です。
コミュニケーションとコラボレーション
アプリの機能が視覚的に示されているため、聴衆やステークホルダーがそのフローを理解し、必要に応じて意見を提供するのが簡単です。その結果、プロトタイプテンプレートは、デザイナーと開発者間のコミュニケーションを促進し、エンドユーザーに最良の機能性を持つアプリケーションを作成するのに役立ちます。
検証とテスト
アプリプロトタイプテンプレートでアプリのフローの効率をテストできます。最終アプリ開発の前に、テンプレートを通じてユーザーからのフィードバックを収集し、潜在的な欠陥を特定して修正し、最良のユーザー体験を保証できます。
ドキュメント
テンプレートは最高のビジュアルを提供します。また、アプリに詳細な仕様が必要な部分がある場合は、テンプレートにデザインの詳細を追加することもできます。これにより、コミュニケーションのギャップを埋め、アプリの作成に関わる全員が同じページにいることを可能にします。
プロトタイプを作成するメリット
開発する前に、まずデザインをスケッチすべき理由があります。以下に、アプリケーションをプロトタイピングする利点をいくつか挙げます。
- 迅速な反復。 アプリのコンセプトとその動作について明確なビジョンを持っているかもしれませんが、プロトタイプを使用すると、コードを書く前に複数のドラフトやアプリバージョンを利用できます。さらに、計画段階でのコンセプトの検証と迅速な反復に役立ちます。
