Website design is complex; experts must rely on various tools, research, and templates to ensure the site runs effectively. A website sitemap template lets developers visualize its structure and optimize its navigation.
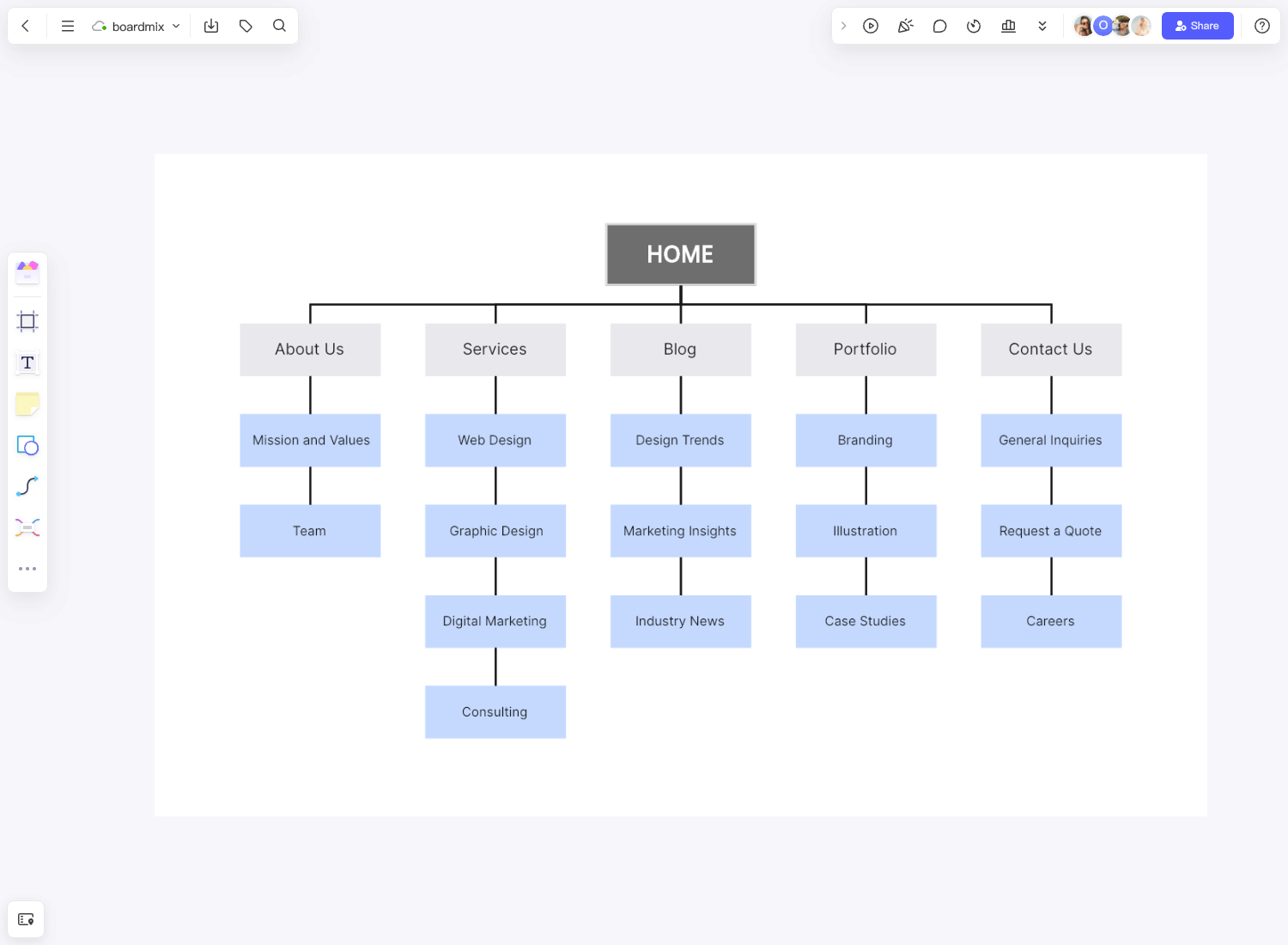