- 明確化の促進。プロトタイピングは、クリエイティブなアイデアをプロジェクトマネージャー、開発者、デザイナー、およびステークホルダーと調整します。簡単に言えば、アプリ開発チーム全体が同じページにいることを確認できます。初期のプロトタイプを使用することで、ユーザーテストや高度な市場調査の前に迅速なフィードバックを集めるのにも役立ちます。
- 販売促進。 一部のアプリデザイナーは、資金調達のために投資家にアプリのコンセプトを売り込むことを選択します。 プロトタイプは、際立たせるのに役立ちます。最終的なアプリの構造やフローを理解することで、投資家はコンセプトやアイデアに資金を提供する可能性が高まります。 投資家だけでなく、プロトタイプは潜在的な顧客や会社の役員にアプリのコンセプトを売り込むのにも効果的です。
- リスクの低減。プロトタイプを通じてアプリケーションの概要を早期に把握することで、失敗のリスクを抑えられます。 プロトタイピングの過程で、コンセプトが実用的でなく、チームの当初のビジョンに沿わないことに気づくかもしれません。 こうしたことは、プロジェクトにほとんど、あるいはまったく投資せずに、早い段階で気づくのが最善です。
プロトタイプの作り方
デザイナーがプロトタイプをどのように作成するのか、気になりますよね。ここではデザインチームがアプリのビジュアルイラストを作成するために行う標準的な手順を紹介します。
- 問題を理解する。 ターゲットユーザーにソリューションを提供する必要があるからです。したがって、最初のステップは、チームがソリューションを作成しようとしている根本的な問題を特定することであることは明らかです。その問題は、企業の要件から、人々が退屈しているという単純なものまで、多岐にわたります。問題を理解することで、なぜモバイルアプリのプロトタイプを作成するのかという目的を明確にすることもできます。
- 主要機能を特定する。 この段階では、アプリケーションが持つべき可能性のある機能をすべてリストアップする必要があります。 例えば、ソーシャルネットワーキングアプリには、コメントや「いいね!」、検索機能、オンライン広告、写真キャプチャなどの機能が求められるかもしません。
- 主要画面をスケッチする。 アプリを三つの主要な画面に整理:ダッシュボード、マッチ、プロフィール。この三つが揃ったら、詳細に画面を構築できます。
- スケッチをワイヤーフレームに変換する。 ここで低忠実度プロトタイピング の出番だ。これは、ボックス、線、言葉、説明でアプリを簡略化したイラストで、その目標はアプリのフレームワークを視覚化することです。
- ワイヤーフレームをプロトタイプに変換する。 基本的なプロトタイプを作り、ターゲットユーザー、マネージャー、上司、友人、同僚などと共有し、そこから最初のフィードバックを求めましょう。
- 最終デザインを作成する。 ステップ5で受け取ったコメントやフィードバックを必ず考慮に入れてください。 これはまだ開発段階ではないことを忘れないでください。ここでは、チームと協力しながらプロトタイプを改良し、最終的なプロトタイプを作成しましょう。