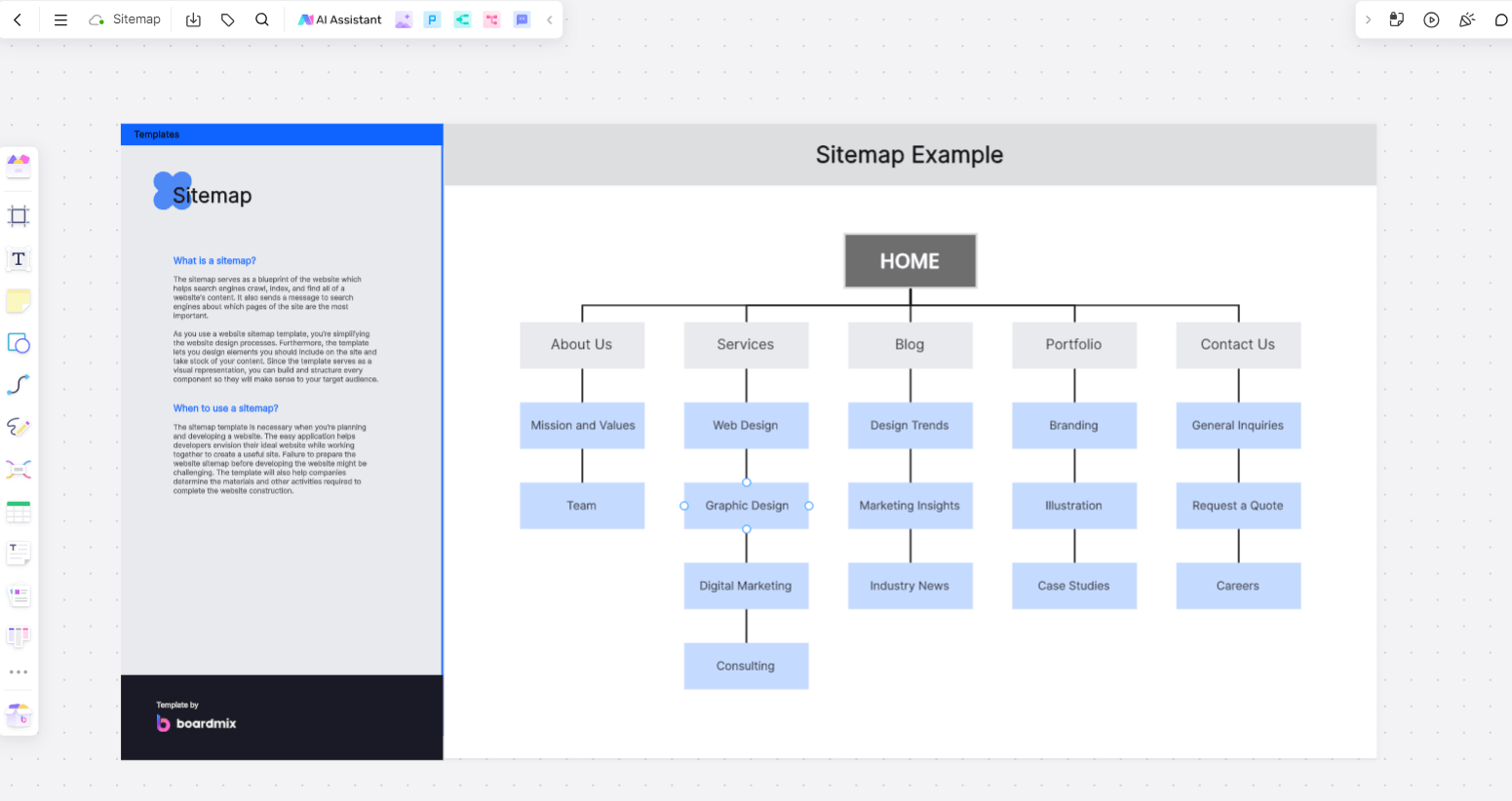
When you see a sitemap template, the structure generally has arrows and blocks showing connections between web pages and content. As a result, visually convey the website’s frameworks and content needs.