プロトタイプテンプレート
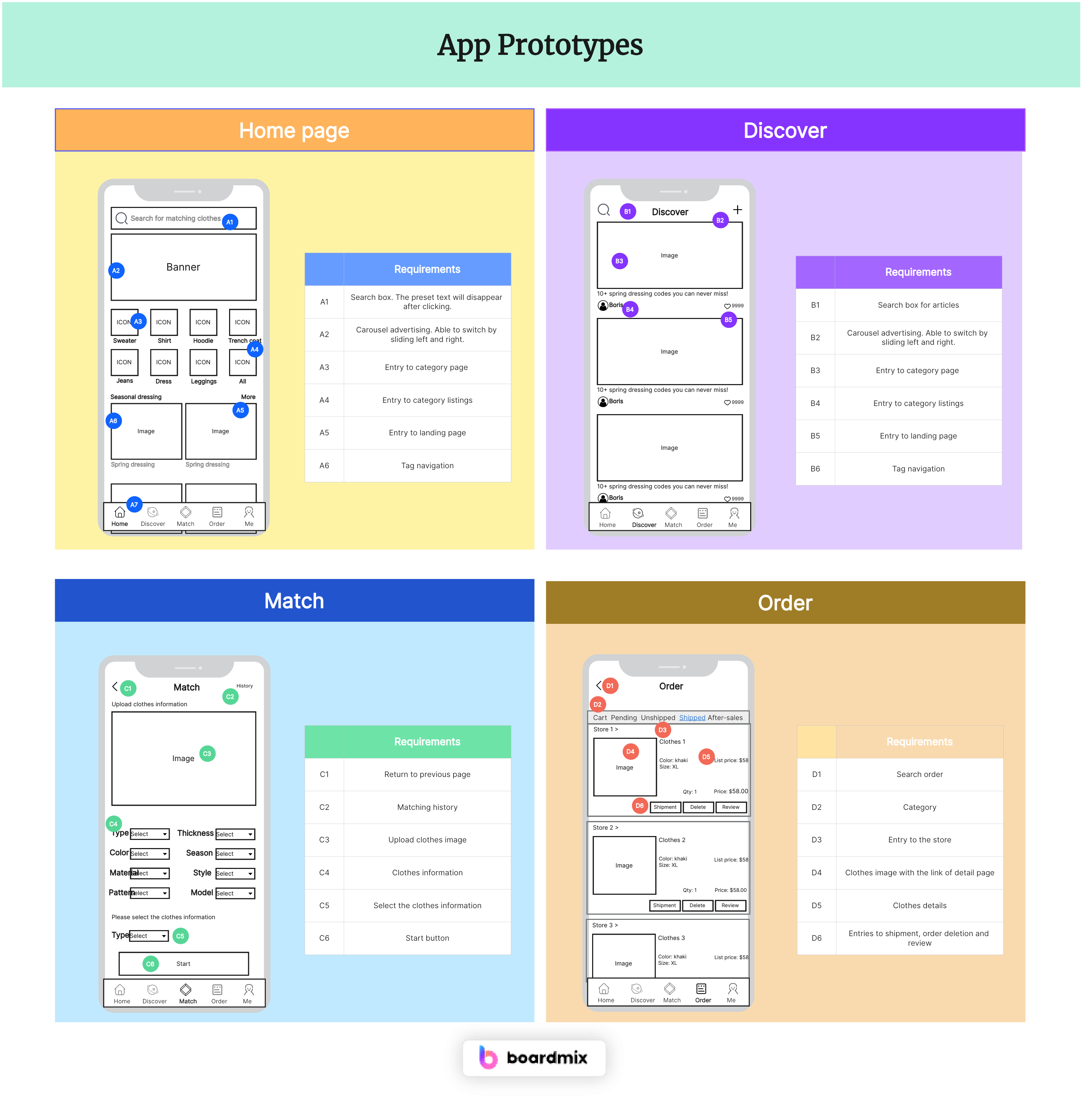
Eコマースアプリのプロトタイプ
ホーム画面:
特集商品/プロモーションのカルーセル
商品セクションへの簡単なナビゲーションのカテゴリーメニュー
ショッピングカートと個人アカウントへのショートカット
商品ページ:
高品質な商品画像
詳細説明、価格、レビュー
カートに追加または今すぐ購入ボタン
ショッピングカート:
カートに追加された商品のリストと個別価格、合計金額
数量の増減、商品の削除オプション
チェックアウトへ進むボタン
チェックアウトプロセス:
配送情報のフォーム
支払い方法の選択
注文の概要を含む確認画面
学習アプリのプロトタイプ
ホーム画面:
科目/コースの選択
現在のコースの進捗レポート
新しいコンテンツやテストについての通知
コースコンテンツページ:
各コースのトピックリストとビデオ講義、学習資料
各トピックの理解をテストするクイズ
討論と疑問解決のフォーラム
テストセクション:
コースコンテンツに基づく時間制限付きテスト
正しい回答と説明を含む即時結果
時間経過に伴うパフォーマンスの追跡
フードデリバリーアプリのプロトタイプ
ホーム画面:
レストランや料理を探すための検索バー
オファーや人気レストランを紹介するカルーセル
注文履歴とユーザープロフィールへの簡単アクセス
レストランページ:
食品画像、説明、価格のメニュー
料理をカートに追加するオプション、数量の選択、または追加の選択
カートページ:
選択した料理の表示と合計金額
プロモーションコードの追加オプション
注文するボタン
注文追跡:
マップ上での配達のライブトラッキング
推定配達時間と更新情報
Boardmixでのアプリプロトタイプテンプレートの使用方法
Boardmixのプロトタイプテンプレートは、活動の計画と実行をより組織的で透明性のある効率的なものにします。 ここでは、Boardmixの無料APPプロトタイプテンプレートの使い方を紹介します。
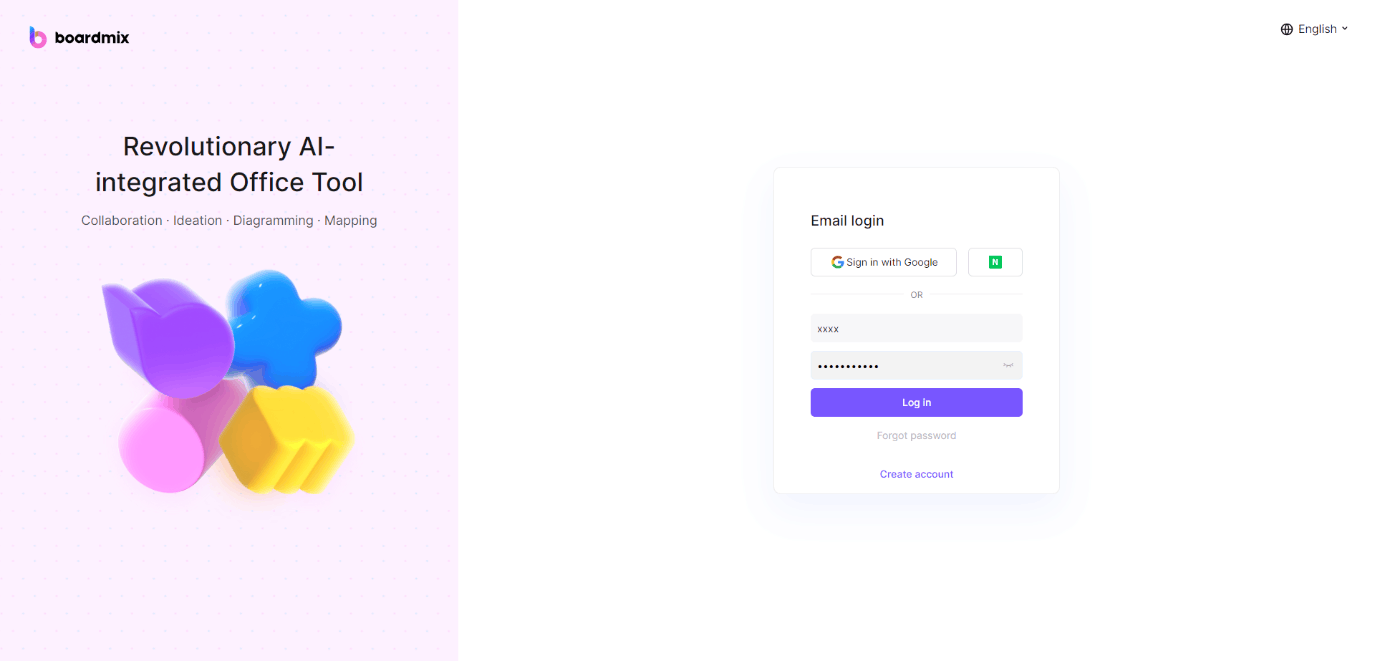
ステップ1: Boardmixアカウントにログインする
まず、Boardmix アカウントにアクセスする必要があります。Boardmixのウェブサイトにアクセスし、ログイン認証情報を入力します。まだアカウントがない場合は、無料で新しいアカウントを登録できます。

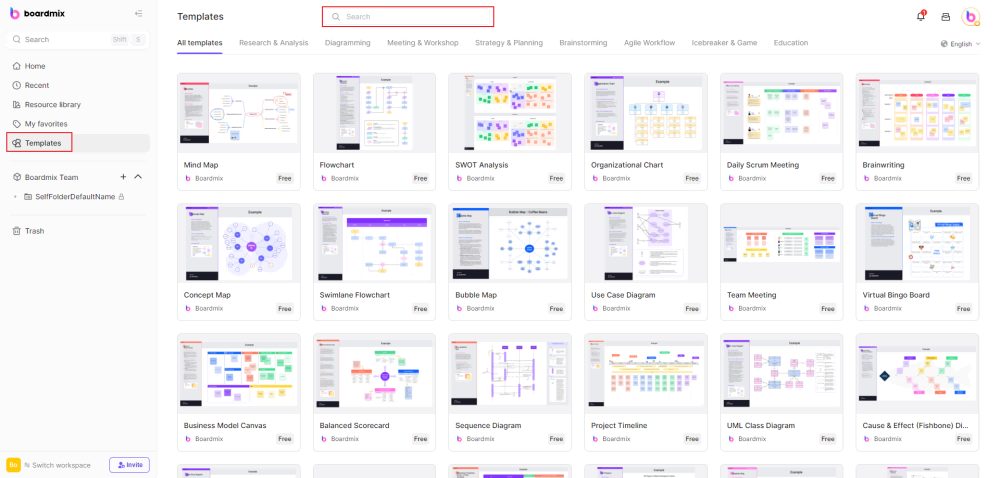
ステップ2: プロトタイプテンプレートを検索して選択する
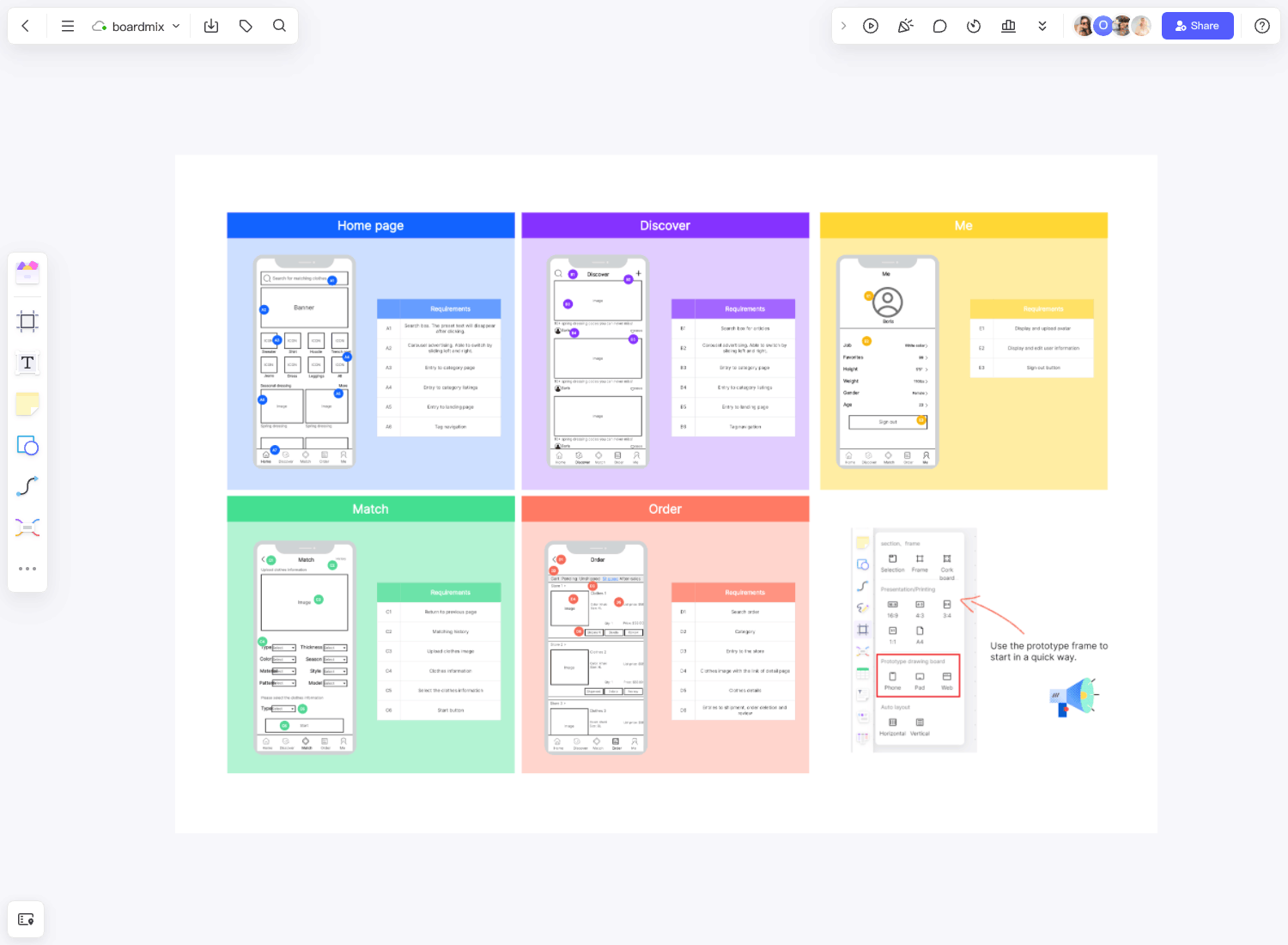
ログインしたら、テンプレートライブラリに移動します。これはメインダッシュボードで見つかれます。そしてアプリプロトタイプテンプレートを検索して選択すれば、無料で使用始められます。