What is a sitemap?

The sitemap serves as a blueprint of the website which helps search engines crawl, index, and find all of a website's content. It also sends a message to search engines about which pages of the site are the most important.
As you use a website sitemap template, you’re simplifying the website design processes. Furthermore, the template lets you design elements you should include on the site and take stock of your content. Since the template serves as a visual representation, you can build and structure every component so they will make sense to your target audience.
When to use a sitemap?
The sitemap template is necessary when you’re planning and developing a website. The easy application helps developers envision their ideal website while working together to create a useful site. Failure to prepare the website sitemap before developing the website might be challenging. The template will also help companies determine the materials and other activities required to complete the website construction.
Benefits of using a sitemap template
You already know that a website sitemap template is beneficial for developing a website. Here are other factors why having such a template ensures better website construction.
- You can create your website structure. Websites are complex, and it is daunting to develop them without preparation. Adopting a template saves developers time and effort. With templates, you need not start from scratch since you’ll have a framework to work with, which you can customize to match your business plan.
- A website sitemap template lets changes be reported to search engines quickly. In most cases, programmed websites are updated often. The sitemap can notify search engines of various changes immediately, ensuring a faster indexing process.
- The sitemap allows data sharing about the website you’re designing faster and easier. Instead of communicating through email, or personal meetings, you can sketch the information on the sitemap.
- Collaboration with stakeholders is straightforward. It’s easier to conduct wiring sessions with stakeholders if you have a website sitemap template. All of you can see the moving components happening as the website is developed. The template serves as an efficient and easy visual collaboration instrument.