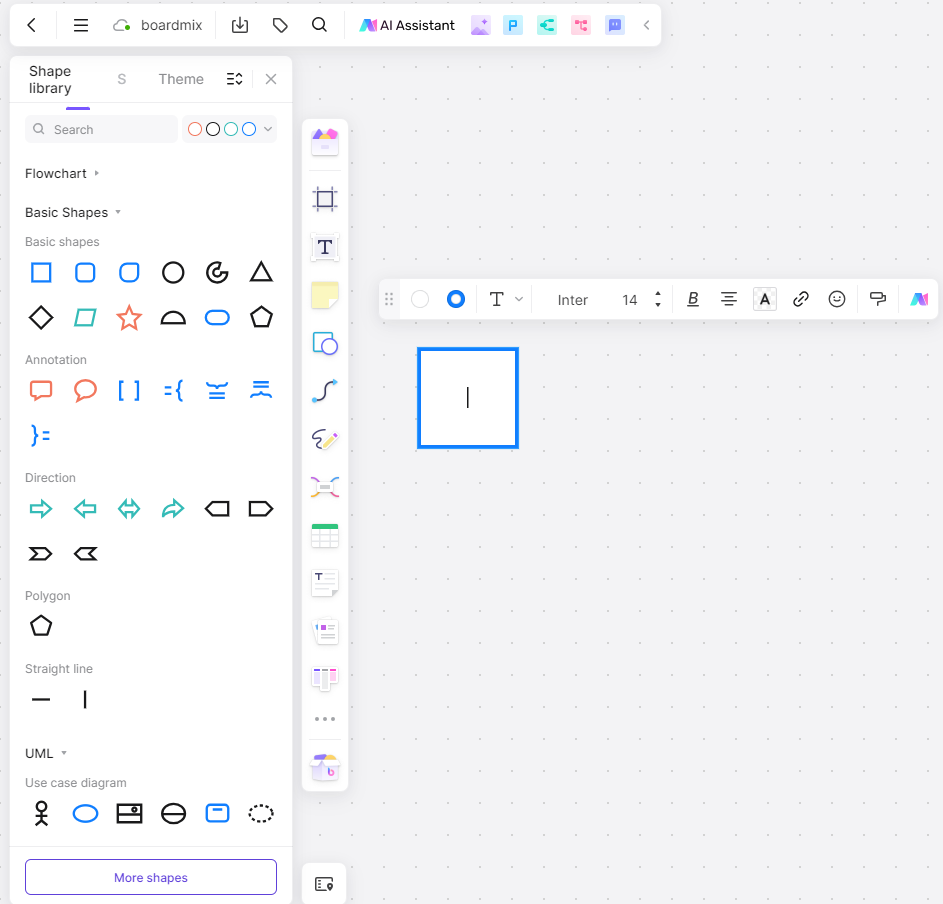
ステップ3: アプリプロトタイプのカスタマイズと編集
テンプレートを選んだら、次はニーズに合わせてカスタマイズしましょう。図形、線、描画ペン、アイコン、その他のツールを使ってテンプレートを飾ることができます。また、プロトタイプテンプレートには、いくつかのセクションが用意されており、ぜひ使ってみてください。

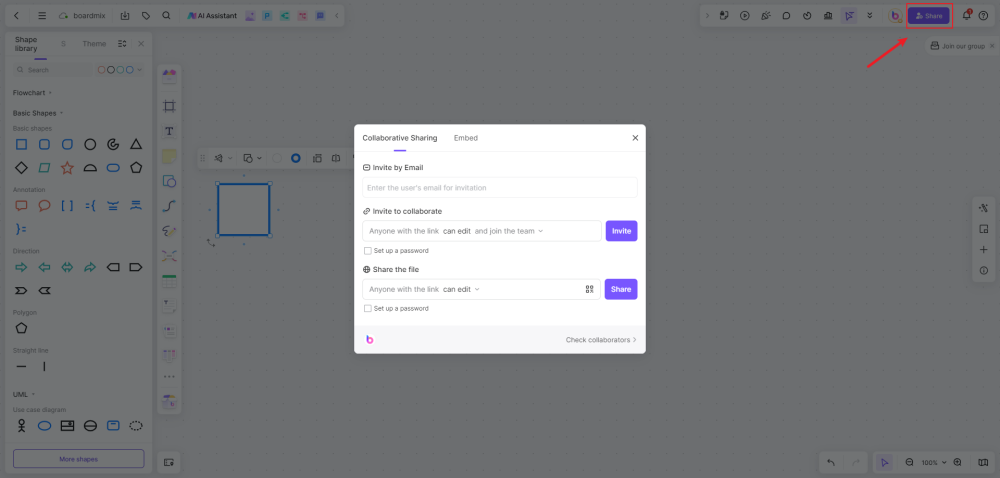
ステップ4: 作業の保存、共有、コラボレーション
プロトタイプテンプレートをカスタマイズしているとき、Boardmixは自動的に進行状況を保存しますが、終了する前に手動で保存することをお勧めします。
次に、アプリプロトタイプを共有してチームと協力します。画面の右上隅にある「共有」ボタンをクリックし、共有リンクをコピーして、協力したい相手に送信します。リンクをクリックすると、リアルタイムで編集や共同作業を行うことができます。オンライン上でコメントを残したり、編集を提案したり、質問したりすることもお勧めします。

今すぐBoardmixで、プロトタイピングの未来を体験しましょう。Boardmixオンラインホワイトボードツールは、デザインプロセスを合理化し、チーム間のコラボレーションを促進するように設計された機能が満載です。今すぐ無料体験を開始し、Boardmix がアプリのプロトタイプ作成にどのような革命をもたらすか、ご覧ください。