Sitemap Examples-Google, WordPress, Shopify
Understanding how sitemaps work across various platforms such as Google, WordPress, and Shopify can significantly enhance your website's SEO performance.
Here's a simplified example of what a basic XML sitemap might look like:
```
```
In this example, the `
Google Sitemap

Google uses your sitemap to crawl and index your website effectively. You can create an XML sitemap using various tools or plugins, and then submit it through Google Search Console.
1. Sign in to Google Search Console.
2. Select your website.
3. In the left sidebar, click on "Sitemaps".
4. Paste the end part of your sitemap URL (such as sitemap.xml) in the provided field.
5. Click "Submit".
This allows Google to easily locate all of your site's pages and understand its structure.
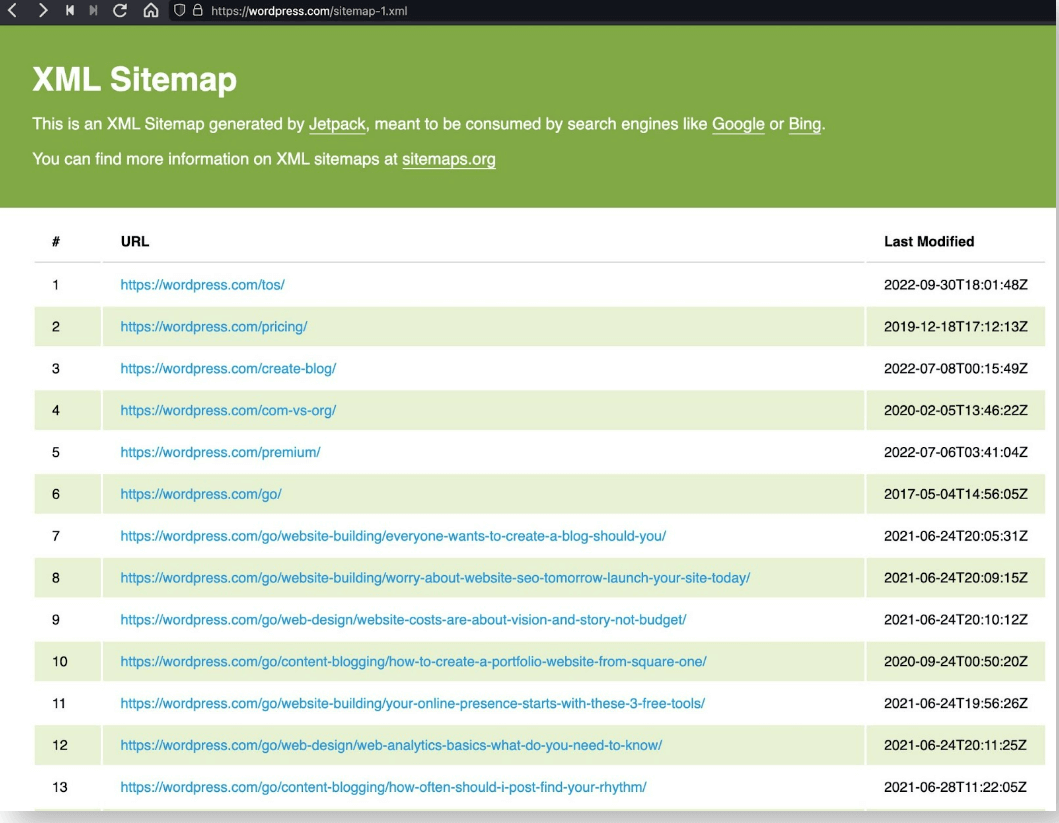
WordPress Sitemap

If your website is on WordPress, you can easily generate a sitemap using SEO plugins like Yoast SEO or All-in-One SEO Pack.
Once installed, these plugins automatically generate a sitemap for your website and provide a URL for it (usually yourdomain.com/sitemap.xml). If you have Google Search Console connected with Yoast or All-in-One SEO Pack, they can even automatically notify Google whenever your sitemap is updated.
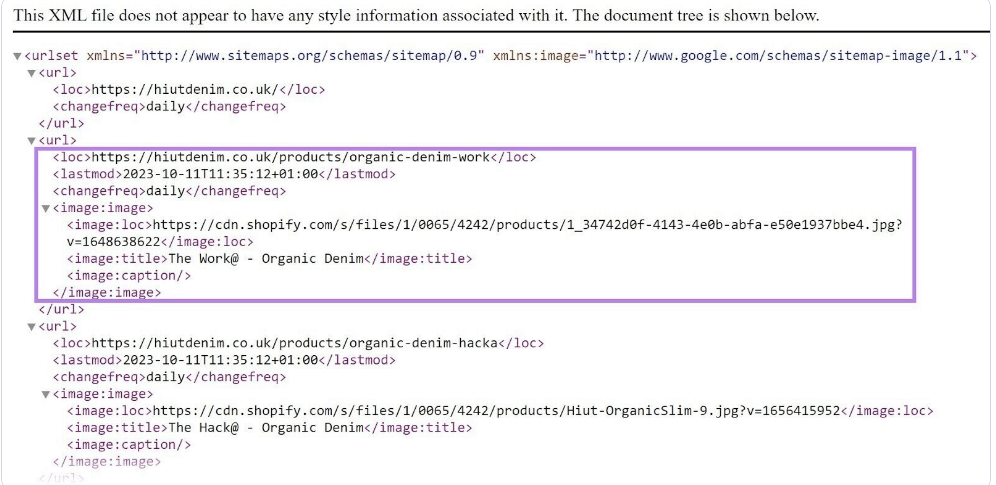
Shopify Sitemap

For Shopify store owners, generating a sitemap is even simpler. Shopify automatically creates a sitemap for your online store that you can access by typing /sitemap.xml at the end of your store’s URL (for example, www.yourstore.com/sitemap.xml). This autogenerated sitemap includes web pages, blog posts, and product pages.
Having an accurate and updated sitemap is crucial for SEO success across any platform. It not only helps search engine bots crawl and index your website effectively but also provides a roadmap for visitors to navigate your site efficiently.
How to create a sitemap?
If you’re into making flowcharts, you’ll have a more effortless experience creating a website sitemap. With a sitemap template, however, it visualizes the website instead of a specific process. See how it’s done through the guide below.
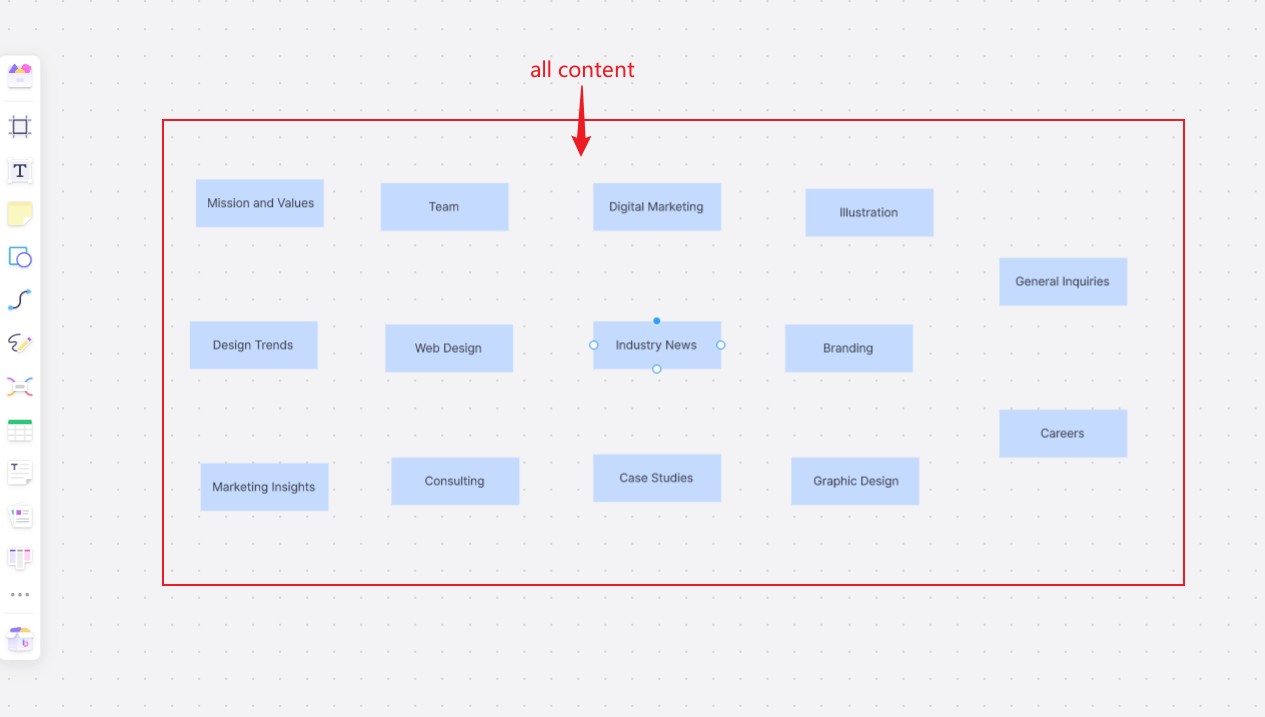
Step 1: List Out All Your Website's Content
List the pages of the website. Ensure to define the purpose of developing the website, core objectives, and target audience. You can use sticky notes for the site’s homepage subfolders and every major page.

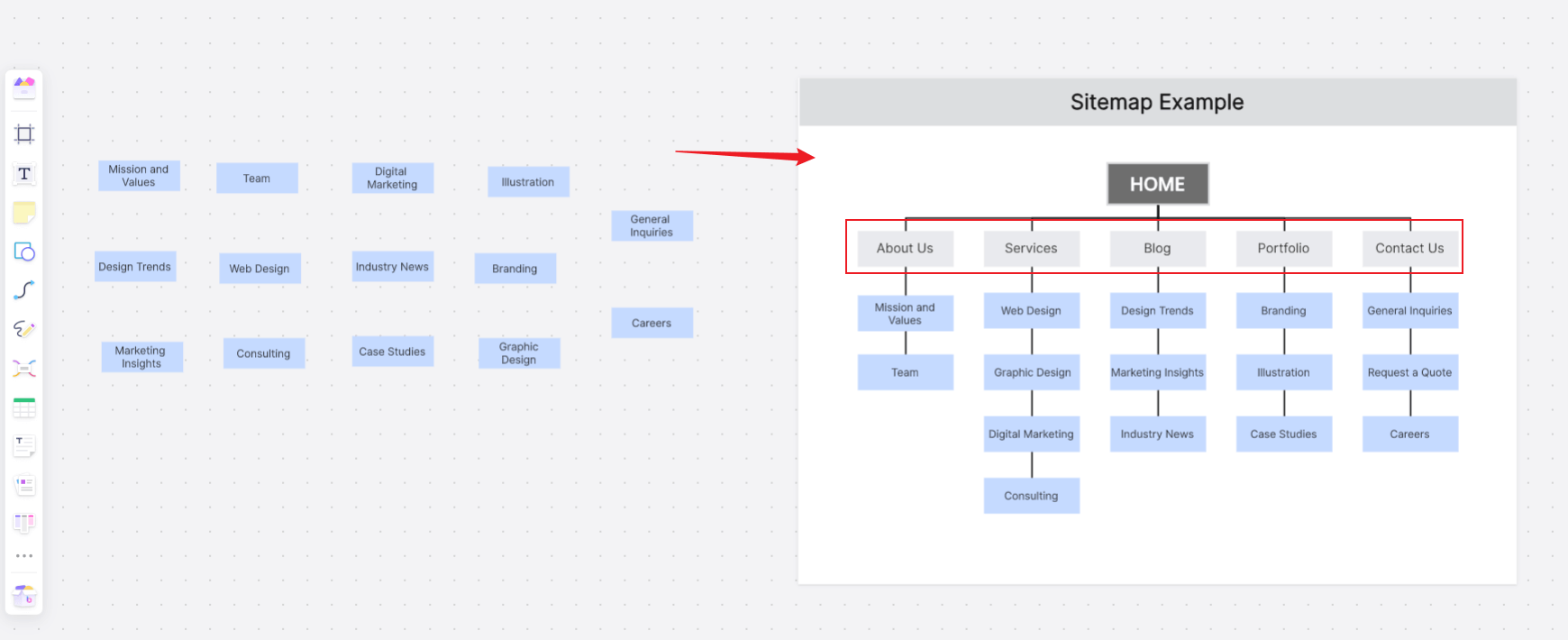
Step 2: Organize the Pages into Categories
Add hierarchy and structure. Establish an order between different categories and pages. This lays the groundwork for an intuitive user experience and easy navigation. Determine which pages will be the top-level destinations, subpages, and subcategories. Use arrows and lines to connect these elements and illustrate how they link.

Step3: Add More Details
Include any significant details. Identify and include substantial information that might impact the website’s structure in your sitemap template. For example, special pages might need more attention for their complexity or significance.
Step 4: Create Your Sitemap
Identify opportunities for additional pages. While visualizing the website structure, look for possible gaps or opportunities for additional pages. See if the missing content will be essential to achieving your goals or other sections where additional information can boost the user’s journey.
Step 5: Validate Your Sitemap
Iterate and update as you need new pages. You can expect additional features, functionalities, and content as the website development progresses. Revisit the website sitemap template regularly and update the new pages.
Website development is collaborative, so remember to include all stakeholders as you structure the template. Most importantly, keep the website sitemap concise and comprehensive.
FAQs about the sitemaps
Are there different types of sitemaps?
There are generally two sitemap types. The first one is called HTML, which primarily guides visitors. The second type is XML which drives search engine bots ensuring they will find the site’s URL index.
What should a sitemap include?
You’ll usually have the following sections as you structure your website. These elements will also be present on your website sitemap template.
- Homepage
- About
- Feature
- Brand History
- Pricing
- Blog
- Reviews
- Team
- Contact
- Footer
- FAQs
- Support
Of course, you can add more when necessary. As you know, the template’s purpose is to see new page opportunities so you can serve your target users better.